Einführung
In diesem Projekt lernen Sie, wie Sie mit React eine persönliche Visitenkarte erstellen können. Das Projekt beinhaltet das Erstellen einer responsiven und interaktiven Webanwendung, die es Benutzern ermöglicht, ihre persönlichen Informationen einzugeben und eine maßgeschneiderte Visitenkarte zu generieren.
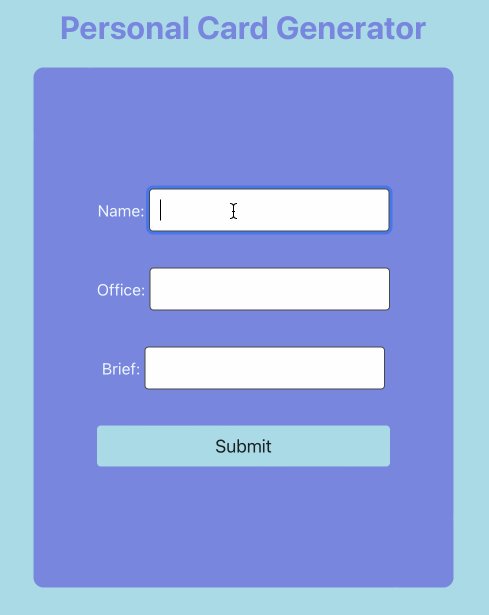
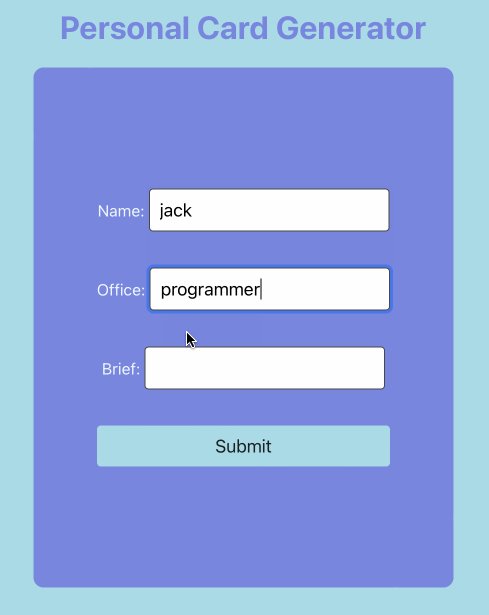
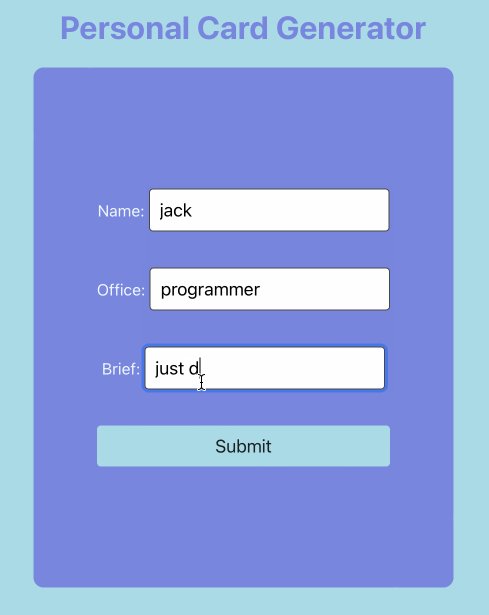
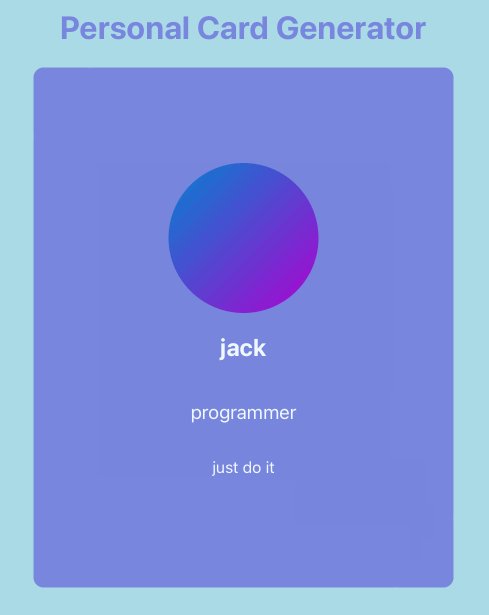
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie ein React-Projekt einrichten und die erforderlichen Abhängigkeiten installieren
- Wie Sie eine
ProfileCard-Komponente mit demuseForm-Hook aus derreact-hook-form-Bibliothek implementieren - Wie Sie die
ProfileCard-Komponente in die HauptkomponenteAppintegrieren - Wie Sie die Anwendung mit CSS gestalten, um ein ansprechendes und visuell konsistentes Design zu erstellen
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Den
useForm-Hook aus derreact-hook-form-Bibliothek nutzen, um den Formularzustand und die Validierung zu verwalten - Wiederverwendbare React-Komponenten erstellen und in eine größere Anwendung integrieren
- Eine React-Anwendung mit CSS gestalten, um das gewünschte visuelle Erscheinungsbild zu erreichen
- Die Wichtigkeit einer modularen und wartbaren Code-Struktur in React-Projekten verstehen




