Введение
В этом проекте вы научитесь создавать адаптивный веб-дизайн, который адаптируется к разным размерам экранов. Цель — разработать веб-страницу, которая обеспечит комфортный пользовательский опыт как для пользователей десктопных компьютеров, так и для мобильных устройств.
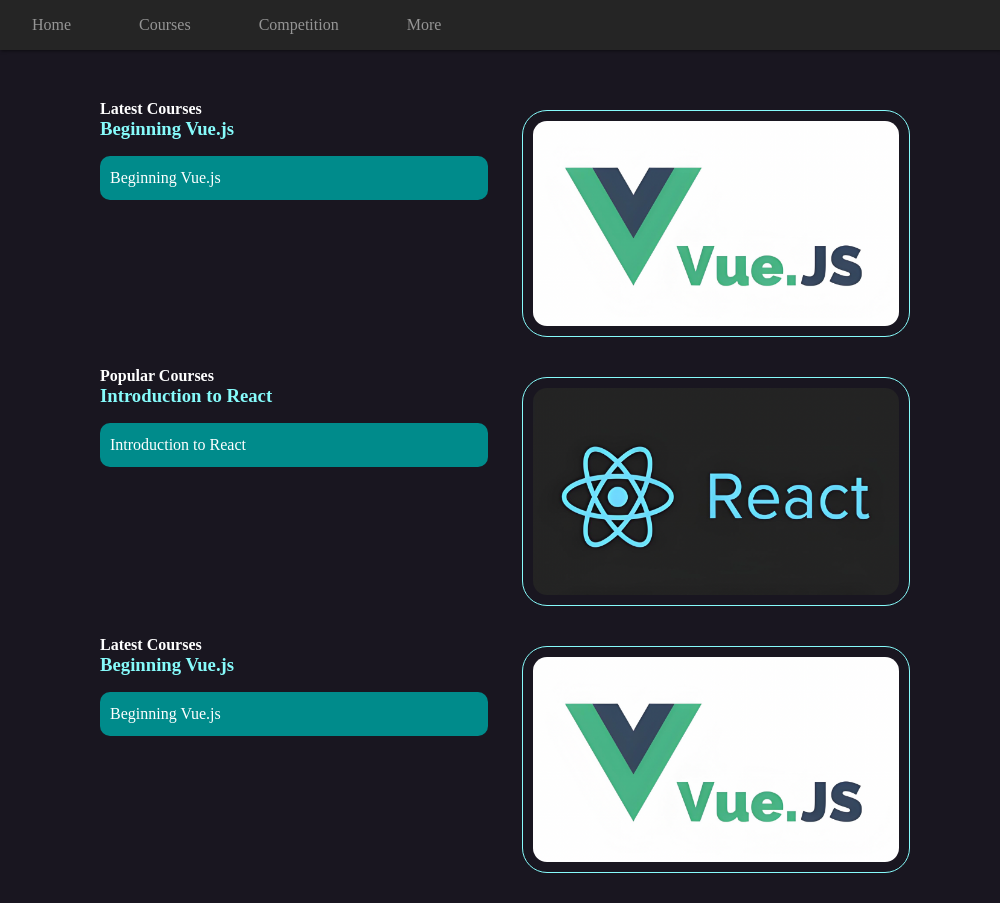
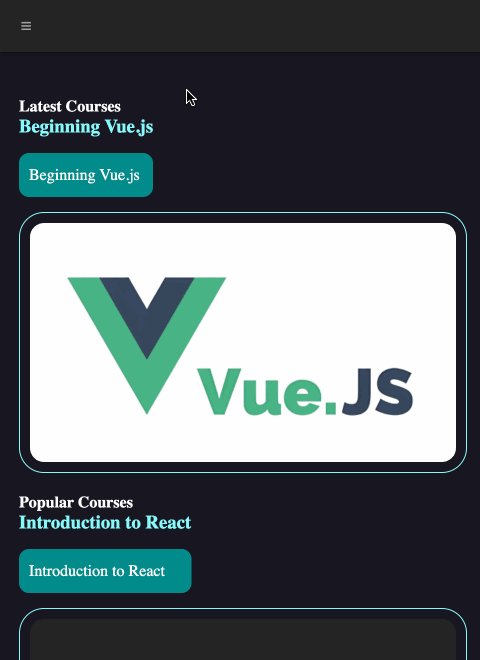
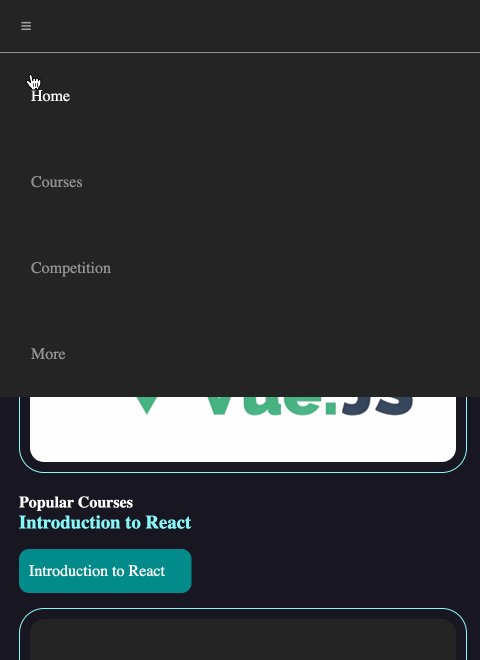
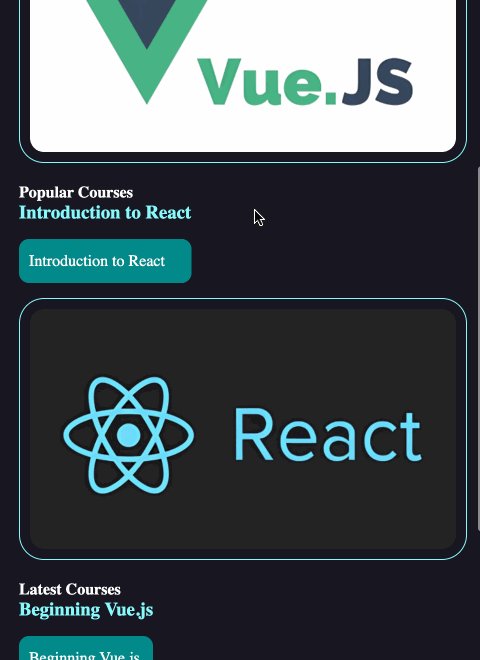
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать начальный макет для меню и разделов контента;
- реализовывать адаптивный дизайн с использованием медиа-запросов;
- тестировать и усовершенствовать адаптивный дизайн, чтобы обеспечить бесперебойный опыт.
🏆 Достижения
После завершения этого проекта вы сможете:
- создавать адаптивный веб-дизайн, который адаптируется к разным размерам экранов;
- разрабатывать удобный мобильный интерфейс, включая свертываемое меню;
- применять наилучшие практики тестирования и итераций по адаптивному веб-дизайну.