Introducción
En este proyecto, lo guiaremos a través de la creación de un simple Animador de Arte Pixelado utilizando React. Al final de esta guía, tendrá un editor básico de arte pixelado donde puede dibujar su arte pixelado y ver la animación resultante. Este proyecto es amigable para principiantes y ofrece una forma divertida de sumergirse en el mundo de React y el arte pixelado.
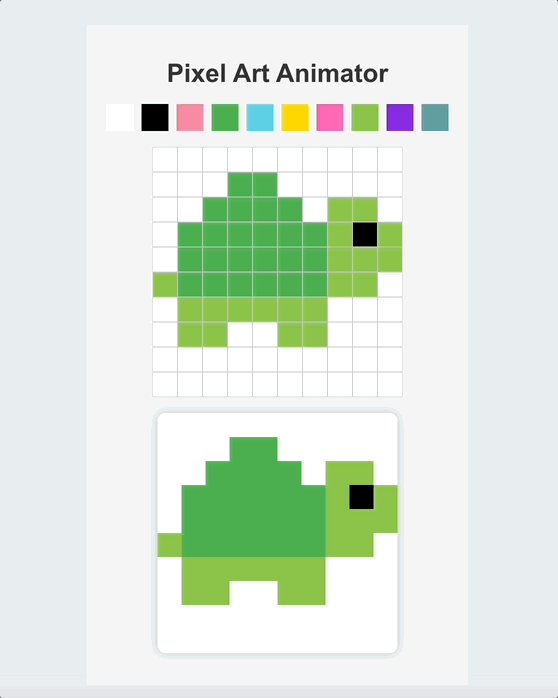
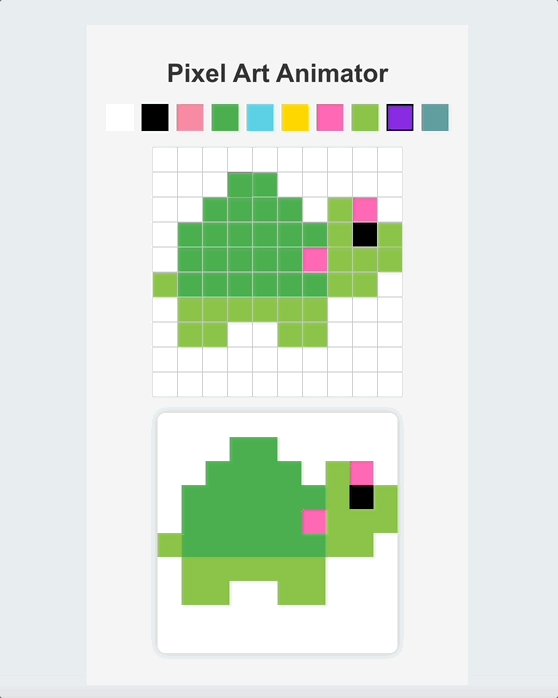
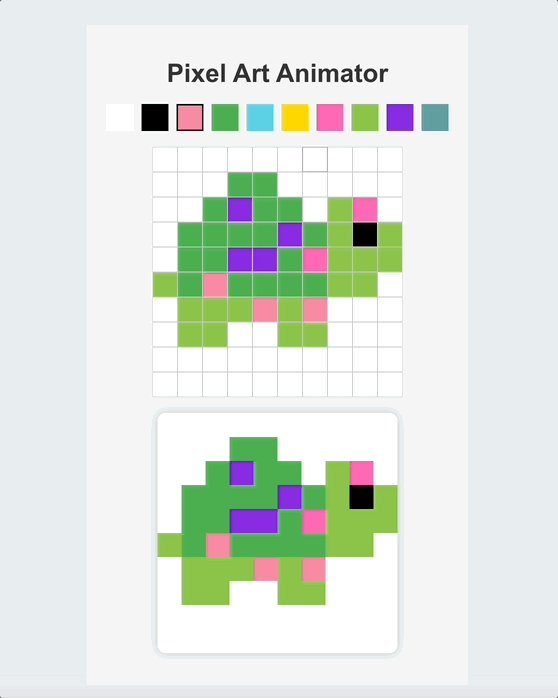
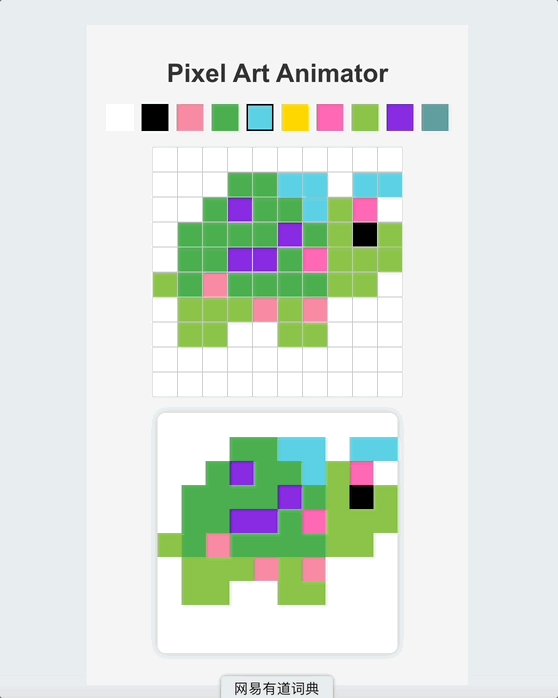
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderá:
- Cómo inicializar un proyecto de React e instalar las dependencias necesarias.
- Cómo crear un componente de paleta de colores para que los usuarios elijan colores.
- Cómo construir una cuadrícula de dibujo para permitir que los usuarios dibujen arte pixelado.
- Cómo implementar un componente de vista previa de arte para mostrar el arte pixelado en progreso.
- Cómo combinar todos los componentes en la aplicación principal.
- Cómo dar estilo a la aplicación para mejorar la experiencia del usuario.
🏆 Logros
Después de completar este proyecto, podrá:
- Configurar un proyecto de React e instalar dependencias.
- Crear componentes funcionales en React.
- Utilizar el estado y las propiedades de React para administrar los datos de la aplicación.
- Manejar eventos en React.
- Dar estilo a una aplicación de React utilizando CSS.