Einführung
In diesem Projekt lernst du, wie du mithilfe der ECharts-Bibliothek einen Liniendiagramm erstellst. Das Diagramm wird die Anzahl der Stunden anzeigen, die der Benutzer jeden Tag der Woche am Telefon verbringt.
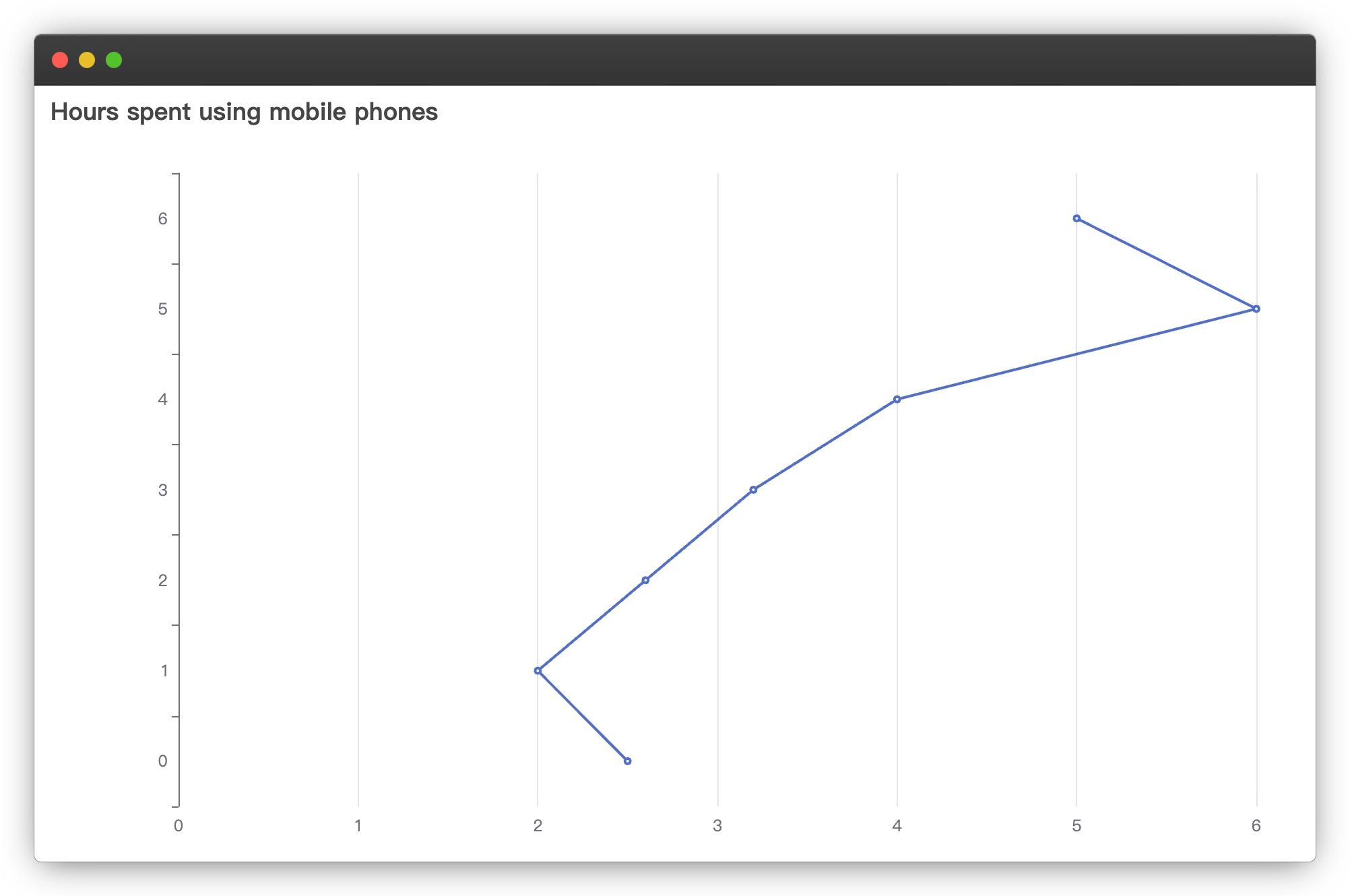
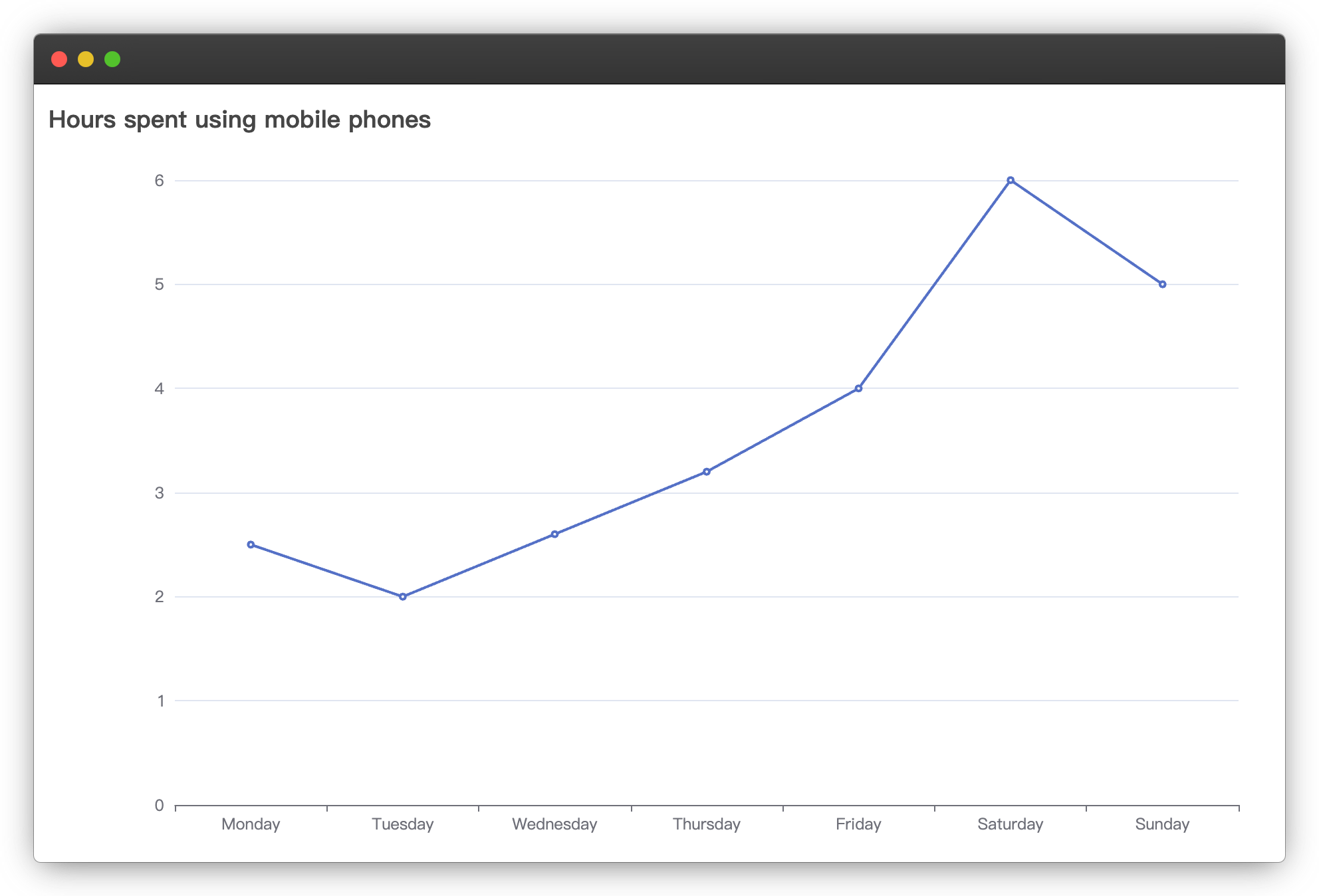
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das Projekt einrichtest und die erforderlichen Dateien öffnest
- Wie du einen Fehler in der ECharts-Konfiguration behebst
- Wie du die Konfiguration des Liniendiagramms verstehst
- Wie du das Diagramm durch Änderung der Konfiguration anpassest
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Die ECharts-Bibliothek zum Erstellen eines Liniendiagramms zu verwenden
- Die Titel, Achsen und Datensätze des Diagramms zu konfigurieren
- Das Diagramm durch Änderung der Konfiguration anzupassen