简介
在这个项目中,你将学习如何使用Vue.js 2.x实现输入搜索建议功能。此功能在Web应用程序中很常用,用于在用户在搜索输入框中输入内容时为他们提供匹配数据列表。
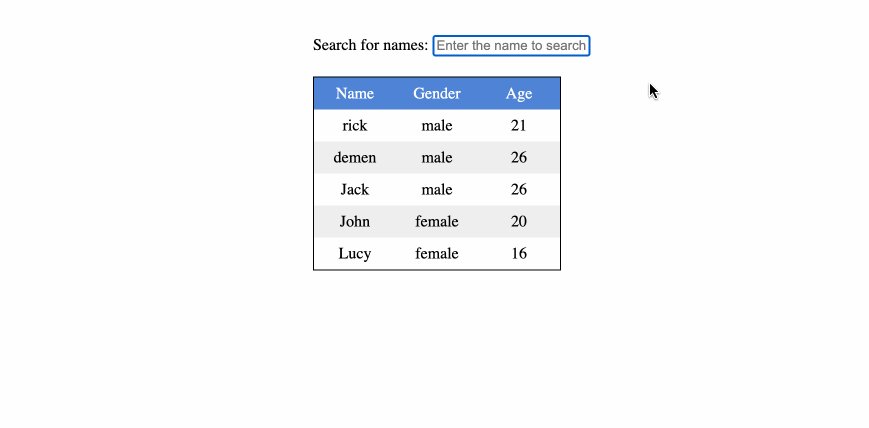
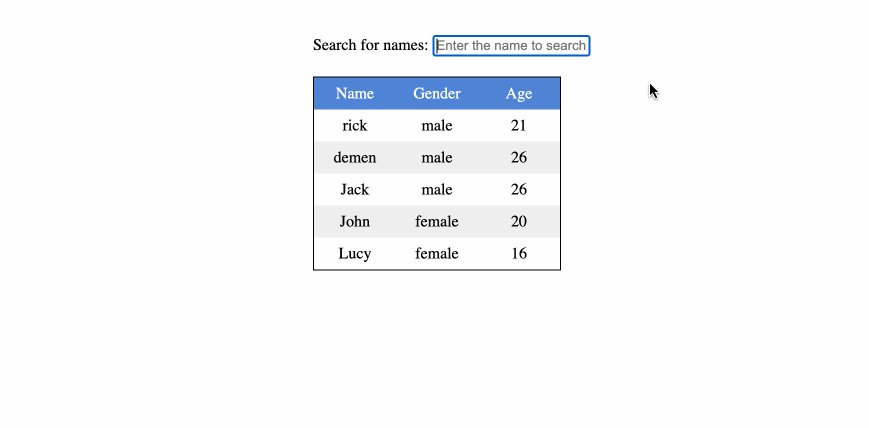
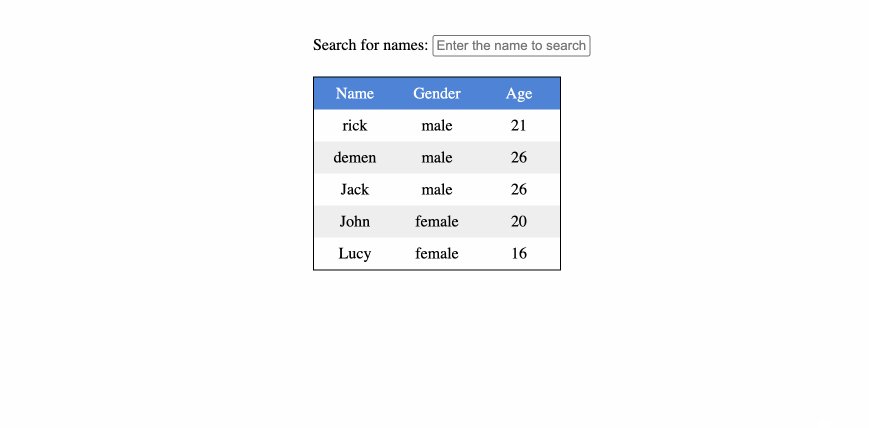
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何将数据表中表头的首字母大写
- 如何根据用户输入实现搜索建议功能
🏆 成果
完成这个项目后,你将能够:
- 使用Vue.js指令(如
v-for和v-model)操作DOM - 在Vue.js中创建计算属性以过滤和显示搜索结果
- 为表格和搜索输入应用基本样式
在这个项目中,你将学习如何使用Vue.js 2.x实现输入搜索建议功能。此功能在Web应用程序中很常用,用于在用户在搜索输入框中输入内容时为他们提供匹配数据列表。

在这个项目中,你将学习:
完成这个项目后,你将能够:
v-for和v-model)操作DOM在这一步中,你将设置项目文件和结构。请按照以下步骤完成此步骤:
打开项目文件夹。目录结构如下:
├── index.html
└── js
└── vue.js其中:
js/vue.js 是Vue 2.x文件。index.html 是页面布局和功能实现逻辑代码。点击WebIDE右下角的 Go Live 按钮来运行项目。
接下来,在VM顶部打开 “Web 8080” 并手动刷新,你将看到页面。
搜索建议功能尚未实现。
在这一步中,你将学习如何把数据表中表格标题的首字母大写。
index.html 文件。<thead>
<tr>
<td v-for="col in columns">
{{col.slice(0,1).toUpperCase() + col.slice(1)}}
</td>
</tr>
</thead>v-for 指令用于遍历 columns 数组并显示相应的表格标题。代码 {{col.slice(0,1).toUpperCase() + col.slice(1)}} 用于将每列名称的首字母大写。
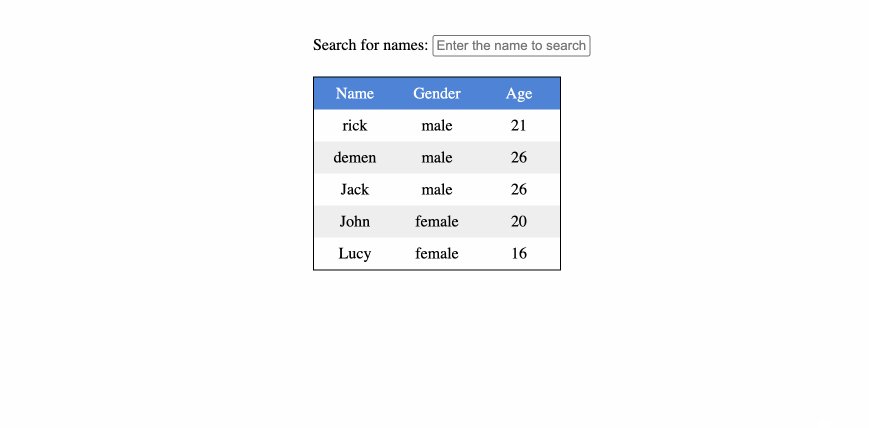
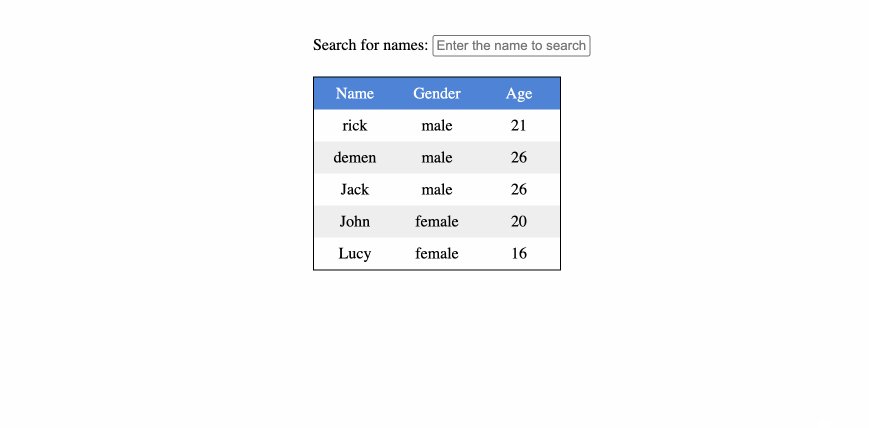
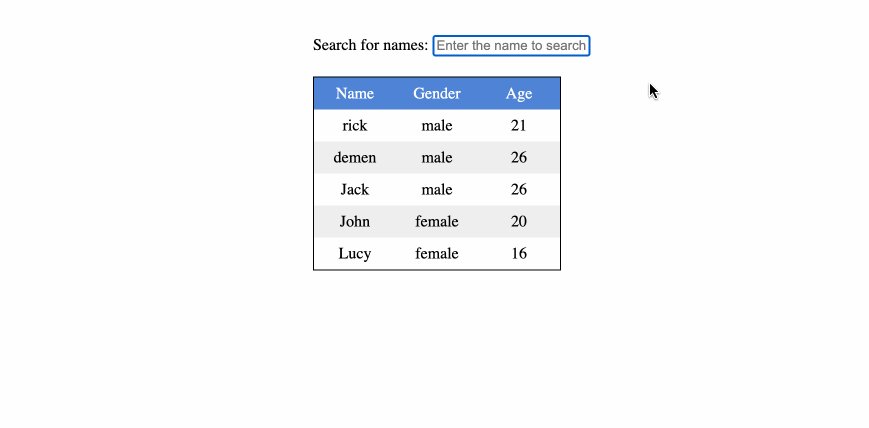
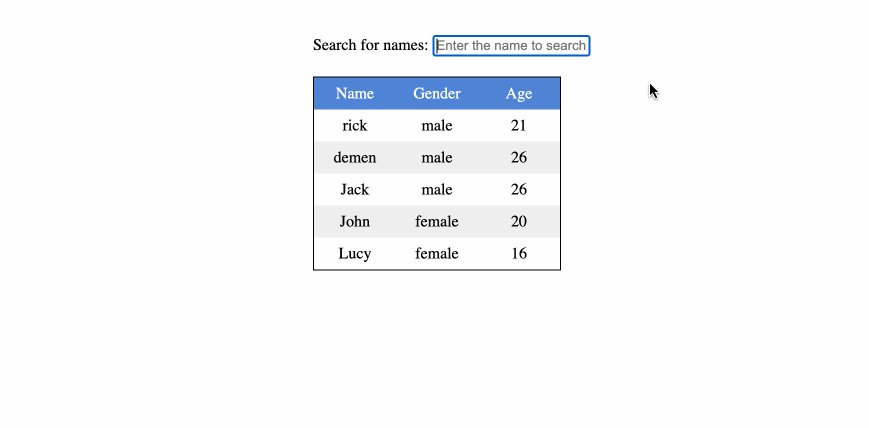
col.slice(0,1) 提取列名称的第一个字符。.toUpperCase() 将第一个字符转换为大写。+ col.slice(1) 将大写后的第一个字符与列名称的其余部分连接起来。保存 index.html 文件并刷新页面。现在你应该会看到表格标题的首字母已大写。

在这一步中,你将学习如何实现搜索建议功能。
index.html 文件中,找到搜索输入框和相应的Vue.js代码,并添加如下一些代码:<span>搜索姓名:</span>
<!-- 添加v-model代码 -->
<input placeholder="输入要搜索的姓名" v-model="searchQuery" />data: {
searchQuery: "",
//... 其他数据属性
},
// 以下代码是需要添加的代码
computed: {
newData() {
return this.data.filter((item) => {
return item.name
.toLowerCase()
.includes(this.searchQuery.toLowerCase());
});
}
}searchQuery 数据属性通过 v-model 指令绑定到搜索输入框。这使得Vue.js实例能够跟踪用户的输入。newData 计算属性根据 searchQuery 的值对 data 数组进行过滤。它检查每个数据项的 name 属性是否包含搜索查询(不区分大小写)。<tbody>
<tr v-for="entry in newData">
<td v-for="col in columns">{{entry[col]}}</td>
</tr>
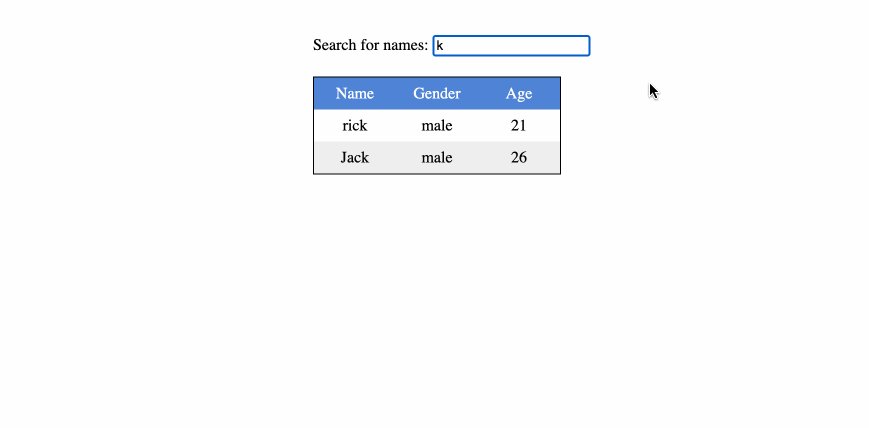
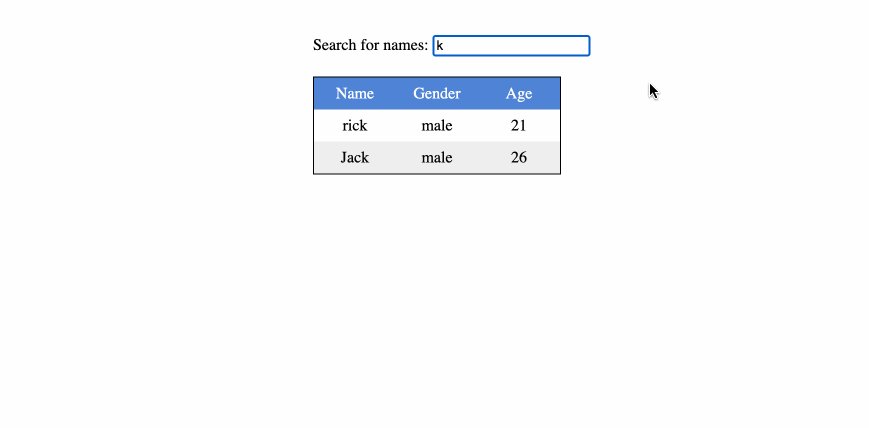
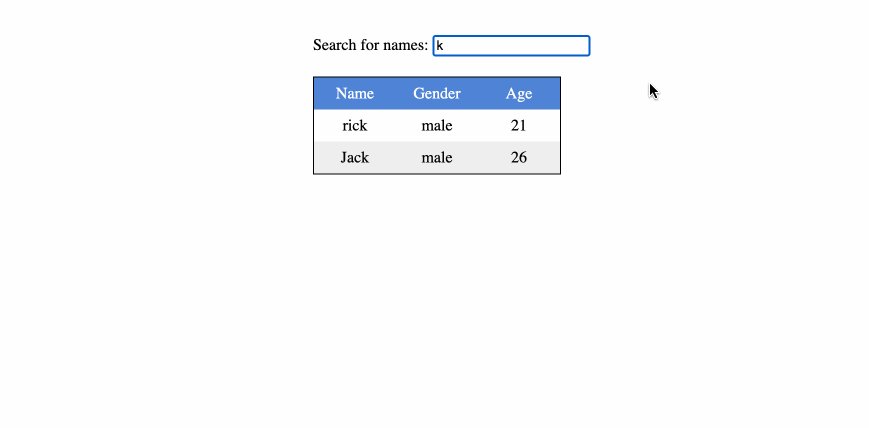
</tbody>v-for 指令用于遍历 newData 数组,并在表格行中显示每个数据项。index.html 文件并刷新页面。现在你应该能够看到搜索建议功能按预期工作。现在,你已经在提供的Vue.js项目中完成了输入搜索建议功能的实现。最终结果如下:

恭喜你!你已经完成了这个项目。你可以在LabEx中练习更多实验来提升你的技能。