简介
在这个项目中,你将学习如何使用Vue.js 2.x构建一个网络会议应用程序。该项目专注于为网络会议软件中的参会者列表实现各种显示效果。
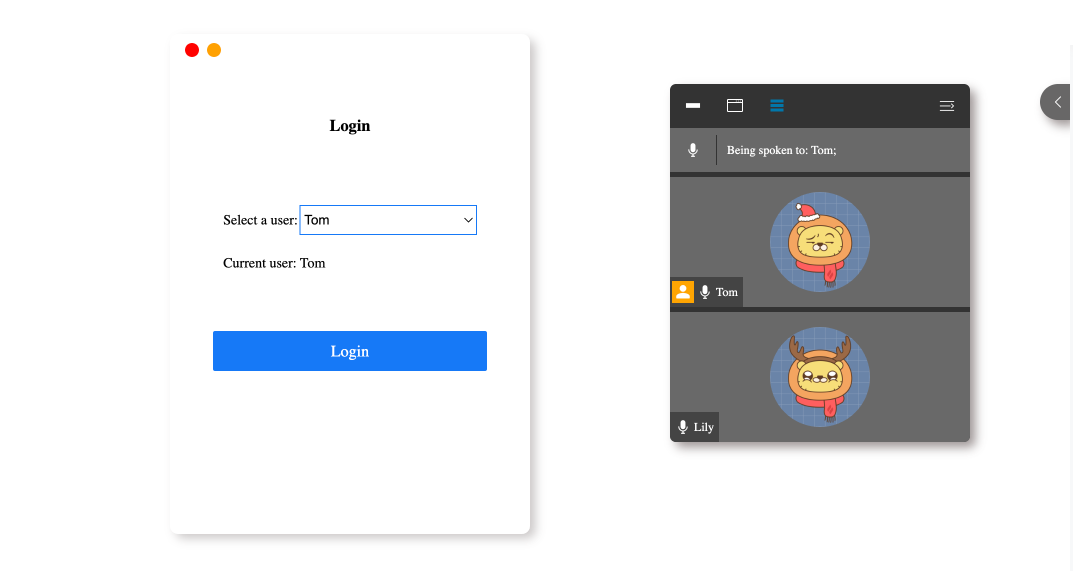
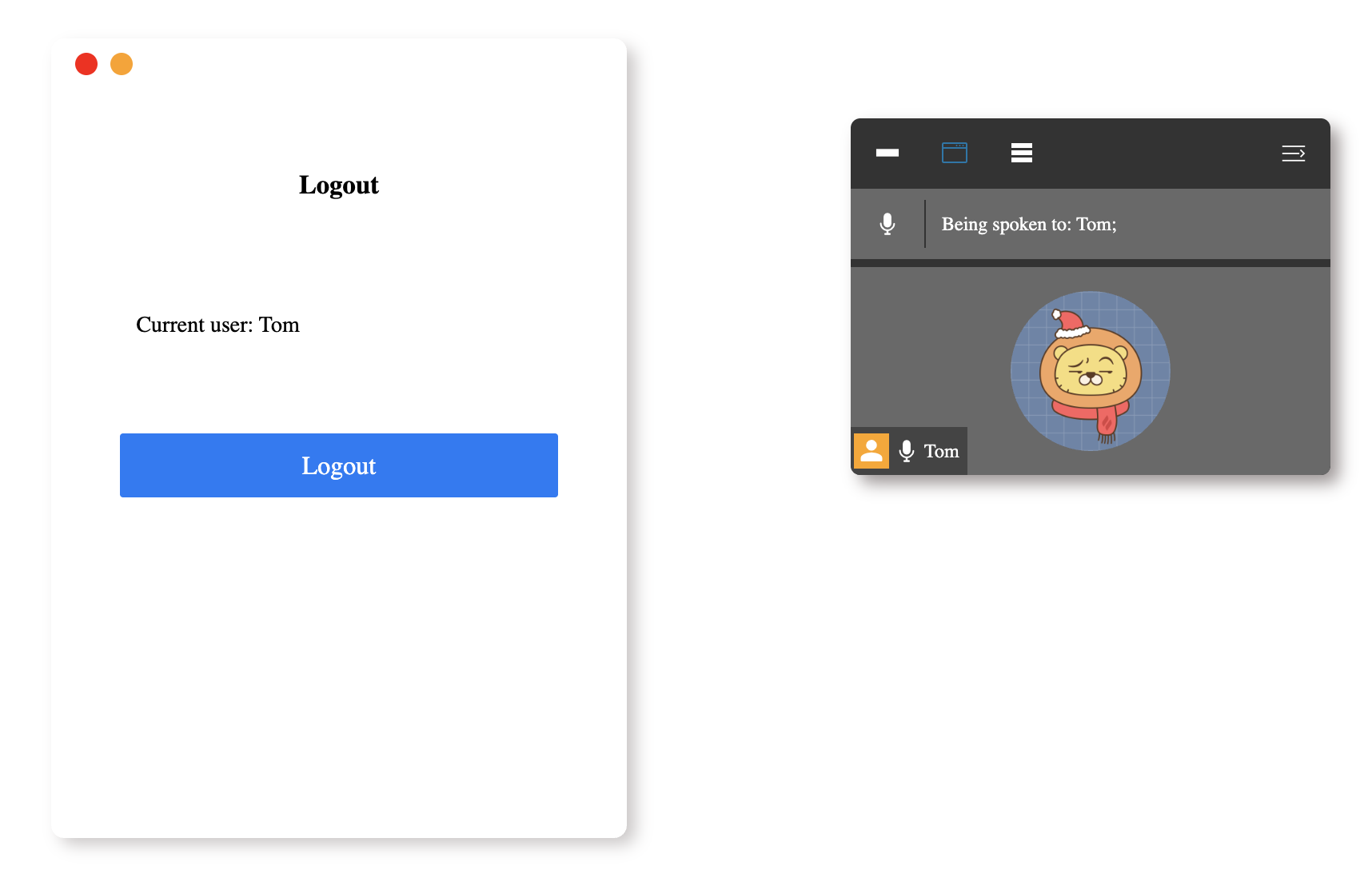
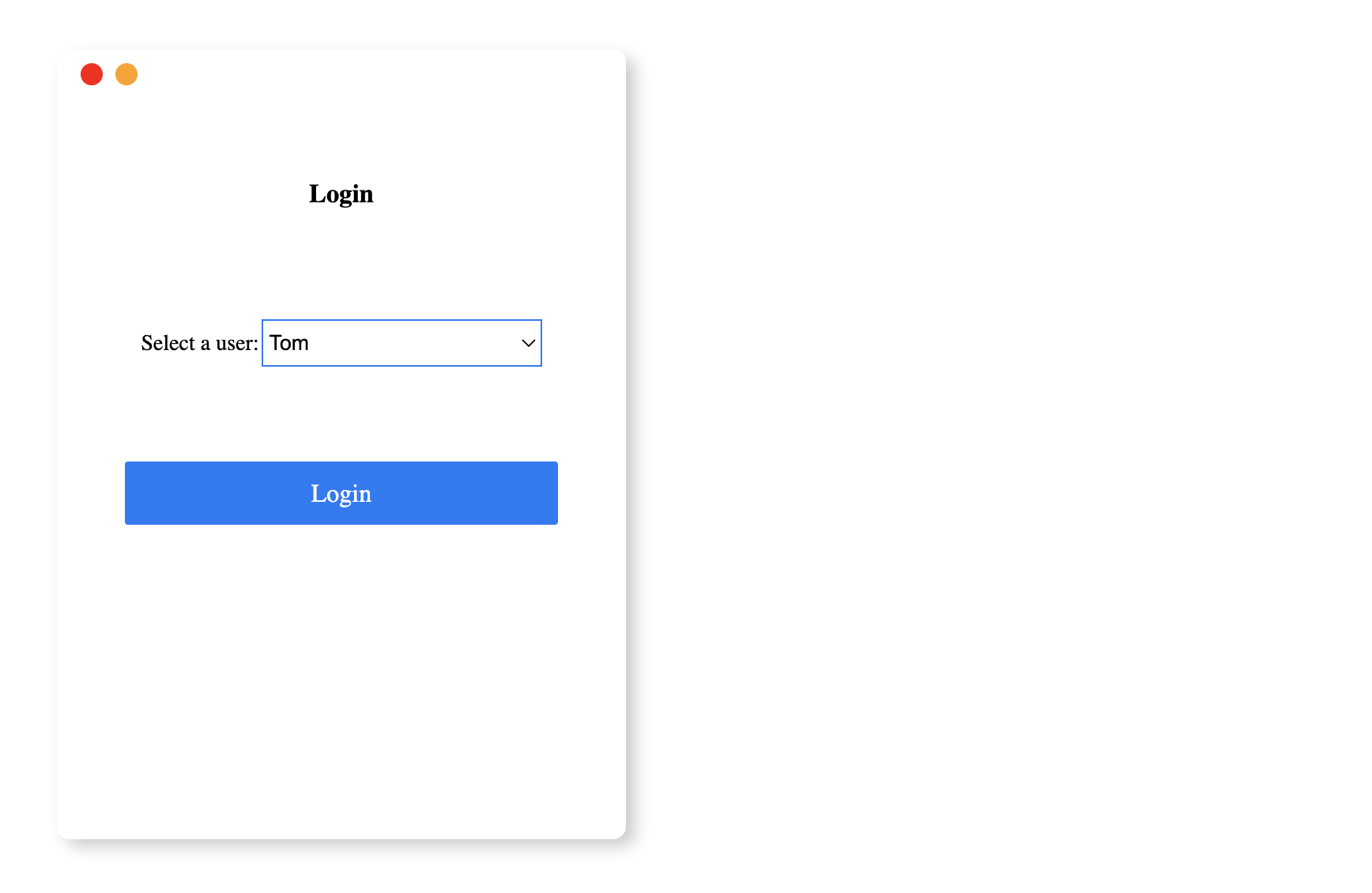
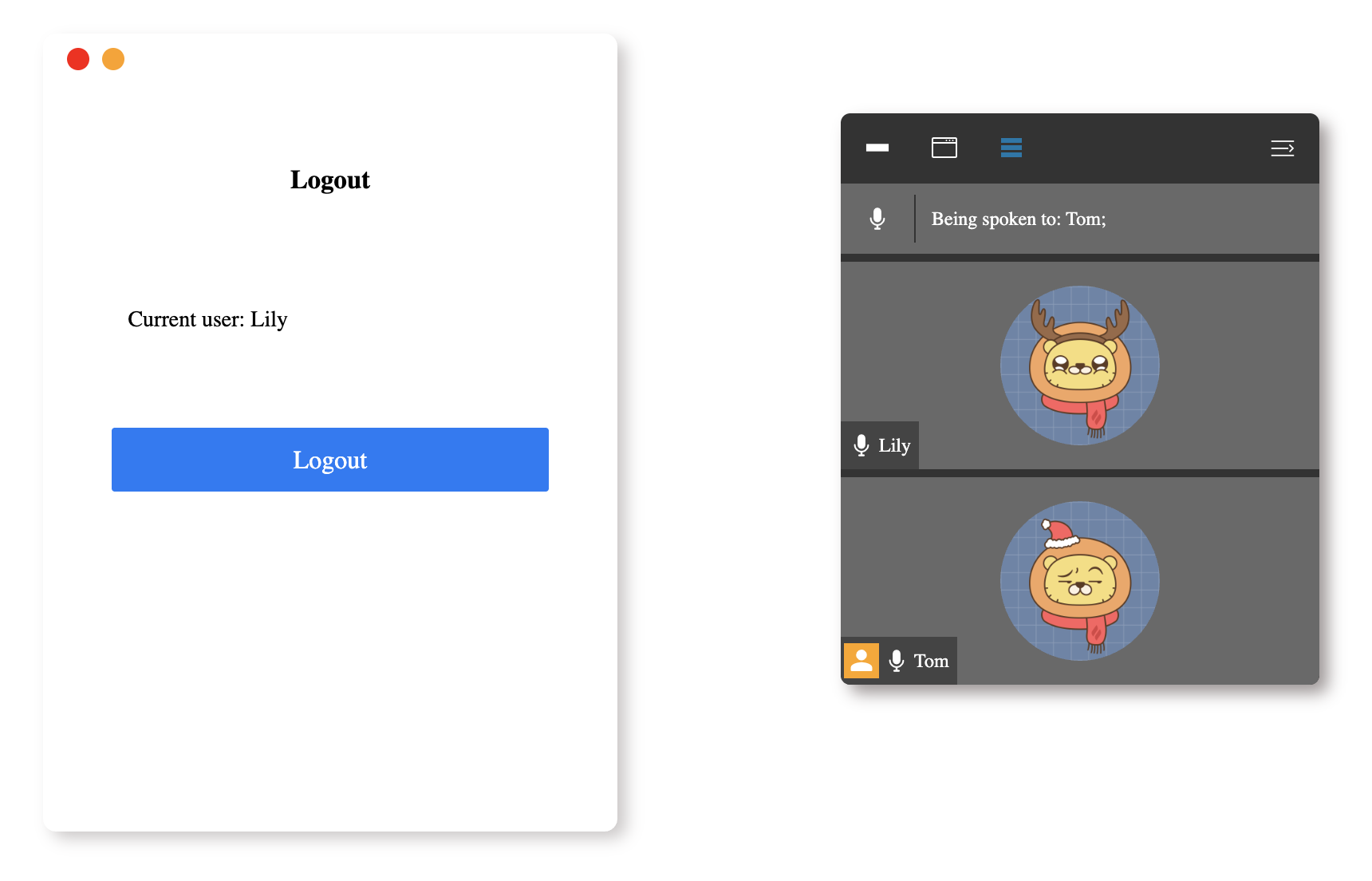
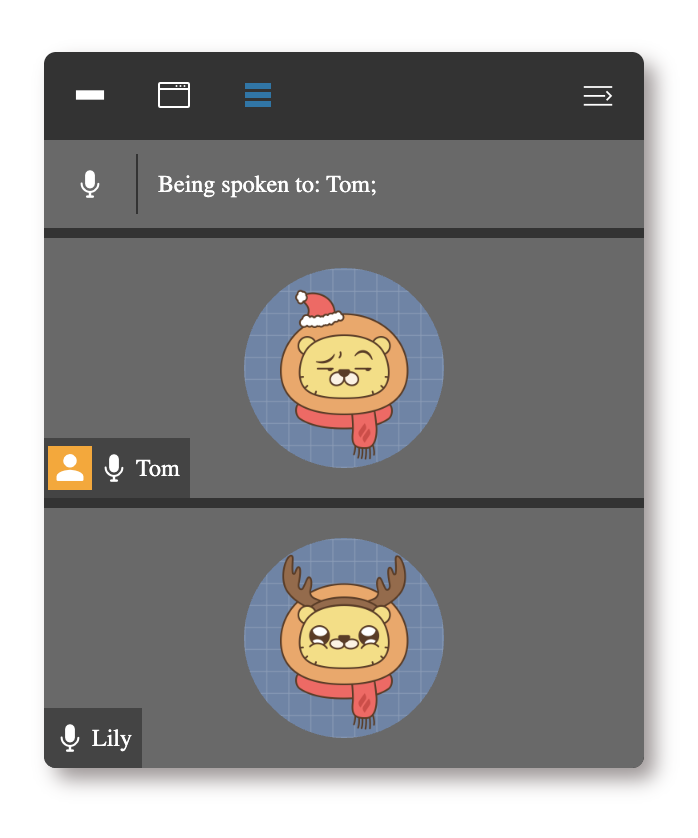
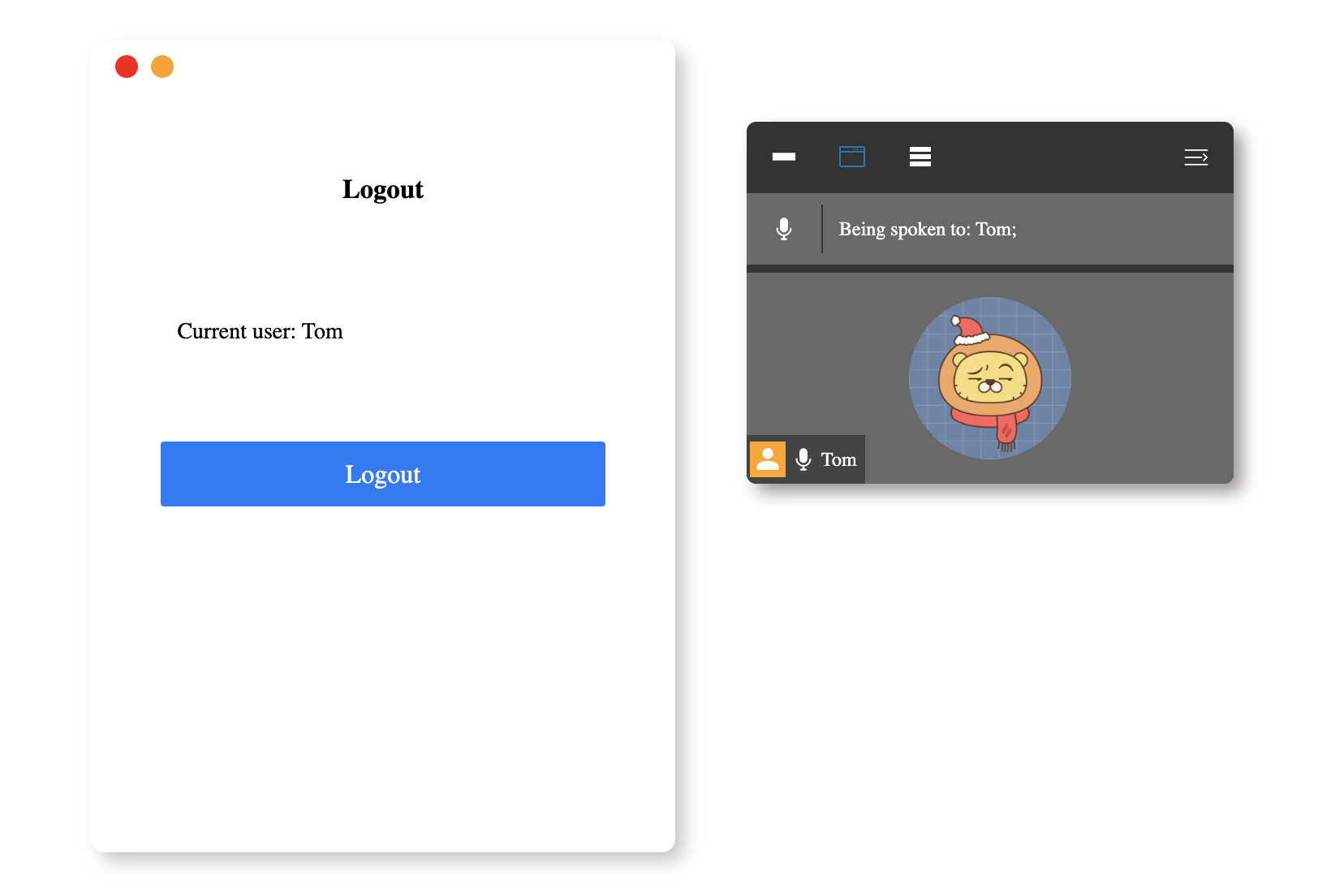
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何实现异步数据读取和渲染功能,以在登录和参会者窗口中获取并显示用户数据。
- 如何实现登录和注销切换功能,允许用户登录和退出应用程序。
- 如何确保登录用户始终显示为参会者列表中的第一个用户。
- 如何实现切换参会者窗口可见性的功能。
- 如何实现切换参会者列表显示效果的功能,包括显示所有参会者、隐藏参会者列表以及仅显示当前登录用户。
🏆 成果
完成这个项目后,你将能够:
- 使用Vue.js 2.x构建一个具有各种用户界面功能的网络会议应用程序。
- 使用Axios异步获取和显示数据。
- 在Vue.js应用程序中实现状态管理和事件处理。
- 创建动态用户界面并在不同显示模式之间切换。
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
html(("HTML")) -.-> html/FormsandInputGroup(["Forms and Input"])
html(("HTML")) -.-> html/AdvancedElementsGroup(["Advanced Elements"])
html(("HTML")) -.-> html/BasicStructureGroup(["Basic Structure"])
html(("HTML")) -.-> html/TextContentandFormattingGroup(["Text Content and Formatting"])
html(("HTML")) -.-> html/LayoutandSectioningGroup(["Layout and Sectioning"])
html/BasicStructureGroup -.-> html/basic_elems("Basic Elements")
html/BasicStructureGroup -.-> html/head_elems("Head Elements")
html/TextContentandFormattingGroup -.-> html/lists_desc("Lists and Descriptions")
html/LayoutandSectioningGroup -.-> html/layout("Layout Elements")
html/FormsandInputGroup -.-> html/forms("Form Elements")
html/AdvancedElementsGroup -.-> html/inter_elems("Interactive and Dynamic Elements")
html/AdvancedElementsGroup -.-> html/templating("HTML Templating")
subgraph Lab Skills
html/basic_elems -.-> lab-445755{{"让我们一起开会"}}
html/head_elems -.-> lab-445755{{"让我们一起开会"}}
html/lists_desc -.-> lab-445755{{"让我们一起开会"}}
html/layout -.-> lab-445755{{"让我们一起开会"}}
html/forms -.-> lab-445755{{"让我们一起开会"}}
html/inter_elems -.-> lab-445755{{"让我们一起开会"}}
html/templating -.-> lab-445755{{"让我们一起开会"}}
end