Introduction
Dans ce laboratoire (lab), les participants exploreront les concepts fondamentaux de la création et de la mise en forme des éléments <div> en HTML, en se concentrant sur la compréhension de leur objectif, de leur structure et de leur polyvalence dans la conception de pages web. Le laboratoire guide les apprenants à travers un parcours complet de l'utilisation des éléments div, en commençant par la création de base et en progressant vers des techniques de mise en forme avancées.
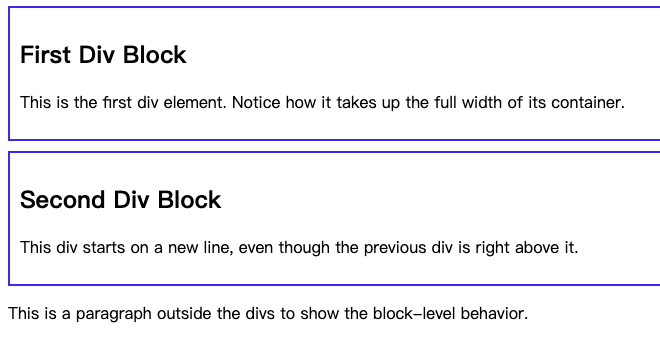
Les participants apprendront comment les éléments div servent de conteneurs essentiels pour organiser et regrouper le contenu web, découvriront leurs caractéristiques de niveau bloc et pratiqueront des techniques pour personnaliser les tailles, le positionnement et l'apparence visuelle. En travaillant sur des exemples pratiques et des exercices pratiques, les étudiants acquerront des compétences pratiques dans l'utilisation des éléments div pour créer des mises en page de pages web logiques et bien structurées qui améliorent à la fois la conception et la fonctionnalité.