入力された認証コードを検証する機能を実装する
このステップでは、入力された認証コードを検証する機能を実装する方法を学びます。以下の手順に従ってこのステップを完了しましょう。
提供されたプロジェクト内のindex.htmlファイルを開きます。
<template id="check">セクションにバインドイベントを追加します。
<!-- check -->
<template id="check">
<ul class="number">
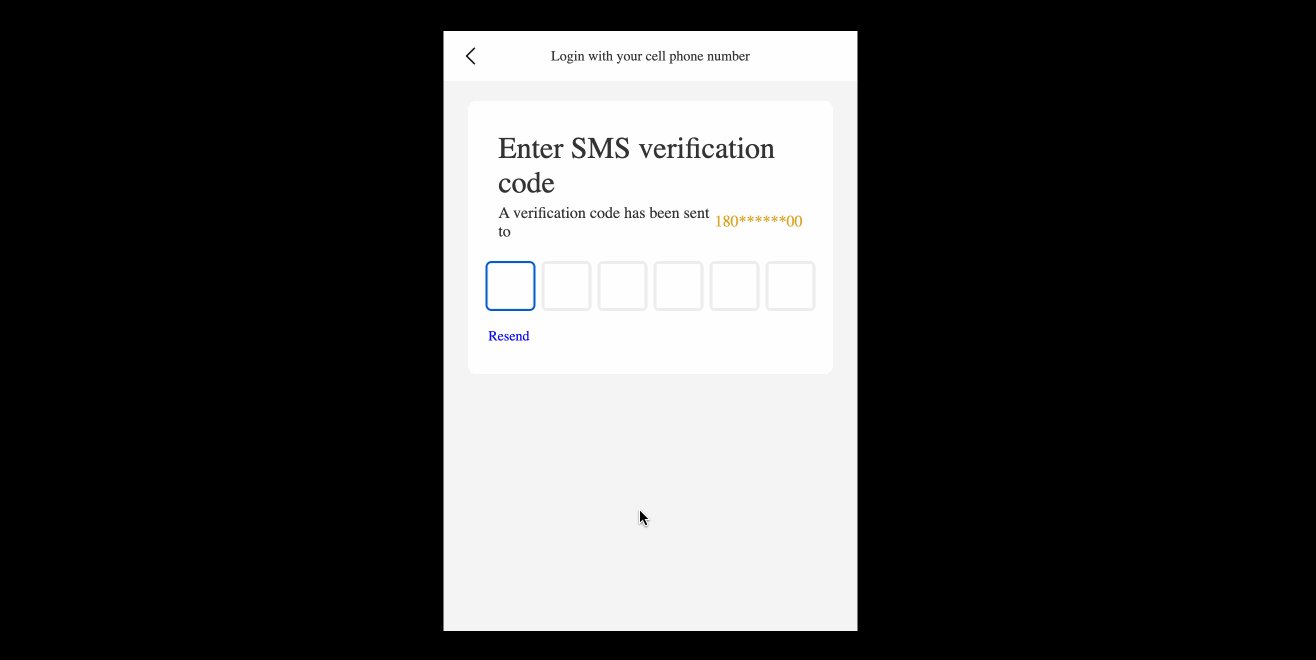
<span>Enter SMS verification code</span>
<li class="hassend">
A verification code has been sent to
<i>{{handlePhoneVal}}</i>
</li>
<li class="code-container">
<input type="number" class="code" min="0" max="9" required />
<input type="number" class="code" min="0" max="9" required />
<input type="number" class="code" min="0" max="9" required />
<input type="number" class="code" min="0" max="9" required />
<input type="number" class="code" min="0" max="9" required />
<input type="number" class="code" min="0" max="9" required />
</li>
<a href="javascript:;" id="resend" @click="resentCode">Resend</a>
</ul>
</template>
<!-- check -->
checkコンポーネントに必要な変数と関数を追加します。
app.component("check", {
template: "#check",
setup() {
// TODO
let phoneVal = inject("phoneVal"),
handlePhoneVal = inject("handlePhone")(phoneVal.value),
data = inject("data"),
code = inject("code"),
createCode = inject("createCode"),
rVal = "";
return {};
}
});
認証コードの入力を処理するロジックを実装します。
setTimeout(() => {
let oCodeIptList = [...document.getElementsByClassName("code")];
oCodeIptList[0].focus();
oCodeIptList.map((item) => {
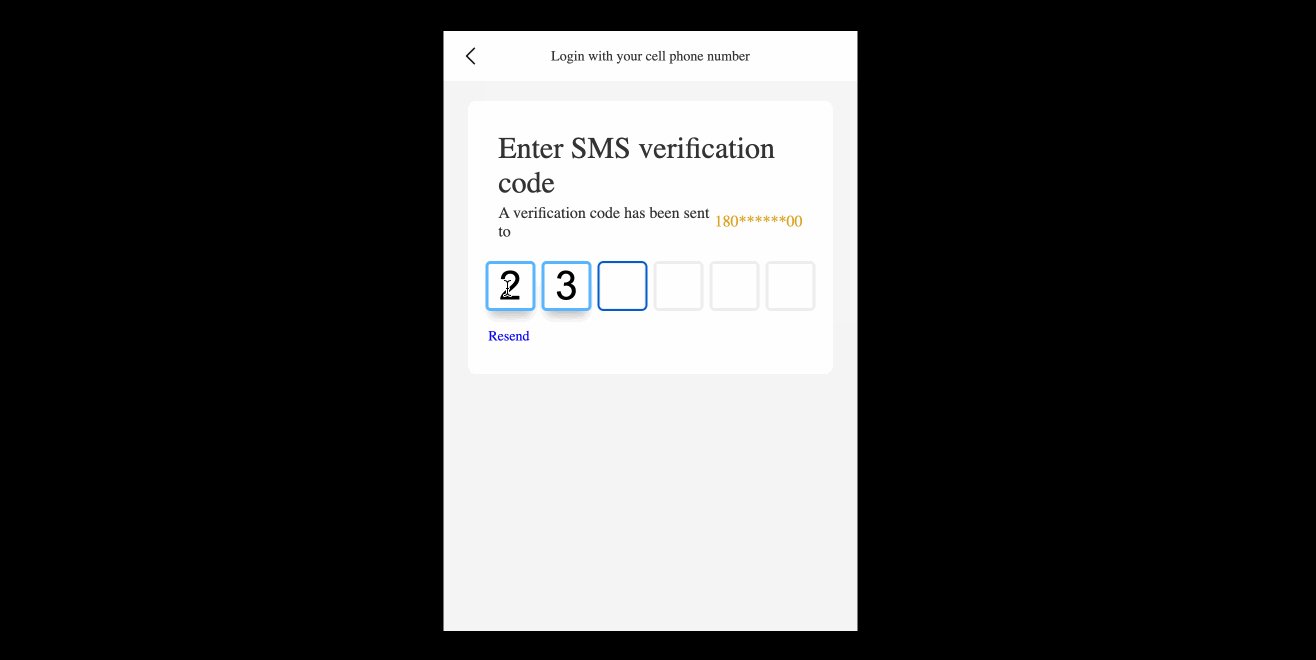
item.oninput = function () {
if (item.value) {
item?.nextElementSibling && item?.nextElementSibling.focus();
} else {
item?.previousElementSibling && item?.previousElementSibling.focus();
}
rVal = (oCodeIptList.map((item) => item.value) + "").replaceAll(",", "");
trackVal(rVal);
};
});
function trackVal(val) {
if (val.length >= 6) {
if (val == code.value) {
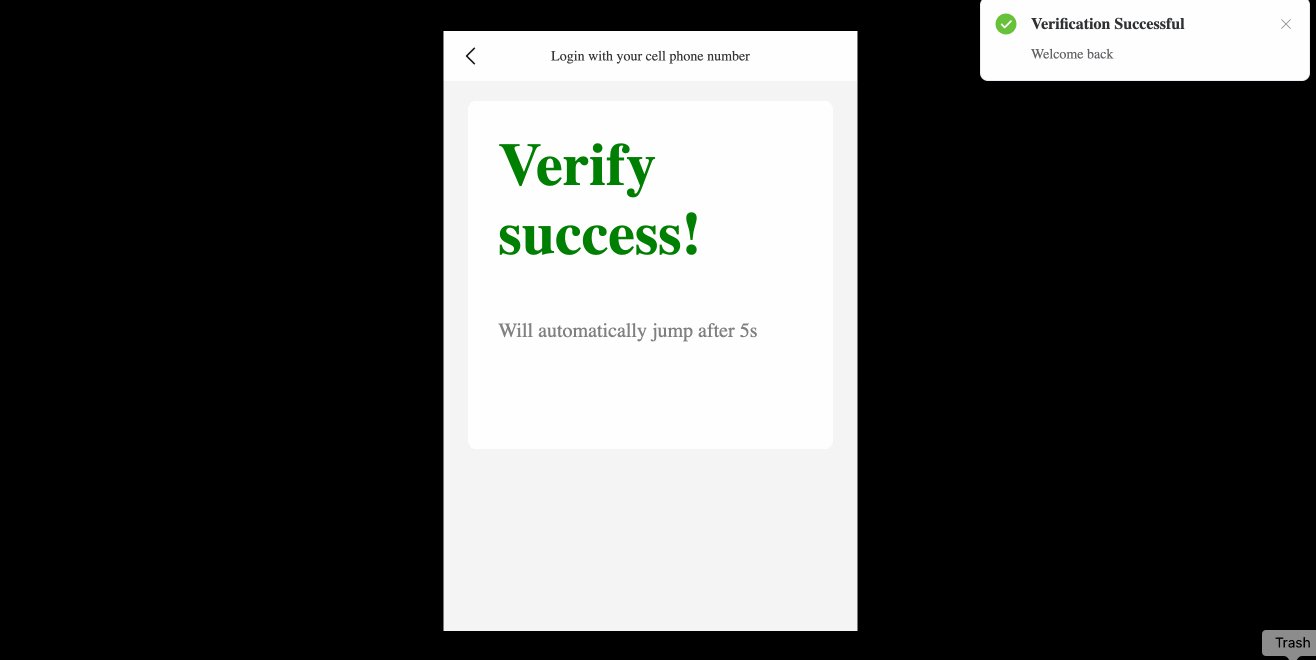
ElNotification({
title: "Verification Successful",
message: "Welcome back",
type: "success"
});
data.showName = "success";
} else {
ElNotification({
title: "Verification Failed",
message: "The verification code you entered is incorrect",
type: "error"
});
[...document.getElementsByClassName("code")].map(
(item) => (item.value = "")
);
[...document.getElementsByClassName("code")][0].focus();
}
}
}
}); このコードでは、まず認証コードの最初の入力フィールドにフォーカスを当てます。次に、各入力フィールドにoninputイベントハンドラを追加します。ユーザーが値を入力すると、カーソルが自動的に次の入力フィールドにジャンプします。ユーザーが値を削除すると、カーソルが自動的に前の入力フィールドにジャンプします。
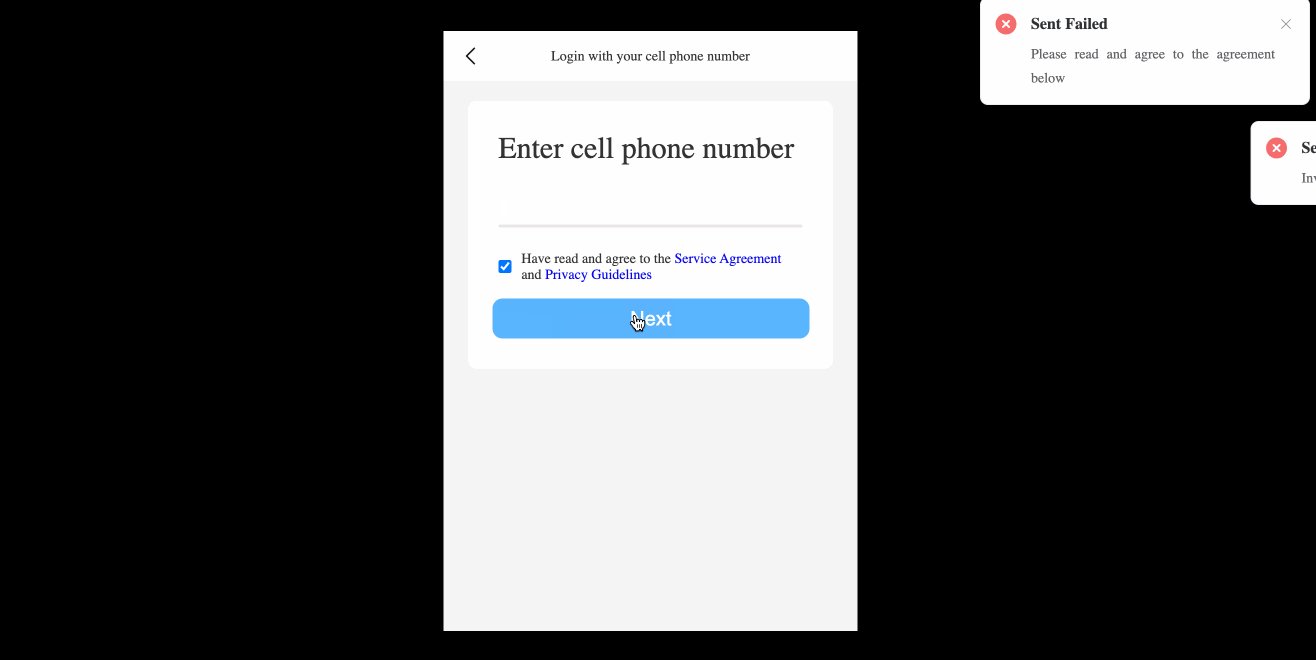
また、入力された認証コードを検証するtrackVal()関数も実装しています。入力が6桁で生成された認証コードと一致する場合、成功通知を表示してコンポーネントをsuccessコンポーネントに切り替えます。入力が間違っている場合、入力フィールドをクリアしてエラー通知を表示します。
認証コードを再送信するresentCode()関数を実装します。checkコンポーネントのすべてのコードは以下の通りです。
app.component("check", {
template: "#check",
setup() {
// TODO
let phoneVal = inject("phoneVal"),
handlePhoneVal = inject("handlePhone")(phoneVal.value),
data = inject("data"),
code = inject("code"),
createCode = inject("createCode"),
rVal = "";
setTimeout(() => {
let oCodeIptList = [...document.getElementsByClassName("code")];
oCodeIptList[0].focus();
oCodeIptList.map((item) => {
item.oninput = function () {
if (item.value) {
item?.nextElementSibling && item?.nextElementSibling.focus();
} else {
item?.previousElementSibling &&
item?.previousElementSibling.focus();
}
rVal = (oCodeIptList.map((item) => item.value) + "").replaceAll(
",",
""
);
trackVal(rVal);
};
});
function trackVal(val) {
if (val.length >= 6) {
if (val == code.value) {
ElNotification({
title: "Verification Successful",
message: "Welcome back",
type: "success"
});
data.showName = "success";
} else {
ElNotification({
title: "Verification Failed",
message: "The verification code you entered is incorrect",
type: "error"
});
[...document.getElementsByClassName("code")].map(
(item) => (item.value = "")
);
[...document.getElementsByClassName("code")][0].focus();
}
}
}
});
return {
handlePhoneVal,
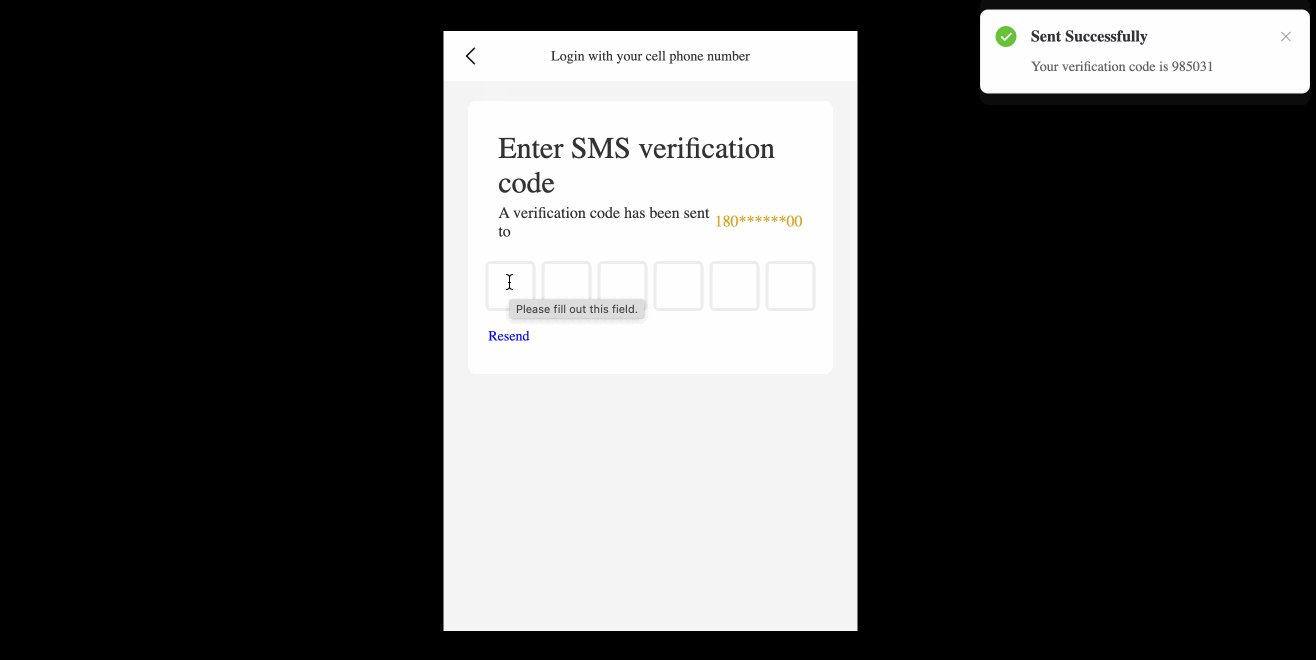
resentCode() {
code.value = createCode();
ElNotification({
title: "Sent Successfully",
message: "Your verification code is " + code.value,
type: "success"
});
}
};
}
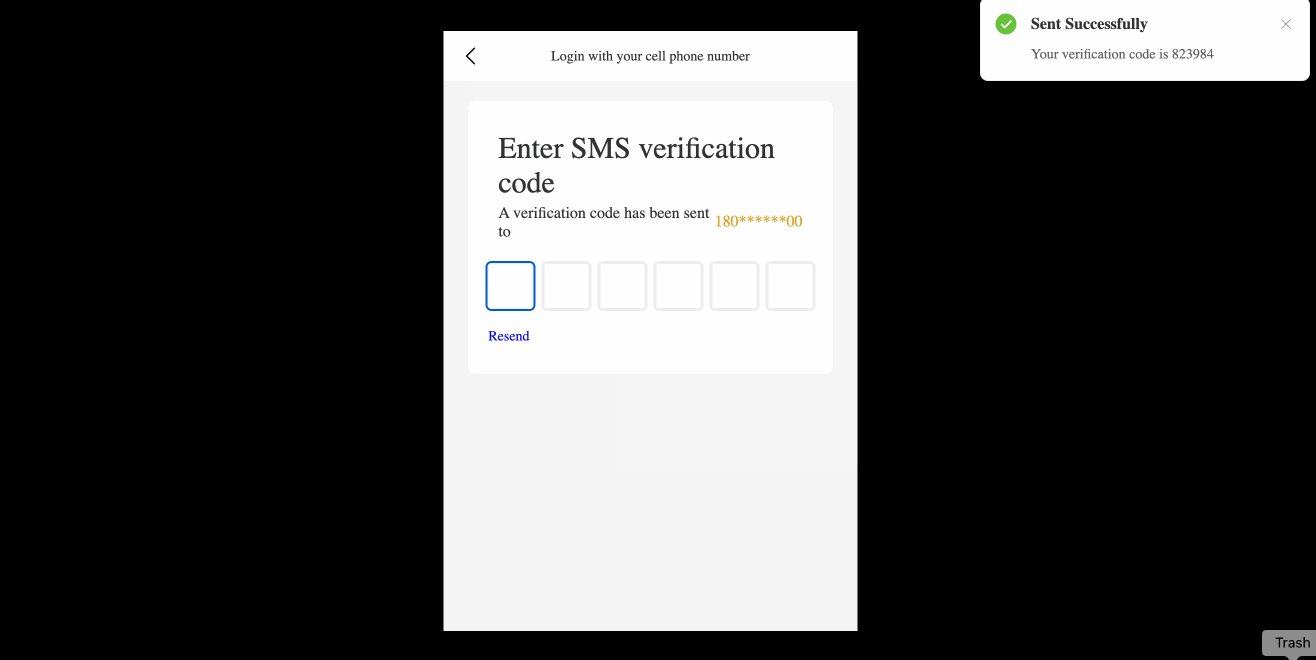
}); この関数は新しい認証コードを生成し、成功通知を表示します。
以上です!これで携帯電話番号の認証コードを使ったアカウント認証機能の実装が完了しました。
最終的な結果は以下の通りです。