Introducción
En este proyecto, aprenderás a crear una presentación de PowerPoint (PPT) basada en la web utilizando tecnologías de front-end. Este tipo de PPT es más conveniente para la difusión y visualización, y puede aprovechar al máximo la capacidad de diseño y interacción de las tecnologías de front-end.
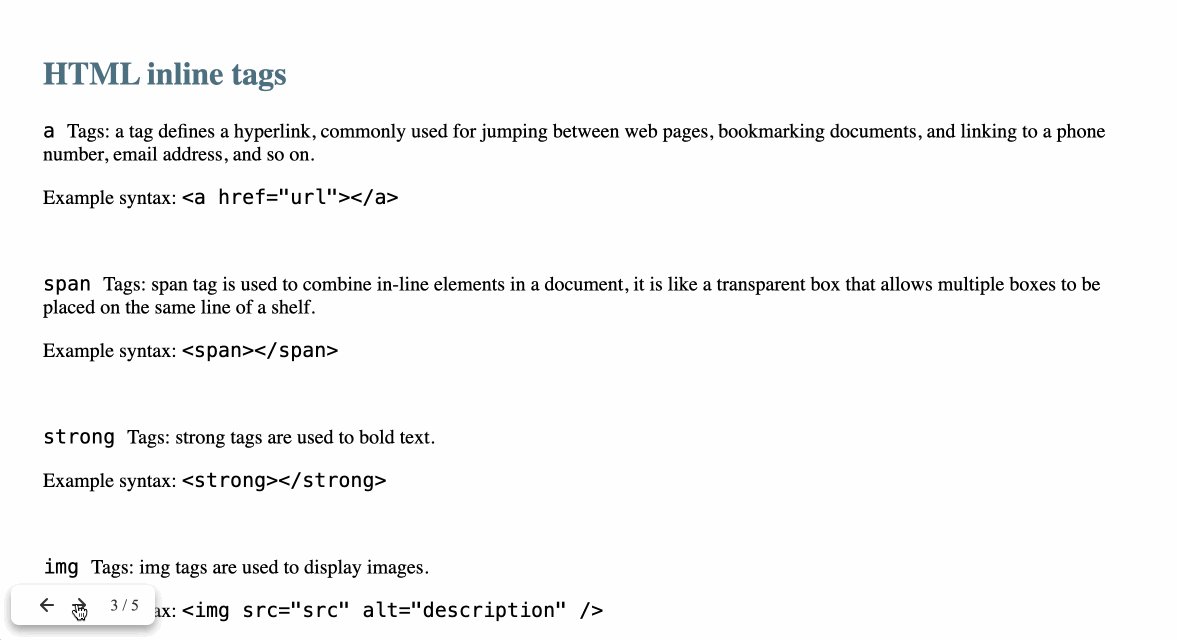
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo implementar la función
switchPagepara cambiar entre las páginas de la PPT - Cómo manejar la entrada del usuario, como pulsaciones de teclado y clics de botón, para navegar por las páginas de la PPT
- Cómo implementar las funciones
goLeftygoRightpara manejar la navegación entre las páginas de la PPT - Cómo agregar contenido a las diapositivas de la PPT para enseñar los conocimientos básicos de HTML
🏆 Logros
Después de completar este proyecto, podrás:
- Crear una presentación de PowerPoint (PPT) basada en la web utilizando tecnologías de front-end
- Manipular el DOM para mostrar y ocultar las páginas de la PPT
- Manejar la entrada del usuario y actualizar la interfaz de usuario en consecuencia
- Estructurar y presentar contenido relacionado con HTML en formato de PPT




