简介
在这个项目中,你将学习如何使用Vue.js和Element-UI库创建一个“愿望便签”应用程序。该项目旨在为人们提供一个匿名且便捷的平台,使他们能够以安全、保密的方式表达自己的目标、理想和抱负。
👀 预览
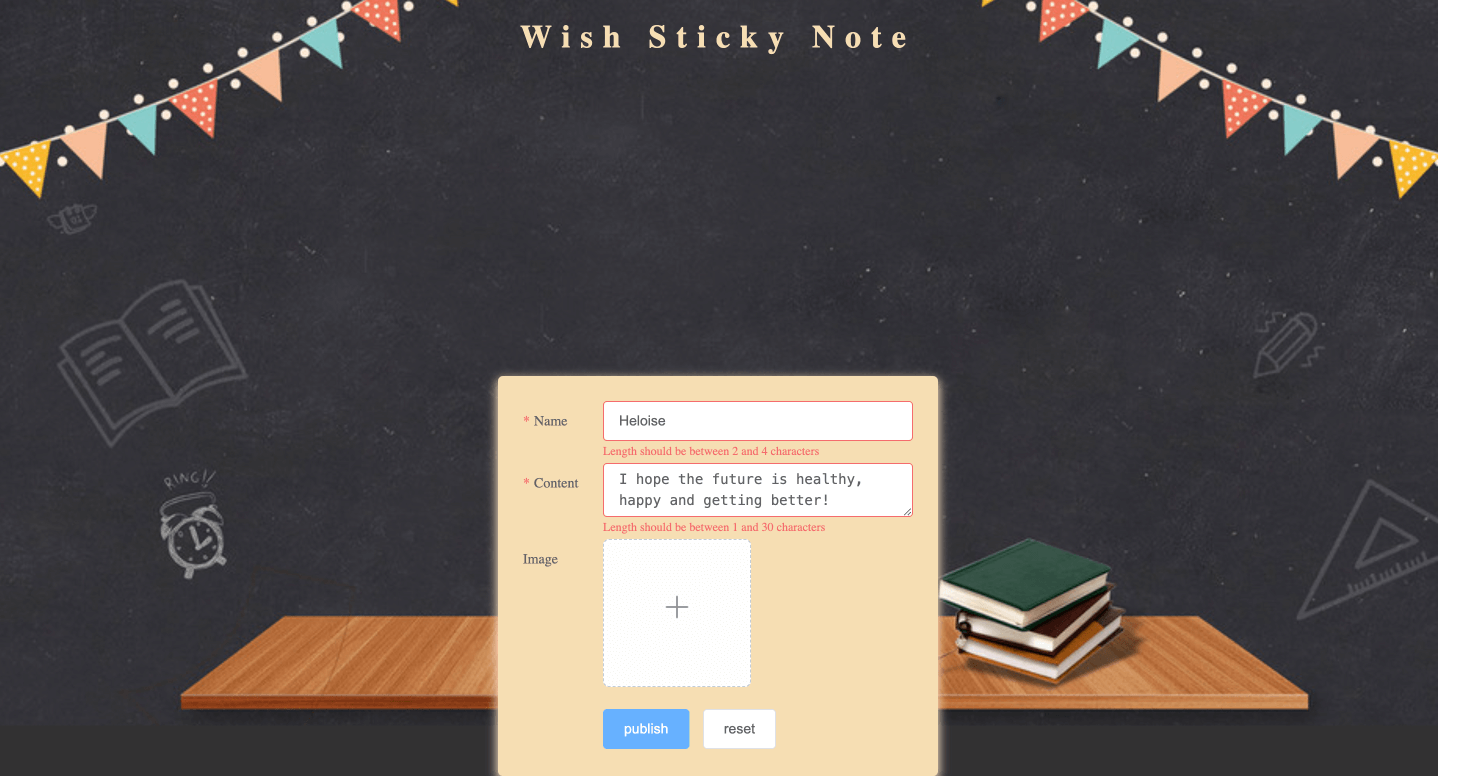
当不满足字段验证条件时,将报告以下错误:

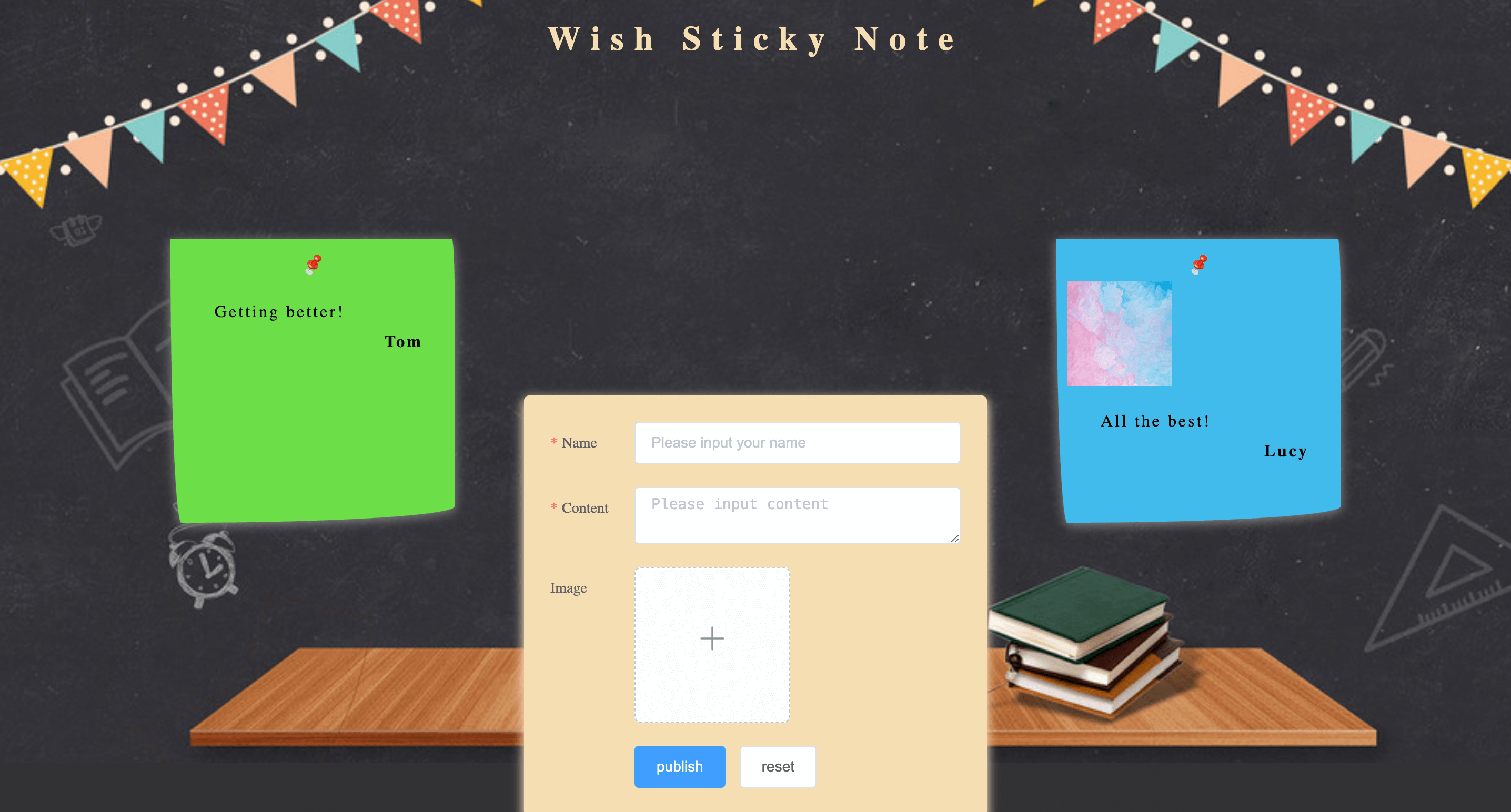
满足条件并发布愿望后,效果如下:

🎯 任务
在这个项目中,你将学习:
- 如何设置项目结构并准备必要的文件和文件夹。
- 如何在愿望墙上呈现完整的表单。
- 如何实现表单验证,以确保输入字段符合所需标准。
- 如何处理表单提交和重置功能。
- 如何实现图像上传和预览功能。
🏆 成果
完成这个项目后,你将能够:
- 构建和组织一个Vue.js项目。
- 使用Element-UI库创建表单并处理用户交互。
- 使用Element-UI验证规则实现表单验证。
- 在Vue.js应用程序中处理文件上传和图像预览。
- 管理状态并根据用户操作更新用户界面。
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
html(("HTML")) -.-> html/BasicStructureGroup(["Basic Structure"])
html(("HTML")) -.-> html/LayoutandSectioningGroup(["Layout and Sectioning"])
html(("HTML")) -.-> html/FormsandInputGroup(["Forms and Input"])
html(("HTML")) -.-> html/AdvancedElementsGroup(["Advanced Elements"])
html/BasicStructureGroup -.-> html/head_elems("Head Elements")
html/LayoutandSectioningGroup -.-> html/layout("Layout Elements")
html/FormsandInputGroup -.-> html/forms("Form Elements")
html/FormsandInputGroup -.-> html/form_valid("Form Validation")
html/FormsandInputGroup -.-> html/form_access("Accessibility in Forms")
html/AdvancedElementsGroup -.-> html/inter_elems("Interactive and Dynamic Elements")
subgraph Lab Skills
html/head_elems -.-> lab-445638{{"使用 Vue.js 的许愿便签应用"}}
html/layout -.-> lab-445638{{"使用 Vue.js 的许愿便签应用"}}
html/forms -.-> lab-445638{{"使用 Vue.js 的许愿便签应用"}}
html/form_valid -.-> lab-445638{{"使用 Vue.js 的许愿便签应用"}}
html/form_access -.-> lab-445638{{"使用 Vue.js 的许愿便签应用"}}
html/inter_elems -.-> lab-445638{{"使用 Vue.js 的许愿便签应用"}}
end