Introduction
In this challenge we will develop a react stopwatch & countdown timer(days, hours, minutes & seconds) using basic React concepts with little JavaScript programming logic around that.
This tutorial is from open-source community. Access the source code
In this challenge we will develop a react stopwatch & countdown timer(days, hours, minutes & seconds) using basic React concepts with little JavaScript programming logic around that.
To get started, open the editor. You can see the following files from your editor.
├── public
├── src
│ ├── components
│ │ ├──common
│ │ ├── stopwatch
│ │ ├── timer
│ │ ├── App.css
│ │ └── App.js
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.jsonTo install the project dependencies, use the following command:
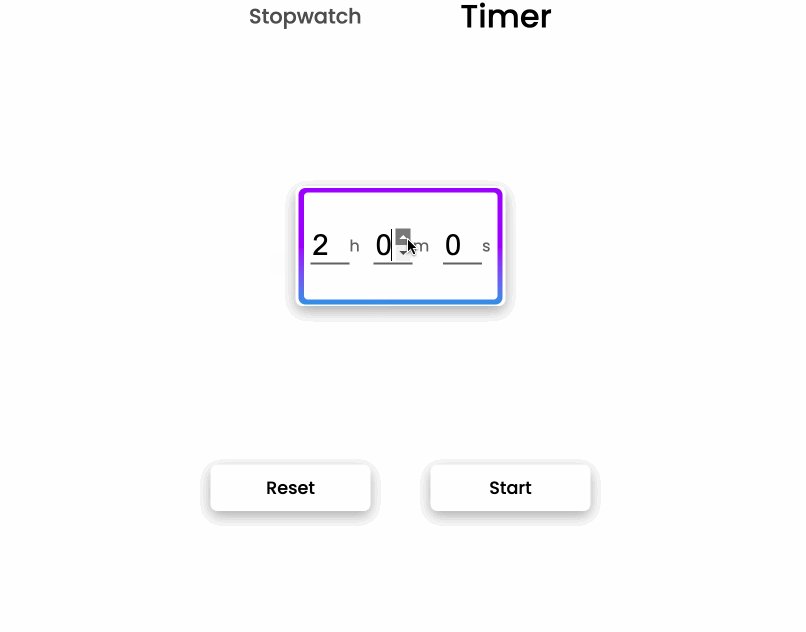
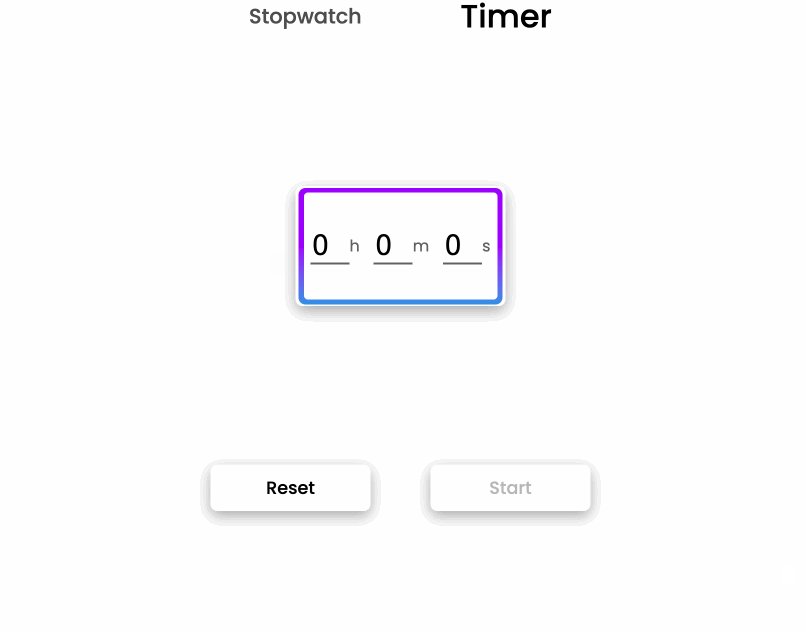
npm iPlease complete this challenge in the src/components/timer/Timer.js file.
The onStart function is called every second by the useEffect hook.
The onReset function is called when the "Reset" button is clicked.
Once you have completed the code, run it with the following command:
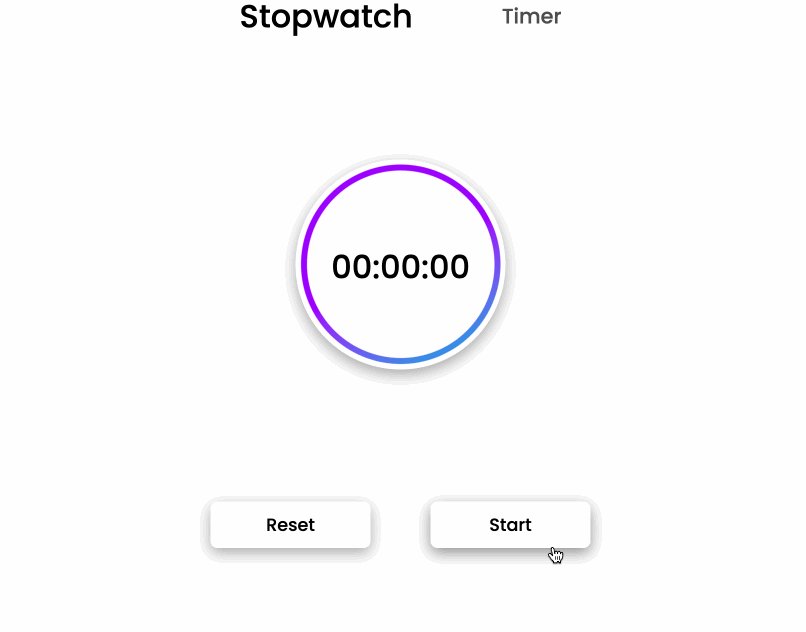
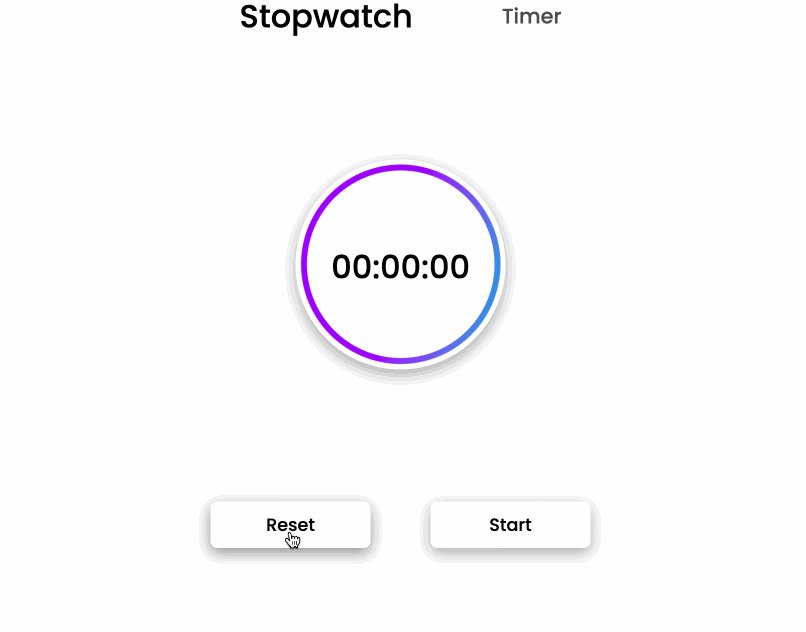
npm startThe finished result is as follows:

Congratulations! You have completed the Stopwatch. You can practice more challenge in LabEx to improve your skills.