Einführung
In diesem Projekt lernst du, wie du eine Anmeldeseite mit einer schönen Schnittstelle entwirfst und gestaltest. Ziel ist es, eine visuell ansprechende Anmeldeseite zu erstellen, die eine angenehme Benutzererfahrung bietet.
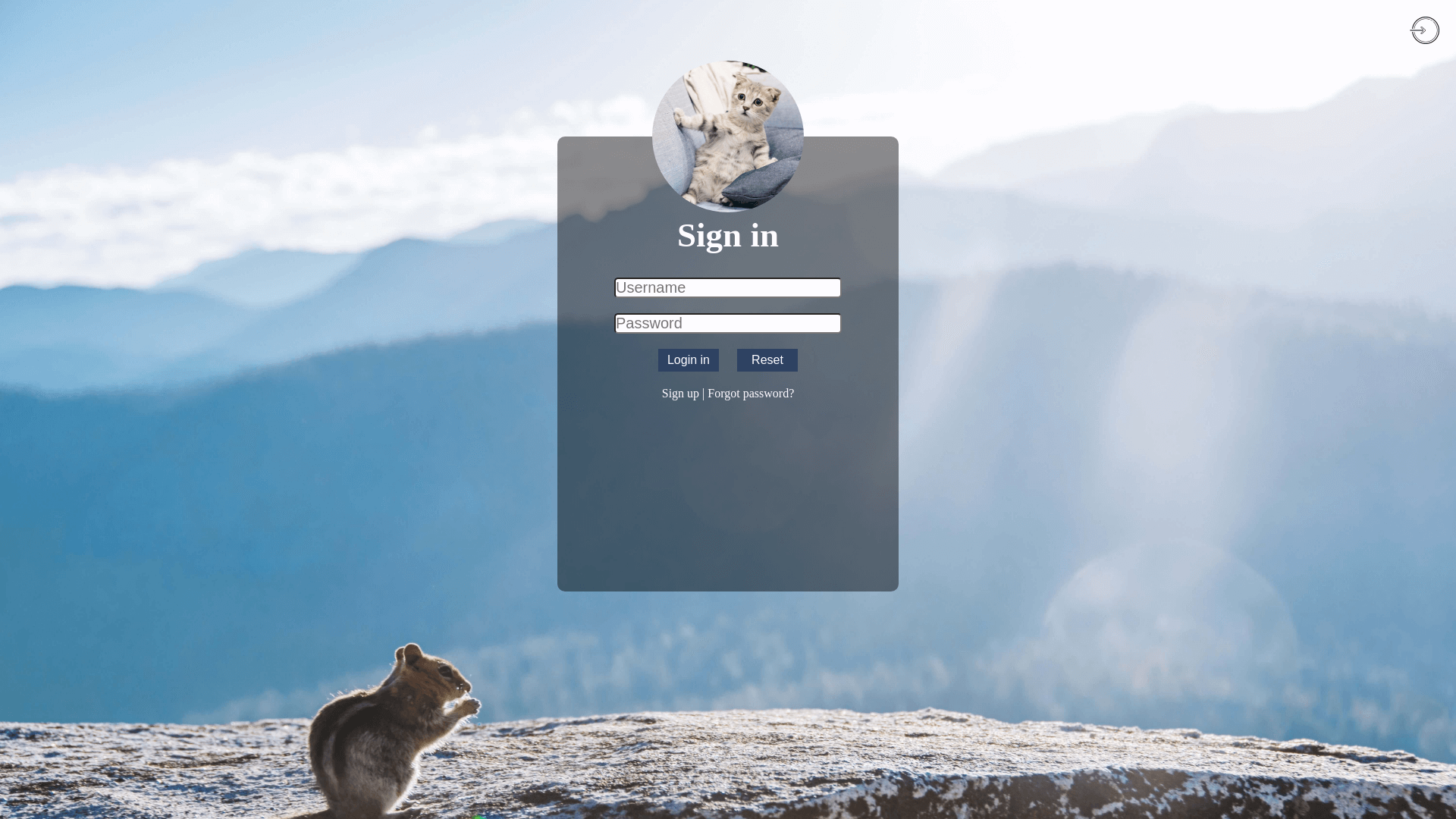
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Projektstruktur einrichtest und die bereitgestellten Dateien verstehst
- Wie du den Körper und die Navigationsleiste der Anmeldeseite stylst
- Wie du das Anmeldeformular stylst, einschließlich des Avatar-Bilds, des Formularcontainers, der Formularelemente und des Texts
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Mit CSS eine visuell ansprechende Layout für die Anmeldeseite zu erstellen
- Verschiedene Elemente eines Anmeldeformulars, wie Eingabefelder, Buttons und Text, zu stylen
- Bilder und Hintergrundstile einzubauen, um das Gesamtdesign der Anmeldeseite zu verbessern




