Introducción
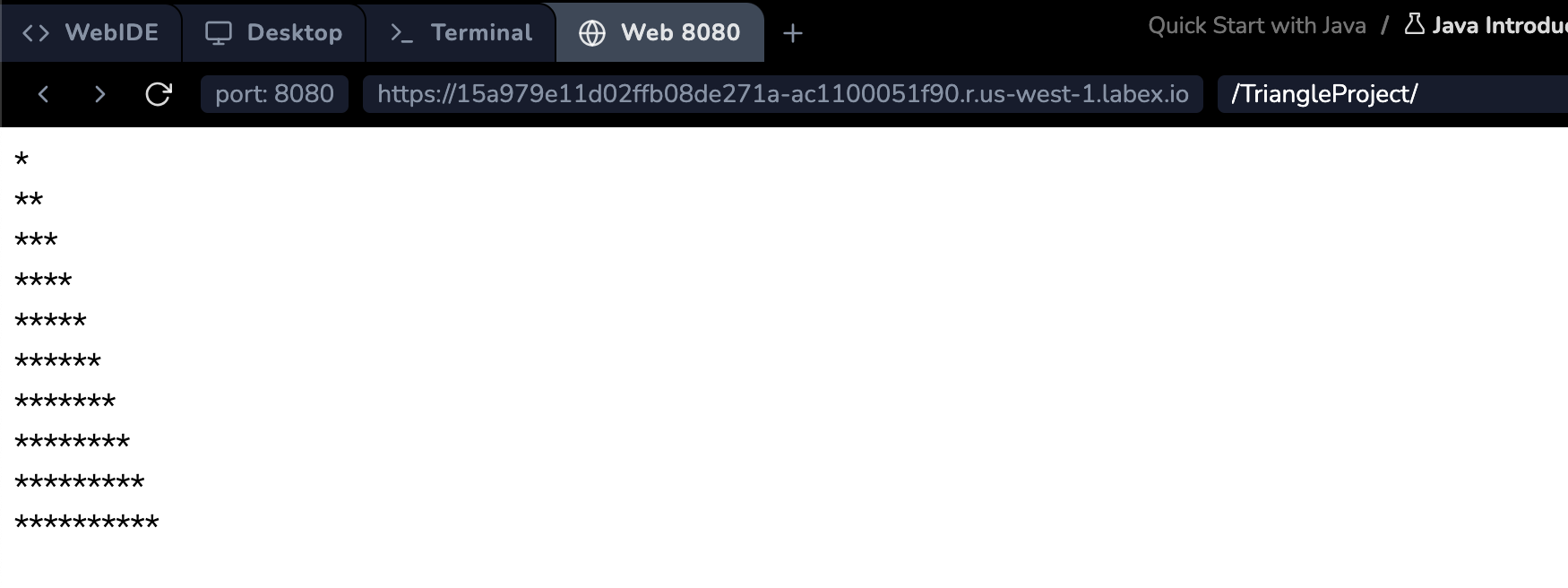
En este proyecto, aprenderá a usar el objeto out y un bucle for en JSP (Java Server Pages) para mostrar un patrón de triángulo en una página web.
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderá:
- Cómo usar el objeto
outpara imprimir salida en la página web - Cómo implementar un bucle
forpara iterar y generar el patrón de triángulo - Cómo utilizar la etiqueta
<br>para comenzar una nueva línea después de cada fila del triángulo
🏆 Logros
Después de completar este proyecto, podrá:
- Generar salida dinámica en una página web utilizando JSP
- Comprender los conceptos básicos de uso de bucles en JSP para crear patrones repetitivos
- Reconocer la importancia de usar etiquetas HTML adecuadas, como
<br>, para formatear la salida