はじめに
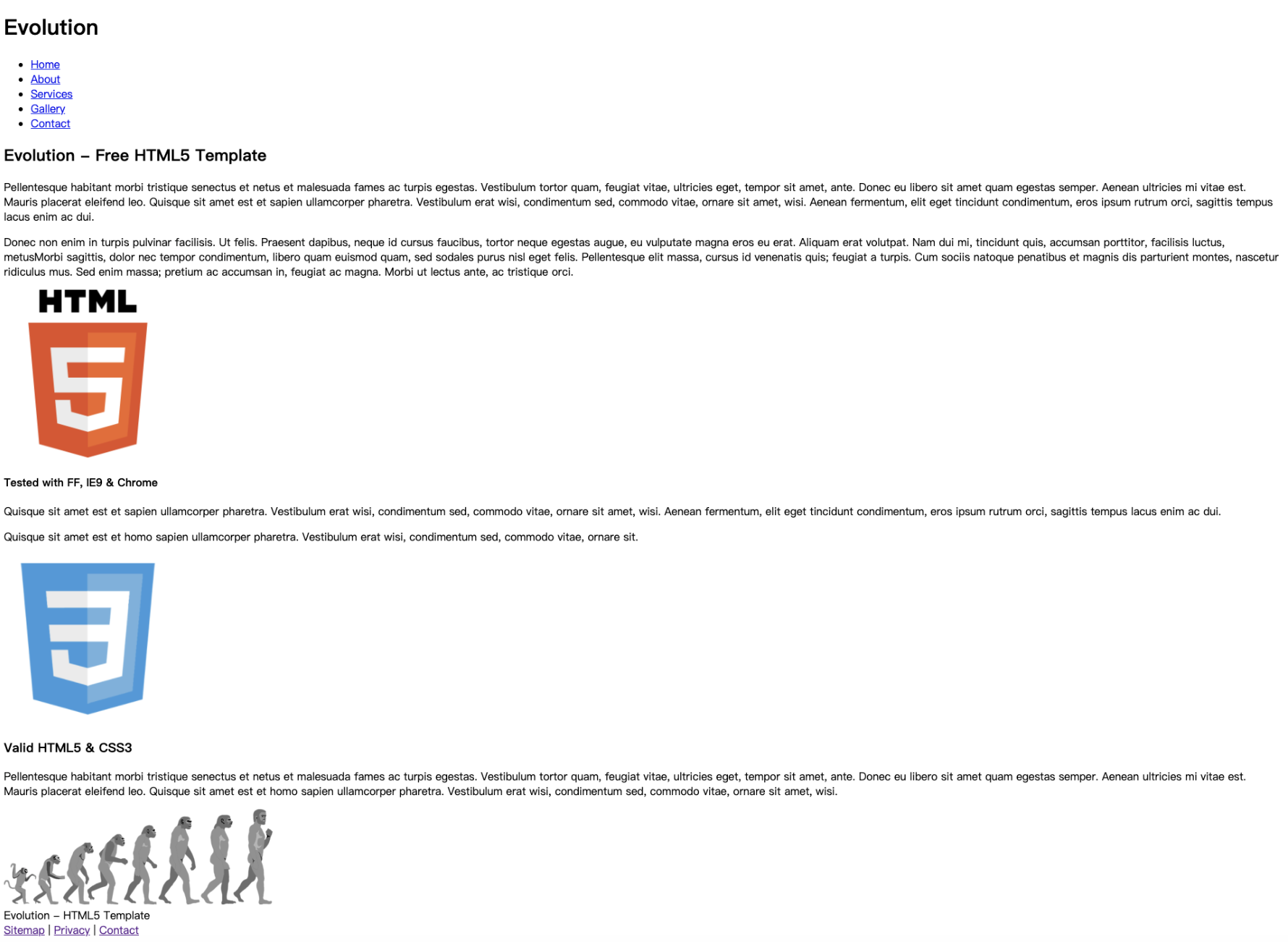
このプロジェクトでは、ウェブサイトの表示問題を修正し、適切なスタイル付けとレイアウトを確認する方法を学びます。目的は、完成していないウェブサイトを取り上げ、期待される完成品のように見せることです。
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- HTMLファイルの問題を特定して修正する方法
- 正しいスタイルを適用するためにCSSファイルを更新する方法
- ウェブサイトが期待される幅とレイアウトで表示されるようにする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- HTMLとCSSコードを分析してトラブルシューティングする
- ウェブページを適切に構造化してスタイル付けする技術を適用する
- ウェブ開発における細部に対する注意の重要性を示す
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
html(("HTML")) -.-> html/BasicStructureGroup(["Basic Structure"])
html(("HTML")) -.-> html/LayoutandSectioningGroup(["Layout and Sectioning"])
html(("HTML")) -.-> html/MultimediaandGraphicsGroup(["Multimedia and Graphics"])
html/BasicStructureGroup -.-> html/basic_elems("Basic Elements")
html/BasicStructureGroup -.-> html/head_elems("Head Elements")
html/LayoutandSectioningGroup -.-> html/layout("Layout Elements")
html/LayoutandSectioningGroup -.-> html/doc_flow("Document Flow Understanding")
html/MultimediaandGraphicsGroup -.-> html/embed_media("Embedding External Media")
subgraph Lab Skills
html/basic_elems -.-> lab-300060{{"ウェブサイトの表示問題の修正"}}
html/head_elems -.-> lab-300060{{"ウェブサイトの表示問題の修正"}}
html/layout -.-> lab-300060{{"ウェブサイトの表示問題の修正"}}
html/doc_flow -.-> lab-300060{{"ウェブサイトの表示問題の修正"}}
html/embed_media -.-> lab-300060{{"ウェブサイトの表示問題の修正"}}
end