Introducción
En este proyecto, aprenderás a crear una aplicación de "Nota Pegajosa de Deseos" utilizando Vue.js y la biblioteca Element-UI. El objetivo del proyecto es proporcionar una plataforma anónima y conveniente para que las personas expresen sus metas, ideales y aspiraciones de manera segura y confidencial.
👀 Vista previa
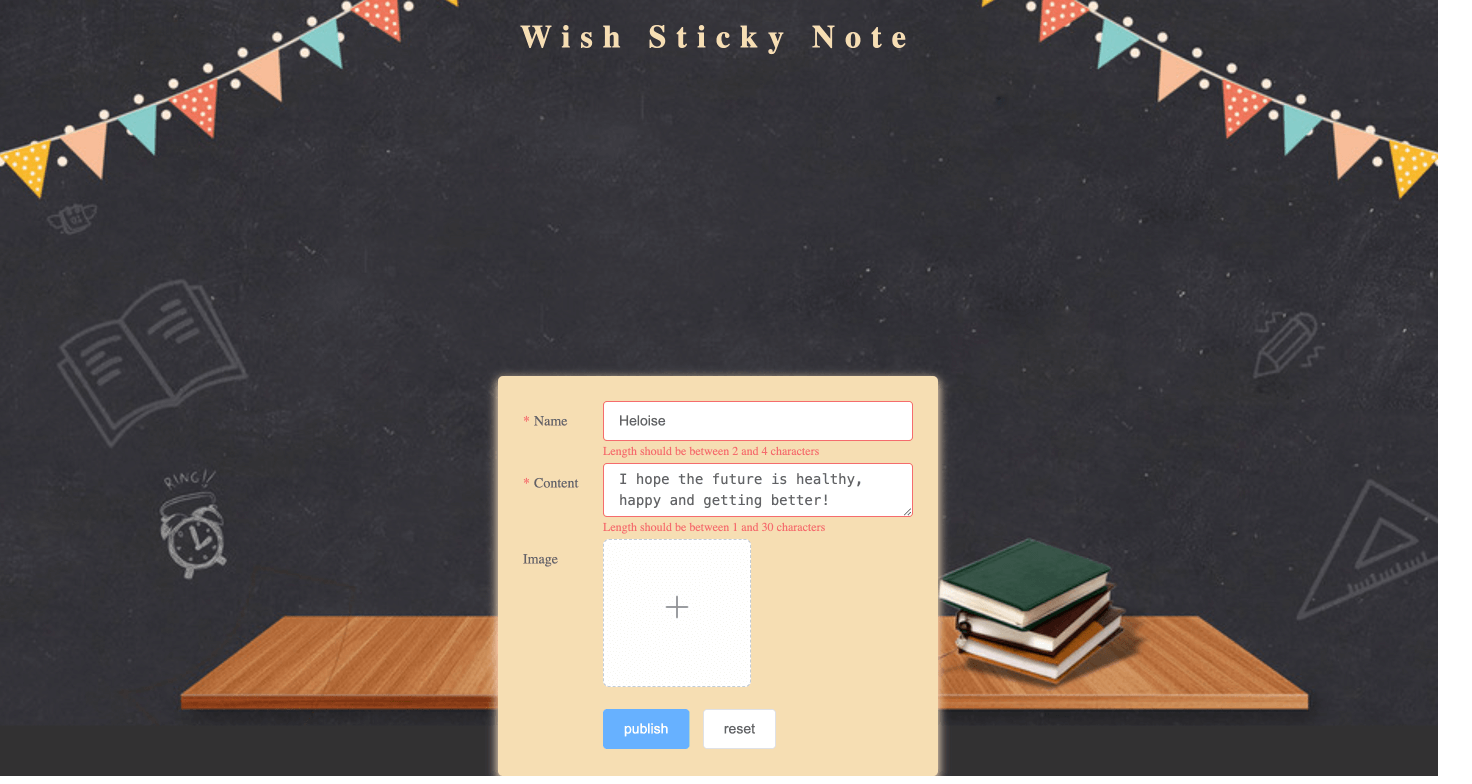
Se reportará el siguiente error cuando no se cumplan las condiciones de validación del campo:

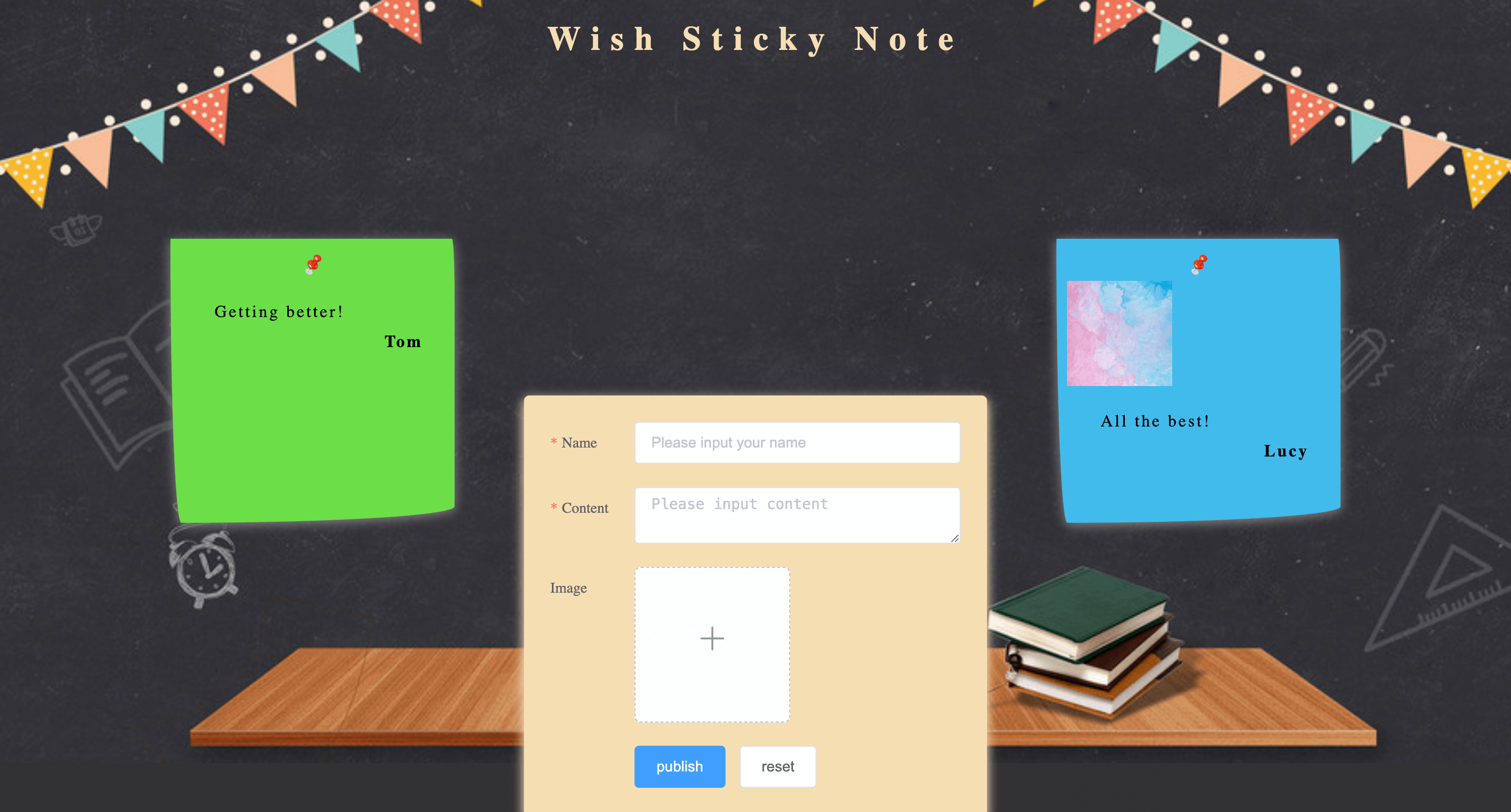
Después de cumplir las condiciones y publicar el deseo, el efecto es el siguiente:

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura del proyecto y preparar los archivos y carpetas necesarios.
- Cómo renderizar el formulario completado en la pared de deseos.
- Cómo implementar la validación del formulario para asegurarse de que los campos de entrada cumplan con los criterios requeridos.
- Cómo manejar la función de envío y restablecimiento del formulario.
- Cómo implementar la funcionalidad de carga y vista previa de imágenes.
🏆 Logros
Después de completar este proyecto, podrás:
- Estructurar y organizar un proyecto de Vue.js.
- Utilizar la biblioteca Element-UI para crear formularios y manejar las interacciones de los usuarios.
- Implementar la validación del formulario utilizando las reglas de validación de Element-UI.
- Manejar la carga de archivos y las vistas previas de imágenes en una aplicación de Vue.js.
- Administrar el estado y actualizar la interfaz de usuario según las acciones del usuario.




