简介
在本项目中,你将学习如何解决vue-router v3.4.0版本中的一个问题,即现在路由器查询中的未定义值已更改为未定义字符串。你将通过修改vue-router库的query.js文件中的resolveQuery函数来修复此问题。
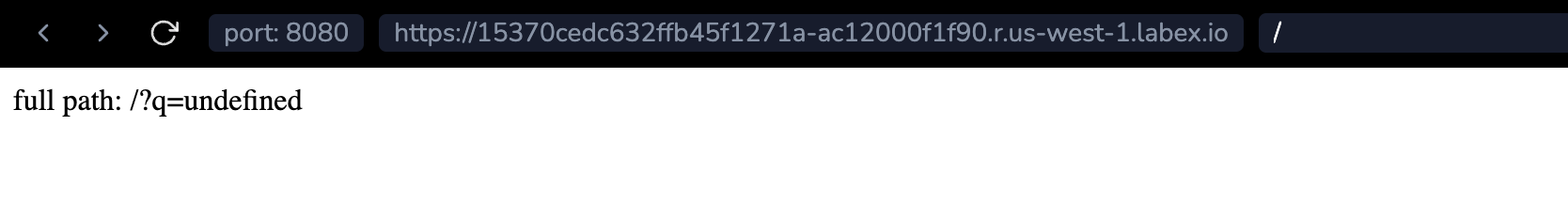
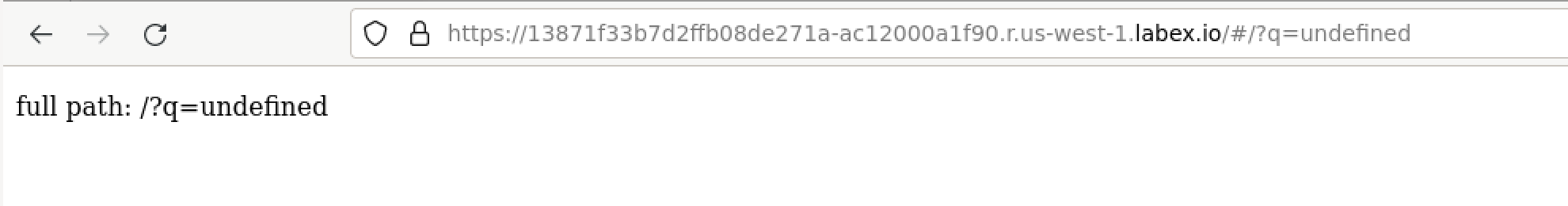
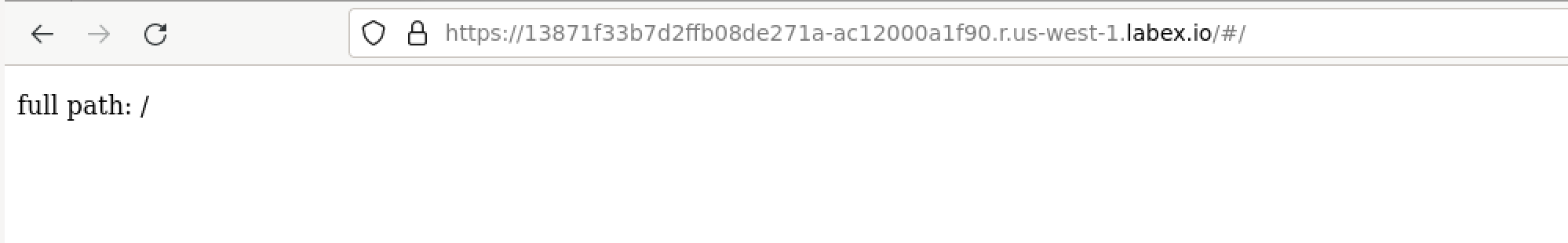
👀 预览

🎯 任务
在本项目中,你将学习:
- 找到并理解
query.js文件中的resolveQuery函数 - 修改
resolveQuery函数以正确处理查询中的未定义值 - 使用修复后的代码重新构建vue-router 3.4.0项目
- 测试修复以确保查询中的未定义值现在正确显示为空字符串
🏆 成果
完成本项目后,你将能够:
- 识别并修复第三方库中的问题
- 应用修改和重新构建项目的技术来应用修复
- 理解全面测试更改以确保实现预期行为的重要性
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
javascript(("JavaScript")) -.-> javascript/AdvancedConceptsGroup(["Advanced Concepts"])
javascript(("JavaScript")) -.-> javascript/DOMManipulationGroup(["DOM Manipulation"])
javascript(("JavaScript")) -.-> javascript/BasicConceptsGroup(["Basic Concepts"])
javascript/BasicConceptsGroup -.-> javascript/functions("Functions")
javascript/BasicConceptsGroup -.-> javascript/obj_manip("Object Manipulation")
javascript/AdvancedConceptsGroup -.-> javascript/error_handle("Error Handling")
javascript/DOMManipulationGroup -.-> javascript/dom_select("DOM Selection")
javascript/DOMManipulationGroup -.-> javascript/dom_manip("DOM Manipulation")
javascript/DOMManipulationGroup -.-> javascript/event_handle("Event Handling")
javascript/DOMManipulationGroup -.-> javascript/dom_traverse("DOM Traversal")
subgraph Lab Skills
javascript/functions -.-> lab-445773{{"路由器查询值已更改"}}
javascript/obj_manip -.-> lab-445773{{"路由器查询值已更改"}}
javascript/error_handle -.-> lab-445773{{"路由器查询值已更改"}}
javascript/dom_select -.-> lab-445773{{"路由器查询值已更改"}}
javascript/dom_manip -.-> lab-445773{{"路由器查询值已更改"}}
javascript/event_handle -.-> lab-445773{{"路由器查询值已更改"}}
javascript/dom_traverse -.-> lab-445773{{"路由器查询值已更改"}}
end