Введение
В этом проекте мы создадим простое приложение для заметок с использованием React. Приложение позволит пользователям добавлять, редактировать и удалять заметки. Мы разобьем разработку на несколько этапов, обеспечивая, чтобы каждый этап соответствовал определенным требованиям и добавлял важные функции.
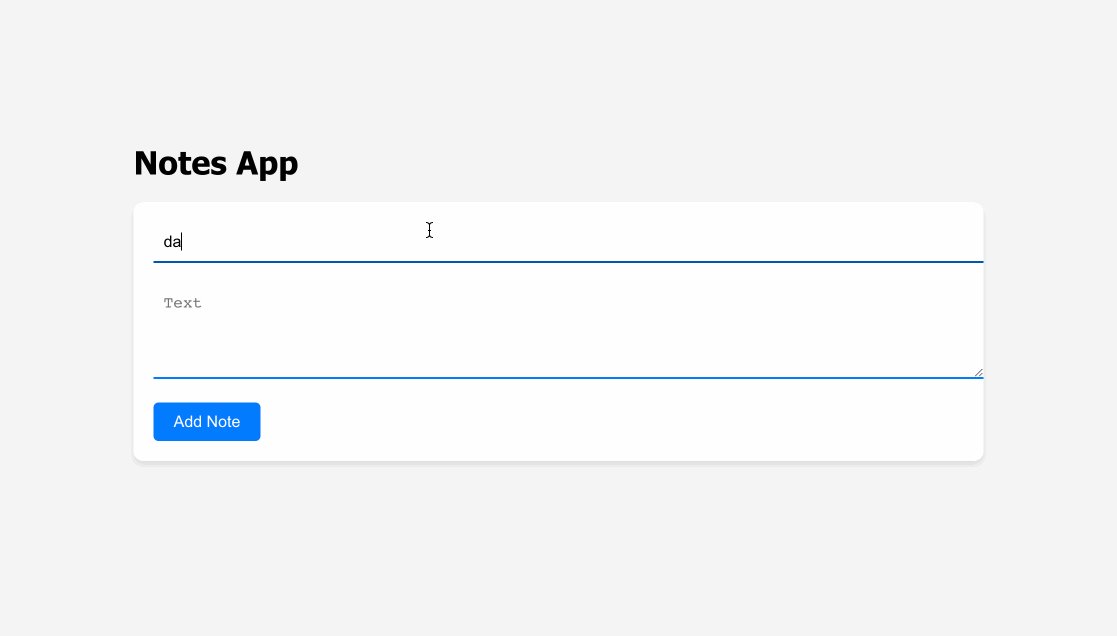
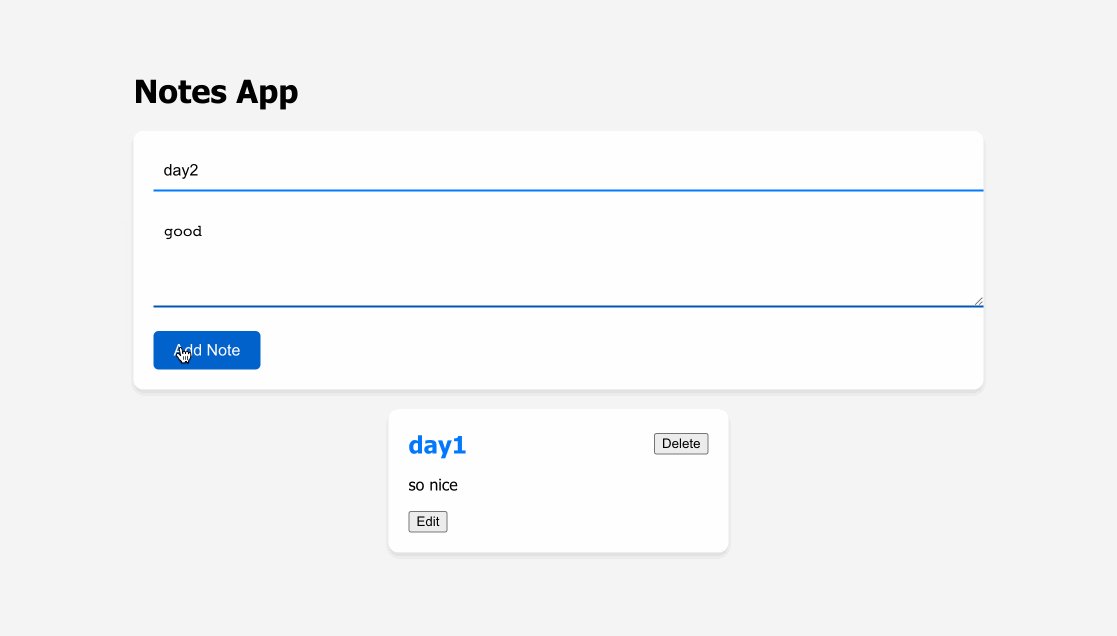
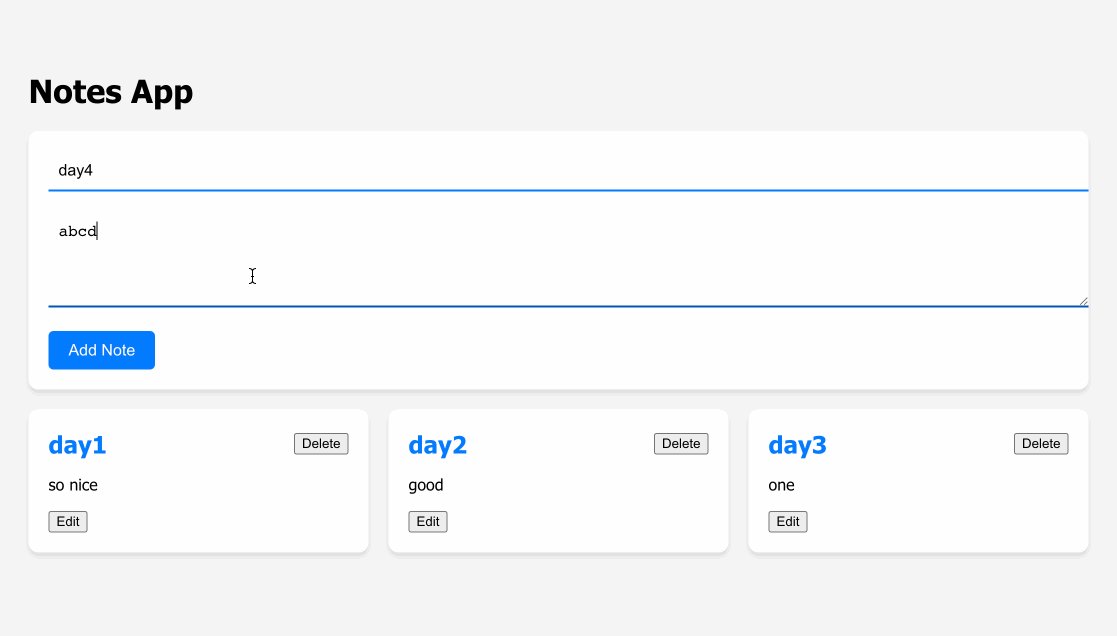
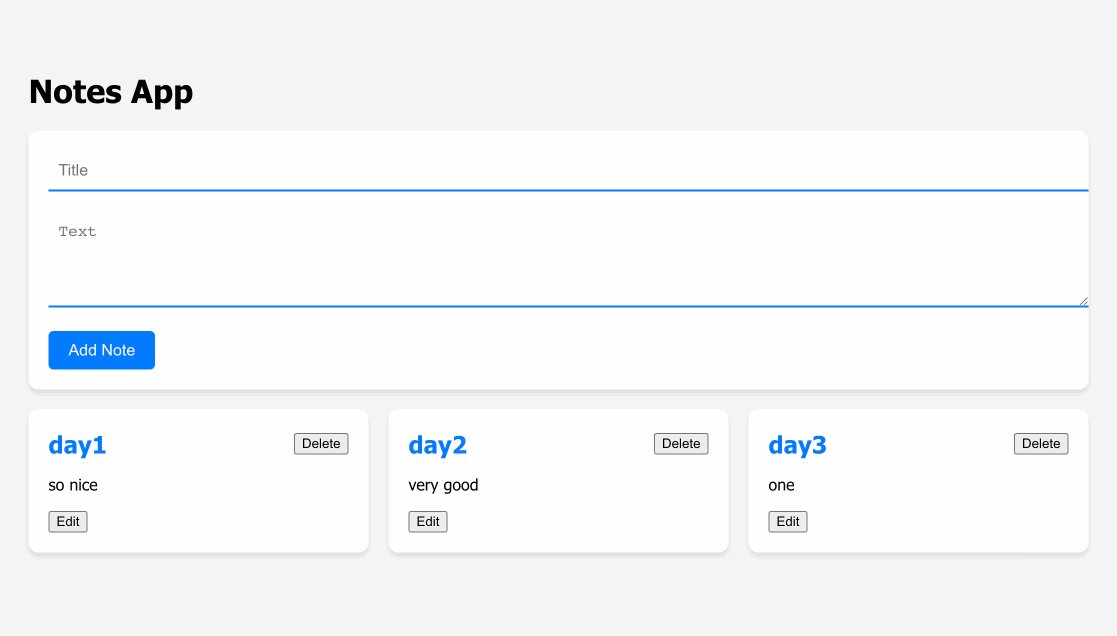
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Создавать новый проект React с помощью команды Create React App
- Строить функциональные компоненты React для создания пользовательского интерфейса
- Управлять состоянием с использованием хука
useStateReact - Добавлять и управлять заметками в приложении
- Реализовывать функции добавления, редактирования и удаления заметок
- Обрабатывать взаимодействия пользователя и события в компонентах React
- Стилизовать приложение React с использованием CSS
- Разрабатывать базовое приложение CRUD (Create, Read, Update, Delete)
- Структурировать и организовать проект React
- Создавать простой, отзывчивый пользовательский интерфейс для приложения для заметок
🏆 Достижения
После завершения этого проекта вы сможете:
- Настраивать новый проект React
- Создавать и управлять компонентами React
- Использовать хуки React, такие как
useState, для управления состоянием компонента - Обрабатывать ввод пользователя и отправку форм в приложении React
- Передавать данные и функции между родительскими и дочерними компонентами с использованием props
- Создавать отзывчивые и интерактивные пользовательские интерфейсы в React
- Реализовывать базовое хранение и манипуляцию данными в приложении React
- Структурировать и организовать файлы кода в проекте React
- Использовать CSS для стилизации компонентов React
- Дебажить и устранять неполадки в приложениях React
- Следить за лучшими практиками при создании приложения React