Введение
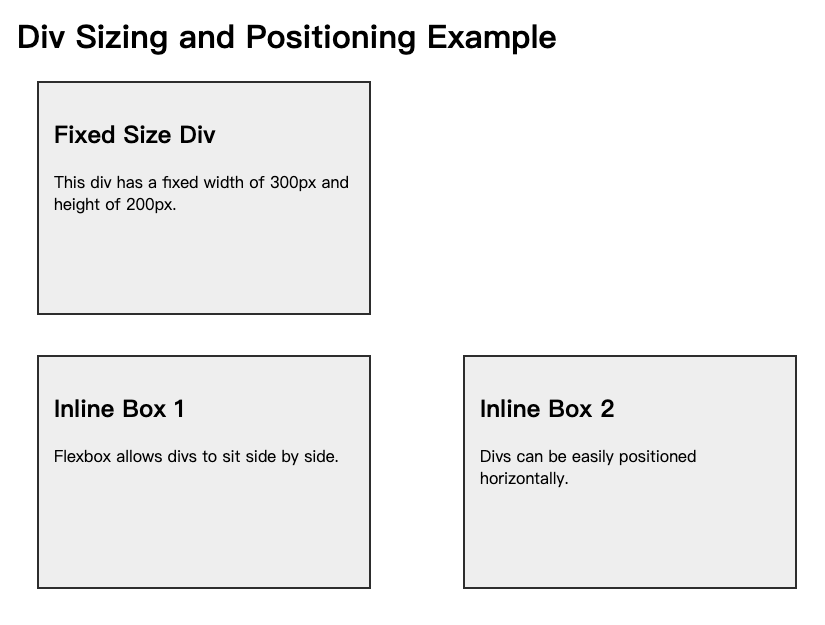
В этом лабораторном занятии участники изучат основные концепции создания и стилизации элементов <div> в HTML, сосредоточившись на понимании их назначения, структуры и универсальности в дизайне веб - страниц. Лабораторное занятие проводит учащихся по всестороннему изучению использования элементов div, начиная с базового создания и переходя к продвинутым техникам стилизации.
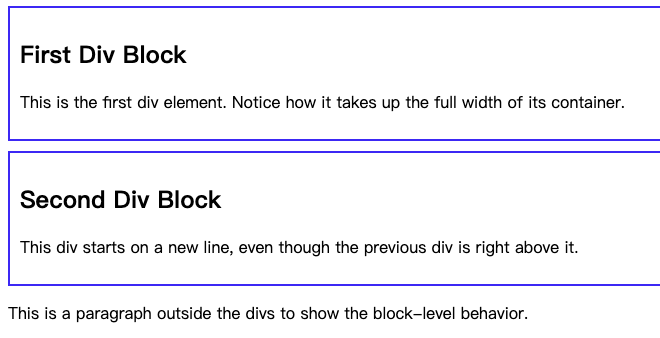
Участники научатся, как элементы div служат важными контейнерами для организации и группировки веб - контента, узнают о их блочных характеристиках и потренируются в техниках настройки размеров, позиционирования и визуального вида. Решив практические примеры и выполнив практические упражнения, студенты приобретут практические навыки использования элементов div для создания логических, хорошо структурированных макетов веб - страниц, которые улучшают как дизайн, так и функциональность.