はじめに
このプロジェクトでは、Vue.jsとElement-UIライブラリを使って「願いのスティッキーメモ」アプリケーションを作成する方法を学びます。このプロジェクトの目的は、人々が安全かつ機密性の高い方法で自分たちの目標、理想、願いを表現できる匿名性と便利なプラットフォームを提供することです。
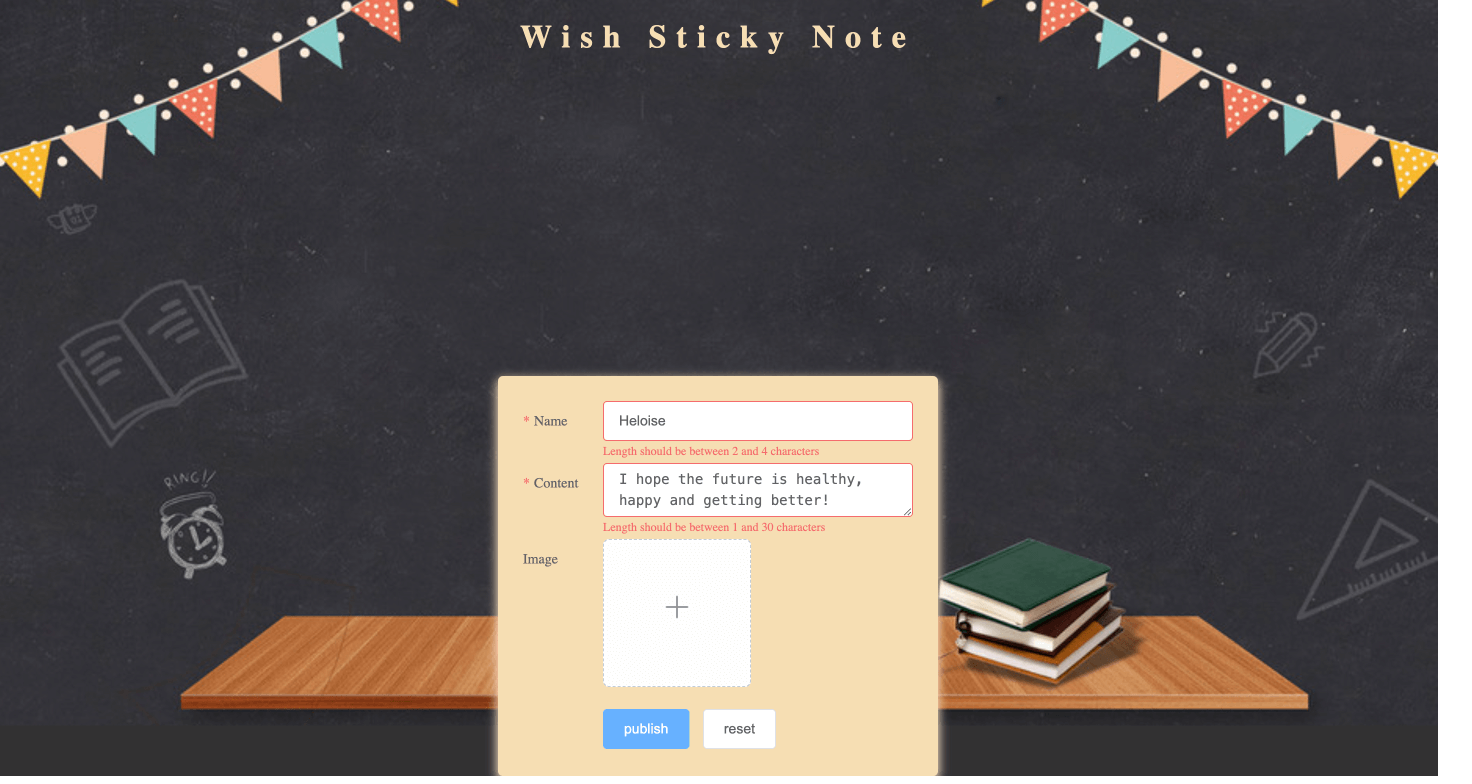
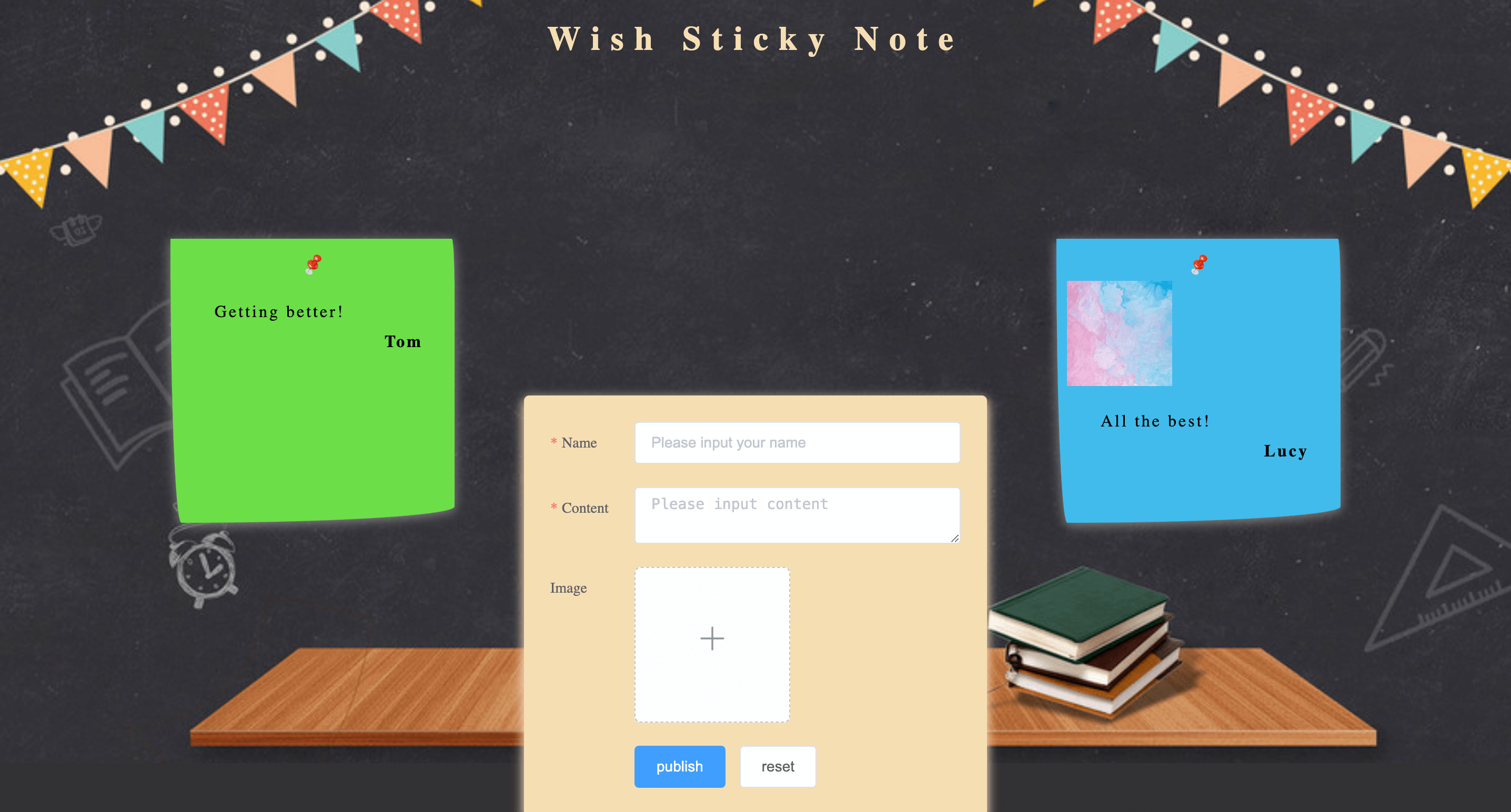
👀 プレビュー
フィールドの検証条件が満たされていない場合、次のエラーが報告されます。

条件を満たして願いを投稿した後、結果は次のようになります。

🎯 タスク
このプロジェクトでは、以下を学びます。
- プロジェクト構造を設定し、必要なファイルとフォルダを準備する方法。
- 完了したフォームを願いの壁にレンダリングする方法。
- 入力フィールドが必要な基準を満たすことを確認するためのフォーム検証を実装する方法。
- フォームの送信とリセット機能を処理する方法。
- 画像のアップロードとプレビュー機能を実装する方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Vue.jsプロジェクトを構築して整理する。
- Element-UIライブラリを使ってフォームを作成し、ユーザーインタラクションを処理する。
- Element-UIの検証ルールを使ってフォーム検証を実装する。
- Vue.jsアプリケーションでファイルのアップロードと画像のプレビューを処理する。
- 状態を管理し、ユーザーのアクションに基づいてUIを更新する。