はじめに
この実験では、コンタクトフォームとフッターセクションの作成方法を学びます。これらは、インタラクションや追加情報の提供に欠かせない要素です。

この実験では、コンタクトフォームとフッターセクションの作成方法を学びます。これらは、インタラクションや追加情報の提供に欠かせない要素です。

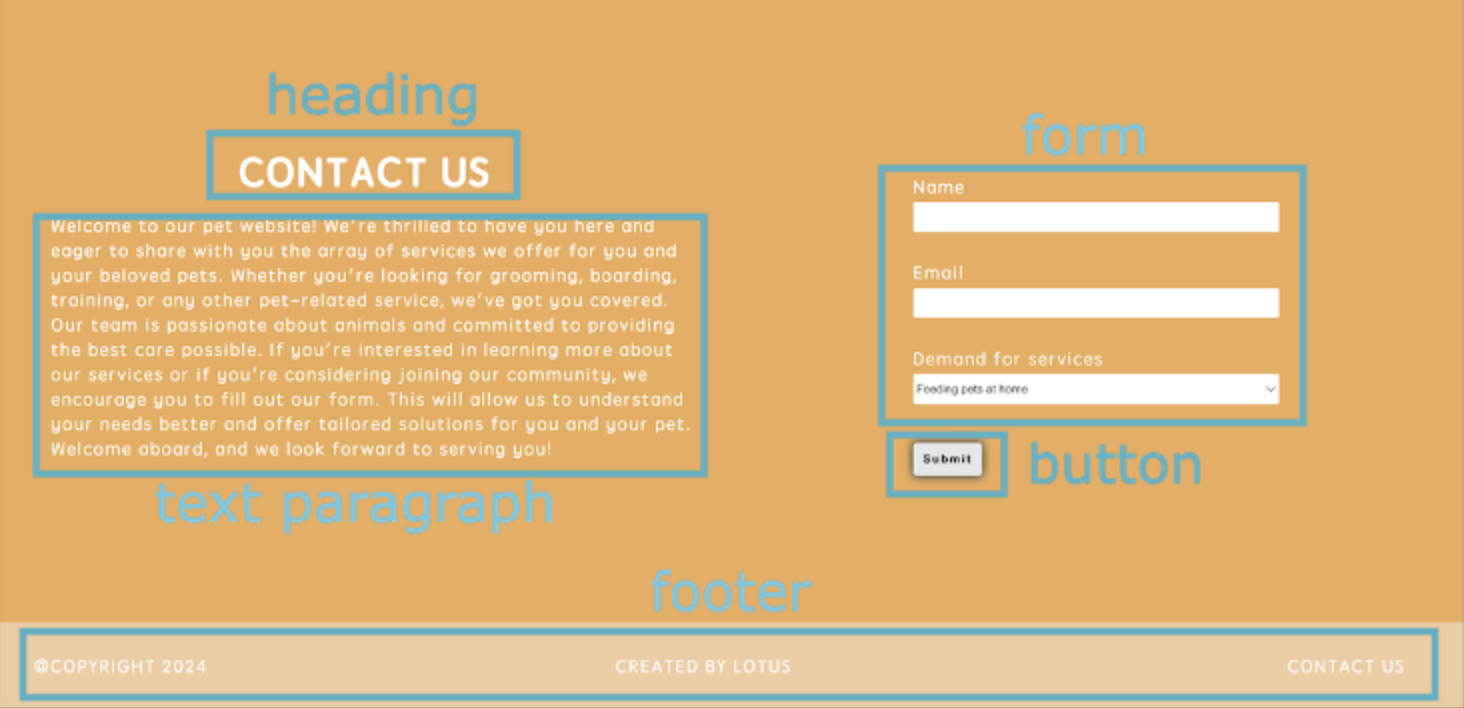
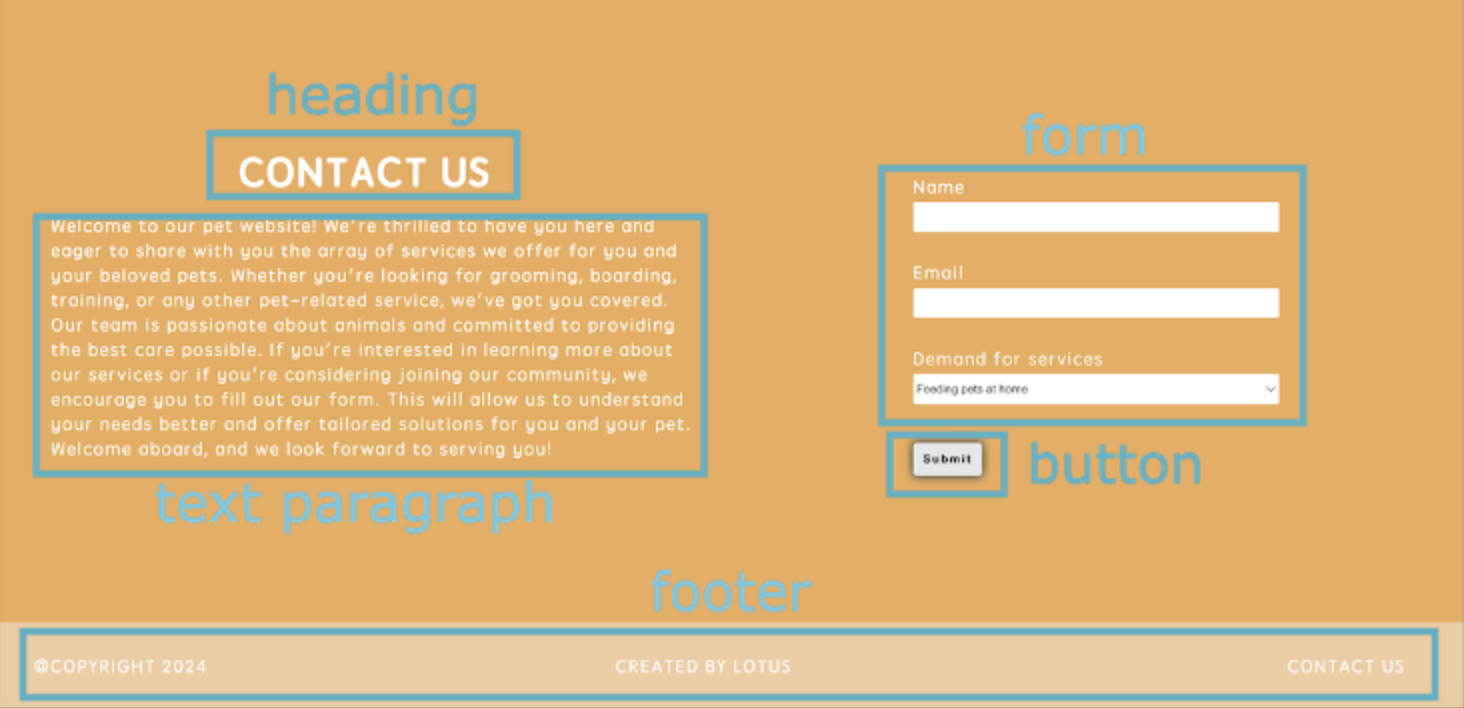
お問い合わせフォームセクションは、テキスト段落とフォームコンテンツの2つの部分で構成されています。HTMLには、テキストボックスフォーム、複数選択フォーム、送信ボタンフォームなど、いくつかの種類のフォーム要素があります。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Pet's House</title>
</head>
<body>
<!--Header Content-->
<header>
<div class="logo-section">
<img class="logo" src="images/logo.svg" alt="logo" />
</div>
<nav class="navigation-section">
<ul class="navigation">
<li>Home</li>
<li>About Us</li>
<li>Display</li>
<li>Contact</li>
</ul>
</nav>
</header>
<!--Main Content-->
<main>
<div class="container">
<section id="home" class="cover-sect">
<div class="title-text">
<h1>Welcome</h1>
<p>~ This website offers personalised services for pets. ~</p>
</div>
<div class="box-feature">
<img class="cover-image" src="images/cat.jpeg" alt="just a cat" />
</div>
</section>
<section id="about" class="story-sect">
<div class="section-text">
<h2>About Us</h2>
<p>
we're about creating a community of happy pets and happier pet
owners. <br /><br />
Our exceptional customer service team is dedicated to providing
you with a seamless shopping experience, offering expert support
from browsing to delivery and beyond. <br /><br />We understand
the importance of fast, reliable service, which is why we offer
expedited shipping options and hassle-free returns.
</p>
</div>
<div class="box-feature circle">
<img src="images/intro.png" />
</div>
</section>
<section id="display" class="samples">
<div class="section-text">
<h2>Display</h2>
</div>
<div class="services">
<div class="service">
<figure>
<img src="images/service-1.png" alt="Dog walking services" />
<figcaption>Provide pet care services.</figcaption>
</figure>
</div>
<div class="service">
<figure>
<img src="images/service-2.png" alt="Pet check-up services" />
<figcaption>Provide pet check-up services.</figcaption>
</figure>
</div>
<div class="service">
<figure>
<img src="images/service-3.png" alt="Pet washing services" />
<figcaption>Provide pet washing services.</figcaption>
</figure>
</div>
</div>
</section>
<section id="contact" class="contact-section">
<div class="section-text">
<h2>Contact Us</h2>
<p>
Welcome to our pet website! We're thrilled to have you here and
eager to share with you the array of services we offer for you and
your beloved pets. Whether you're looking for grooming, boarding,
training, or any other pet-related service, we've got you covered.
Our team is passionate about animals and committed to providing
the best care possible. If you're interested in learning more
about our services or if you're considering joining our community,
we encourage you to fill out our form. This will allow us to
understand your needs better and offer tailored solutions for you
and your pet. Welcome aboard, and we look forward to serving you!
</p>
</div>
<div class="contact-info">
<div class="form-box">
<form id="form" class="contact-form">
<label for="name" class="form-content"
>Name <br />
<input
name="name"
id="name"
type="text"
class="txt-box"
required
/><br />
</label>
<label for="email" class="form-content"
>Email <br />
<input
name="email"
id="email"
type="email"
class="txt-box"
required
/><br />
</label>
<label for="message" class="form-content"
>Demand for services<br />
<select name="message" id="message" class="txt-box">
<option value="">Feeding pets at home</option>
<option value="">Pet play service</option>
<option value="">Pet bathing service</option>
<option value="">Join us</option>
</select>
<br /> </label
><br />
<input class="btn" id="submit" type="submit" value="Submit" />
</form>
</div>
</div>
</section>
</div>
</main>
<!--Footer Content-->
<footer></footer>
</body>
</html><form> HTML要素は、情報を送信するためのインタラクティブコントロールを含む文書セクションを表します。<label> HTML要素は、ユーザーインターフェイスの項目のキャプションを表します。<label>要素を<input>要素に明示的に関連付けるには、まず<input>要素にid属性を追加します。次に、<label>要素にfor属性を追加し、そのforの値を<input>要素のidと同じにします。<input> HTML要素は、ユーザーからデータを受け取るために、ウェブベースのフォーム用のインタラクティブコントロールを作成するために使用されます。デバイスやユーザーエージェントに応じて、さまざまな種類の入力データやコントロールウィジェットが利用可能です。<select> HTML要素は、オプションのメニューを提供するコントロールを表します。<option>要素には、そのオプションが選択されたときにサーバーに送信するデータ値を含むvalue属性が必要です。value属性が含まれていない場合、値は要素内に含まれるテキストにデフォルト設定されます。type属性を使用すると、さまざまな種類の入力要素を指定できます。
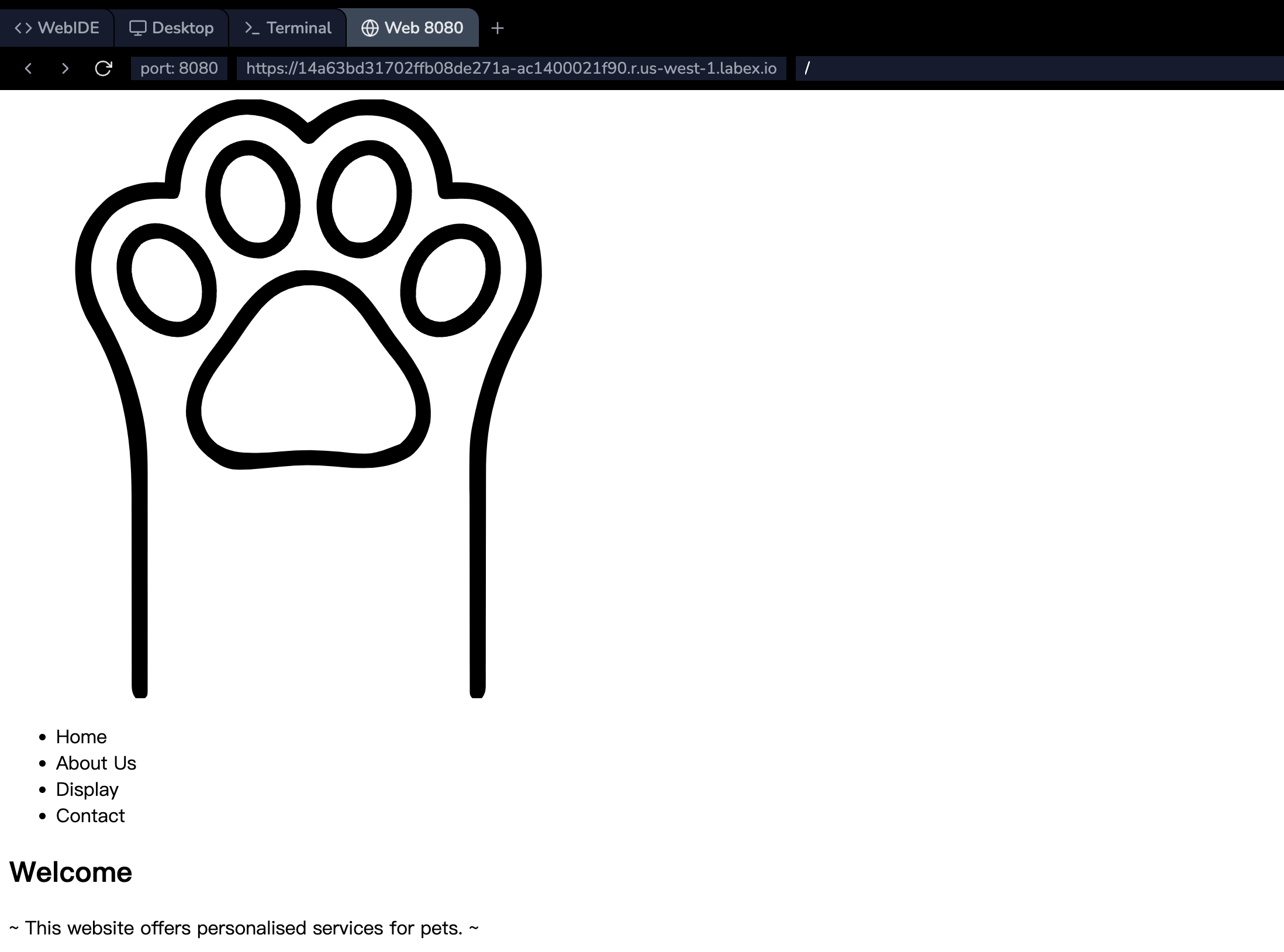
type="text"は、これがテキスト入力フィールドであることを意味します。type="email"は、これが電子メール入力フィールドであることを意味します。type="submit"は、これが送信ボタン付きのフォーム要素であることを意味します。環境の右下隅にある「Go Live」をクリックしてポート8080を開き、環境の左上隅にある「Web 8080」をクリックしてページ結果をプレビューします。

次に、ヘッダーのナビゲーションバーの「Home」、「About Us」、「Display」、「Contact」をクリックすると、対応するコンテンツエリアにジャンプできるようにしましょう。
ナビゲーションのulリスト項目にaタグを追加する:
<nav class="navigation-section">
<ul class="navigation">
<li><a class="nav-link" href="#home">Home</a></li>
<li><a class="nav-link" href="#about">About Us</a></li>
<li><a class="nav-link" href="#display">Display</a></li>
<li><a class="nav-link" href="#contact">Contact</a></li>
</ul>
</nav><a> HTML要素(またはアンカー要素)は、そのhref属性を使って、ウェブページ、ファイル、電子メールアドレス、同じページ内の場所、またはURLが指定できる他の何かへのハイパーリンクを作成します。
各<a>内のコンテンツは、リンクの宛先を示す必要があります。href属性がある場合、<a>要素にフォーカスがある状態でエンターキーを押すと、それがアクティブになります。ここでは、href属性の中に対応するレイアウトのid属性の名前を追加します。
最後に、フッターセクションのコンテンツを実装します。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Pet's House</title>
</head>
<body>
<!--header-section-->
<header>
<div class="logo-section">
<img class="logo" src="images/logo.svg" alt="logo" />
</div>
<nav class="navigation-section">
<ul class="navigation">
<li><a class="nav-link" href="#home">Home</a></li>
<li><a class="nav-link" href="#about">About Us</a></li>
<li><a class="nav-link" href="#display">Display</a></li>
<li><a class="nav-link" href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<!--main section-->
<main>
<div class="container">
<section id="home" class="cover-sect">
<div class="title-text">
<h1>Welcome</h1>
<p>~ This website offers personalised services for pets. ~</p>
</div>
<div class="box-feature">
<img class="cover-image" src="images/cat.jpeg" alt="just a cat" />
</div>
</section>
<section id="about" class="story-sect">
<div class="section-text">
<h2>About Us</h2>
<p>
we're about creating a community of happy pets and happier pet
owners. <br /><br />
Our exceptional customer service team is dedicated to providing
you with a seamless shopping experience, offering expert support
from browsing to delivery and beyond. <br /><br />We understand
the importance of fast, reliable service, which is why we offer
expedited shipping options and hassle-free returns.
</p>
</div>
<div class="box-feature circle">
<img src="images/intro.png" />
</div>
</section>
<!-- display section -->
<section id="display" class="samples">
<div class="section-text">
<h2>Display</h2>
</div>
<div class="services">
<div class="service">
<figure>
<img src="images/service-1.png" alt="Dog walking services" />
<figcaption>Provide pet care services.</figcaption>
</figure>
</div>
<div class="service">
<figure>
<img src="images/service-2.png" alt="Pet check-up services" />
<figcaption>Provide pet check-up services.</figcaption>
</figure>
</div>
<div class="service">
<figure>
<img src="images/service-3.png" alt="Pet washing services" />
<figcaption>Provide pet washing services.</figcaption>
</figure>
</div>
</div>
</section>
<!-- contact section -->
<section id="contact" class="contact-section">
<div class="section-text">
<h2>Contact Us</h2>
<p>
Welcome to our pet website! We're thrilled to have you here and
eager to share with you the array of services we offer for you and
your beloved pets. Whether you're looking for grooming, boarding,
training, or any other pet-related service, we've got you covered.
Our team is passionate about animals and committed to providing
the best care possible. If you're interested in learning more
about our services or if you're considering joining our community,
we encourage you to fill out our form. This will allow us to
understand your needs better and offer tailored solutions for you
and your pet. Welcome aboard, and we look forward to serving you!
</p>
</div>
<div class="contact-info">
<div class="form-box">
<form id="form" class="contact-form">
<label for="name" class="form-content"
>Name <br />
<input
name="name"
id="name"
type="text"
class="txt-box"
required
/><br />
</label>
<label for="email" class="form-content"
>Email <br />
<input
name="email"
id="email"
type="email"
class="txt-box"
required
/><br />
</label>
<label for="message" class="form-content"
>Demand for services<br />
<select name="message" id="message" class="txt-box">
<option value="">Feeding pets at home</option>
<option value="">Pet play service</option>
<option value="">Pet bathing service</option>
<option value="">Join us</option>
</select>
<br /> </label
><br />
<input class="btn" id="submit" type="submit" value="Submit" />
</form>
</div>
</div>
</section>
</div>
</main>
<footer>
<span class="contact-us">Contact Us</span>
<span class="company-info">Created by Lotus</span>
<span>@Copyright 2024</span>
</footer>
</body>
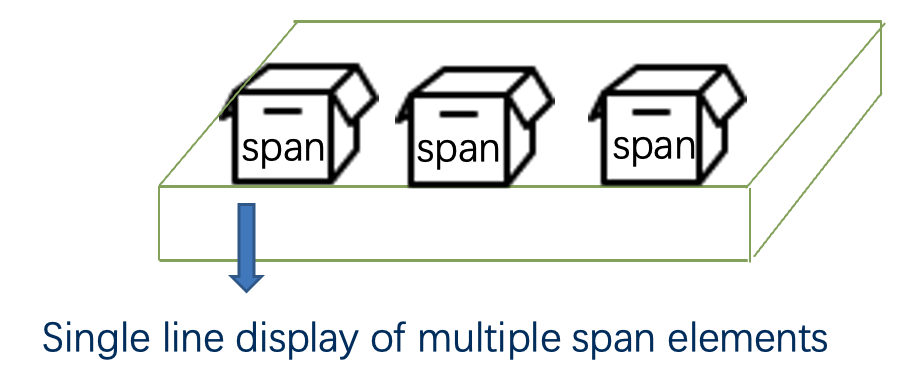
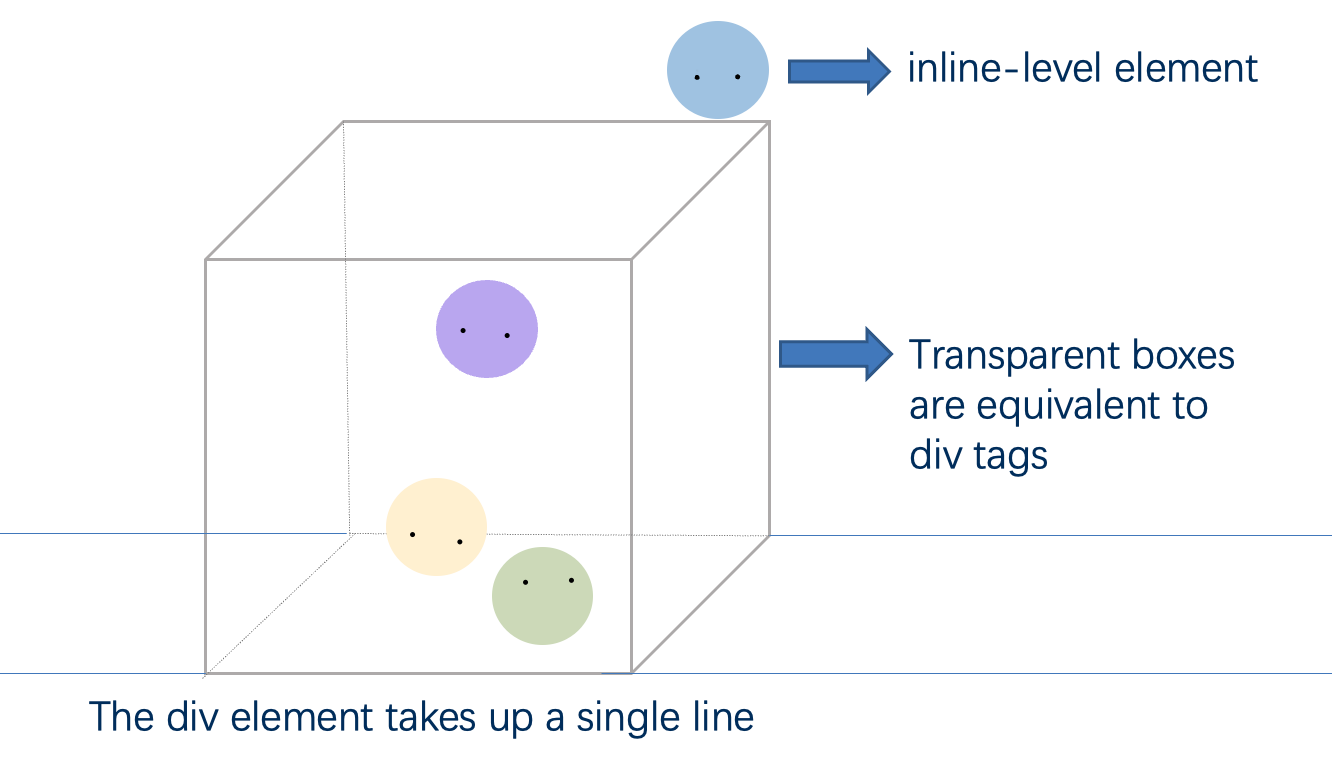
</html><span> HTML要素は、何かを固有に表さないフレージングコンテンツ用の汎用的なインラインコンテナです。スタイリング目的で要素をグループ化するために(classまたはid属性を使用して)、またはlangなどの属性値を共有するために使用できます。他の意味的要素が適切でない場合にのみ使用する必要があります。<span>は<div>要素に非常に似ていますが、<div>はブロックレベル要素であり、<span>はインラインレベル要素です。インラインレベル要素:

ブロックレベル要素:

<link> HTML要素は、現在のドキュメントと外部リソースの間の関係を指定します。この要素は最も一般的にはスタイルシートへのリンクに使用されますが、サイトアイコン(「ファビコン」スタイルのアイコンとホーム画面およびモバイルデバイスのアプリ用のアイコンの両方)を設定するためにも使用されます。
ページのコンテンツを完成させるためにさまざまなHTML要素を使用してきましたが、画像の効果を得るにはCSSを使用する必要があります。ここでは完全なCSSファイル(style.css)を用意し、リンク要素を使って配置します。
<head>
<meta charset="UTF-8" />
<title>Pet's House</title>
<link rel="stylesheet" href="./style.css" />
</head>環境の右下隅にある「Go Live」をクリックしてポート8080を開き、環境の左上隅にある「Web 8080」をクリックしてページ結果を表示します。

この実験では、お問い合わせフォームとフッターを追加することでウェブサイトを完成させ、ユーザーインタラクションと情報のアクセシビリティについて学びました。この実験は、ウェブ開発におけるコミュニケーションチャネルと一貫したデザインの重要性を強調し、サイトの構造を整えました。
HTMLの紹介におめでとうございます。ページのスタイリング方法を知りたい場合は、CSSの実験を学んでください!