Introduction
Dans ce projet, vous allez apprendre à créer la page d'accueil du site web du journal LabEx Daily. Vous serez responsable de la mise en place de la structure HTML et du style des différentes sections de la page d'accueil à l'aide de CSS.
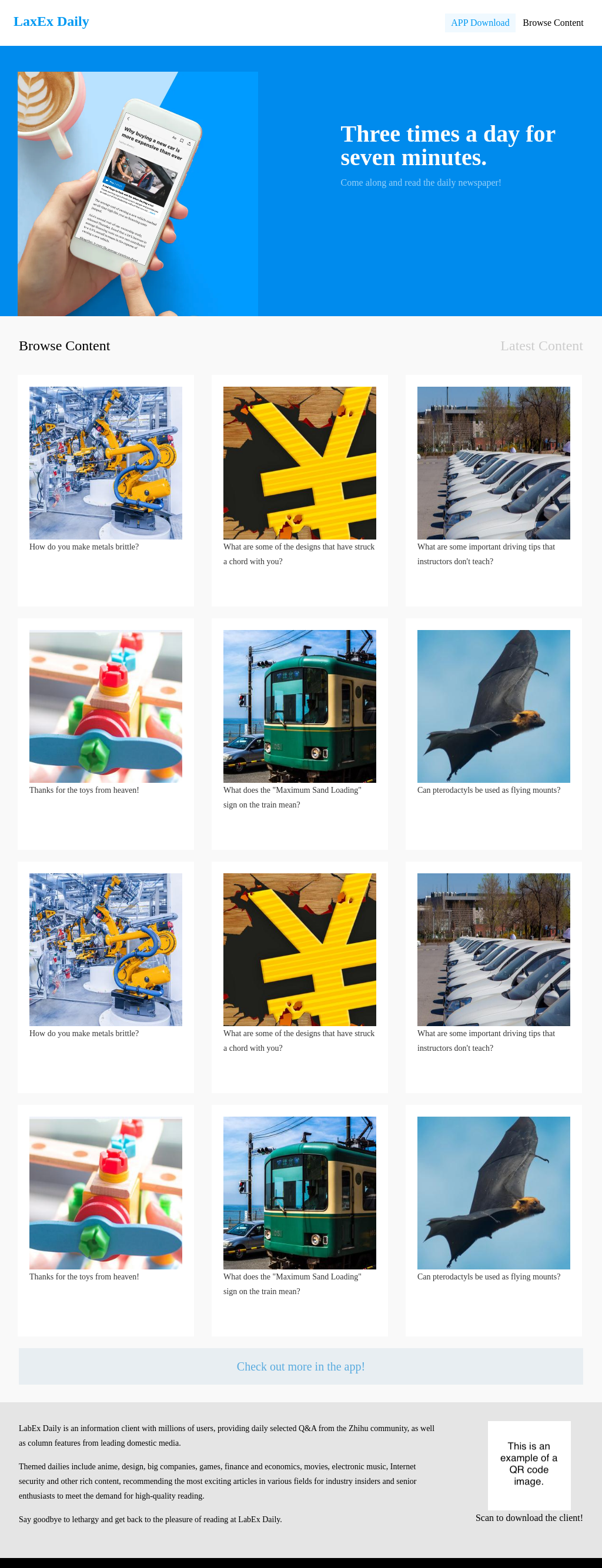
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment mettre en place la structure HTML pour la page d'accueil de LabEx Daily
- Comment styler la section d'en-tête, y compris le logo et les boutons de navigation
- Comment styler la section de bannière, y compris l'image téléphonique et la zone de contenu
- Comment styler la section du titre d'onglet, y compris le texte "Dernières nouvelles" et "Plus"
- Comment styler la section de liste d'actualités, y compris la disposition des articles et le bouton "Plus"
- Comment styler la section de pied de page, y compris les sections gauche et droite
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer une page d'accueil responsive et visuellement attrayante pour un site web d'actualités
- Utiliser CSS pour styler différentes sections d'une page web
- Positionner et aligner des éléments à l'aide de CSS
- Appliquer diverses propriétés CSS pour obtenir le design souhaité




