Introduction
Dans ce projet, vous apprendrez à créer une carte de visite personnelle en utilisant React. Le projet consiste à construire une application web responsive et interactive qui permet aux utilisateurs de saisir leurs informations personnelles et de générer une carte de visite personnalisée.
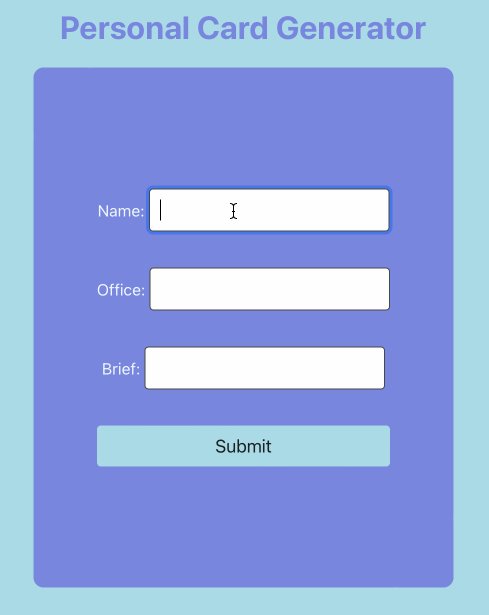
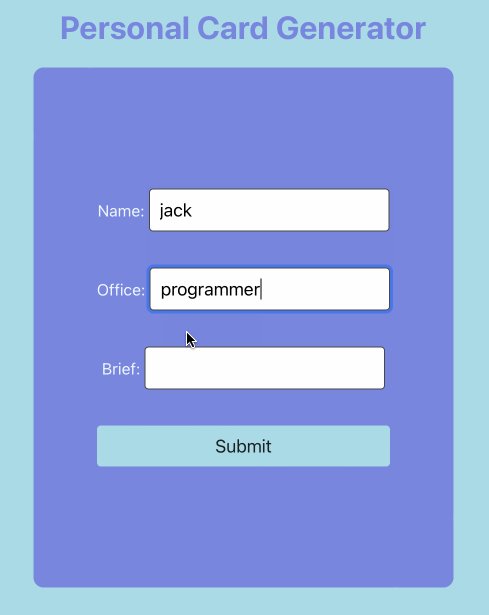
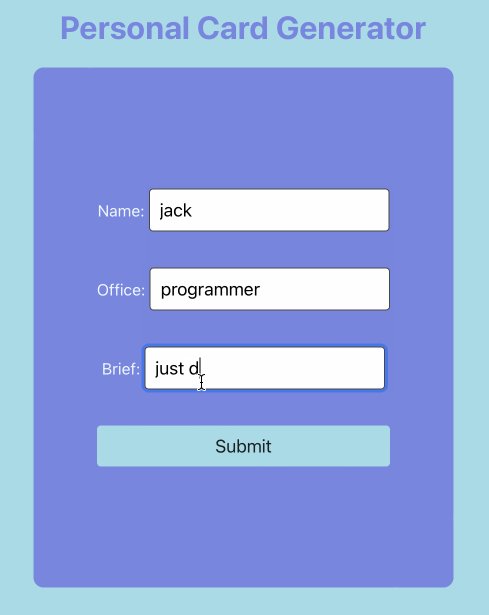
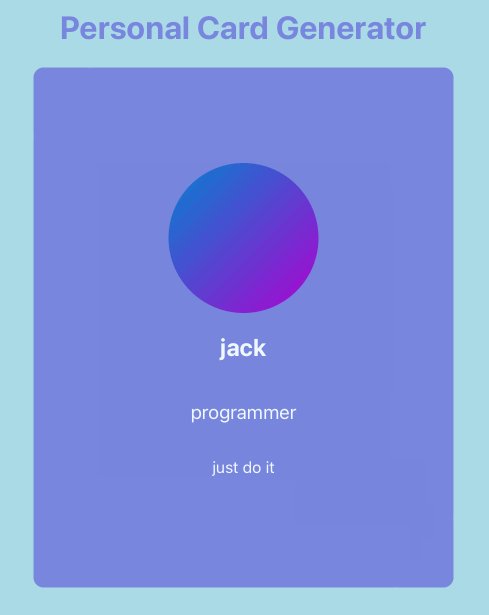
👀 Aperçu

🎯 Tâches
Dans ce projet, vous apprendrez :
- Comment configurer un projet React et installer les dépendances nécessaires
- Comment implémenter un composant
ProfileCarden utilisant le hookuseFormde la bibliothèquereact-hook-form - Comment intégrer le composant
ProfileCarddans le composant principalApp - Comment styliser l'application à l'aide de CSS pour créer une conception attrayante et visuellement cohérente
🏆 Réalisations
Après avoir terminé ce projet, vous serez en mesure de :
- Utiliser le hook
useFormde la bibliothèquereact-hook-formpour gérer l'état et la validation des formulaires - Créer des composants React réutilisables et les intégrer dans une application plus large
- Styliser une application React à l'aide de CSS pour obtenir l'apparence visuelle souhaitée
- Comprendre l'importance d'une structure de code modulaire et maintenable dans les projets React




