Einführung
In diesem Projekt lernen Sie, wie Sie eine Webkonferenzanwendung mit Vue.js 2.x erstellen. Das Projekt konzentriert sich auf die Implementierung verschiedener Anzeigeeffekte für die Liste der Teilnehmer in der Webkonferenzsoftware.
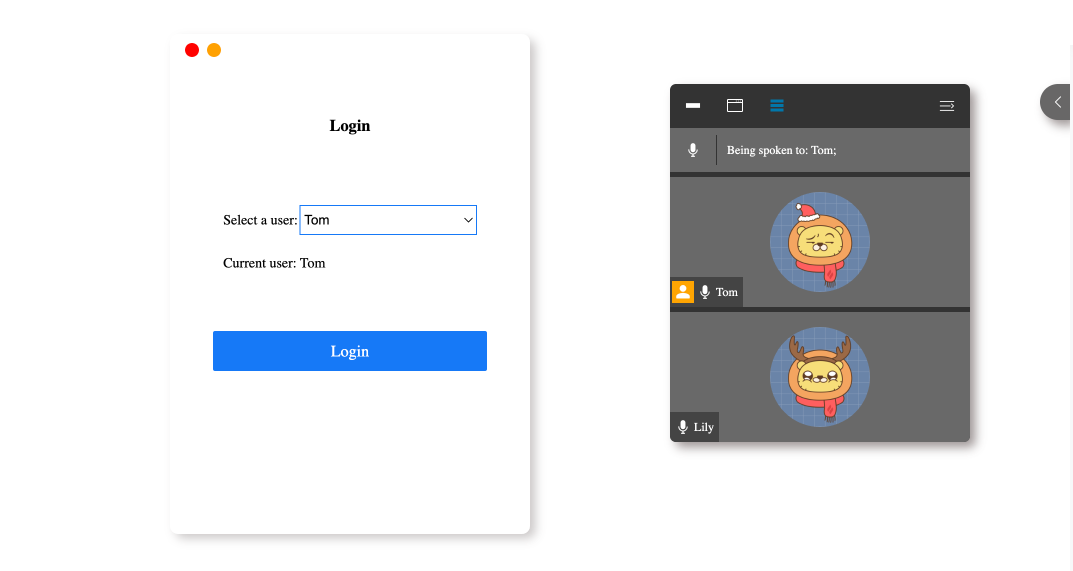
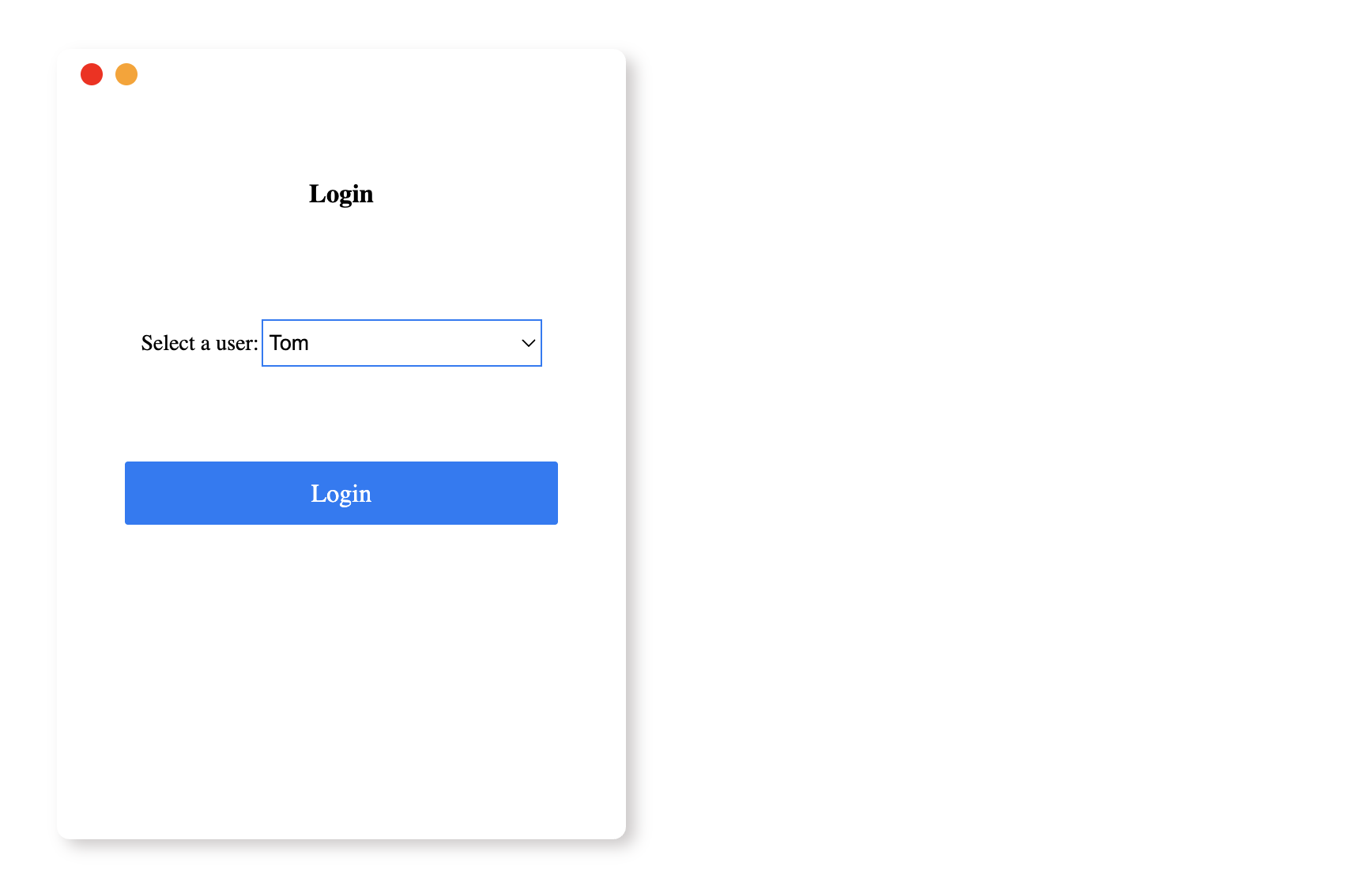
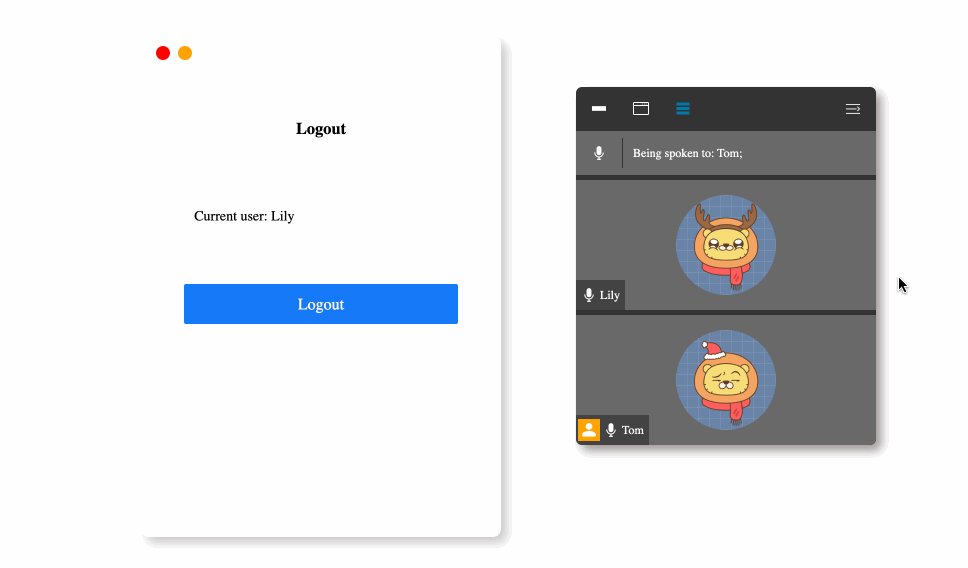
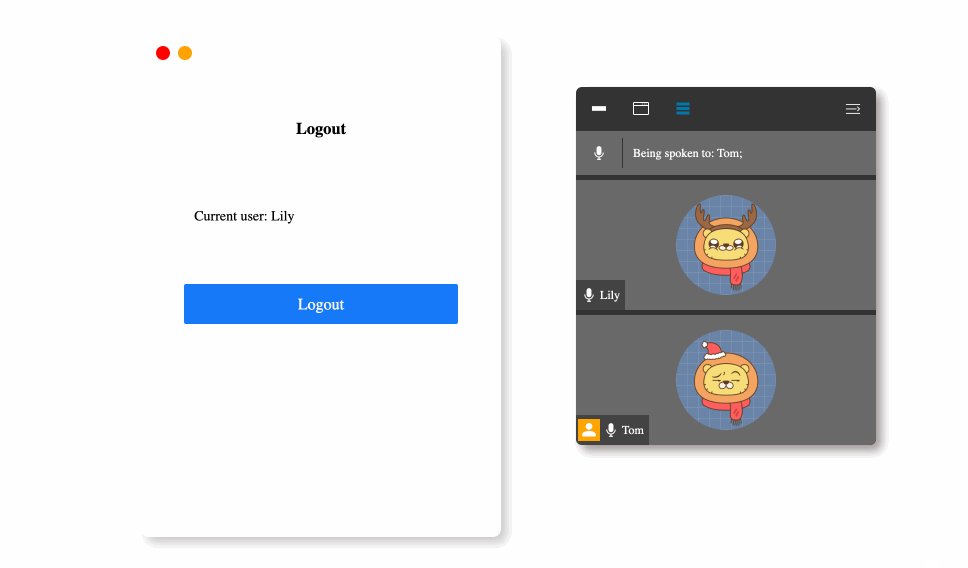
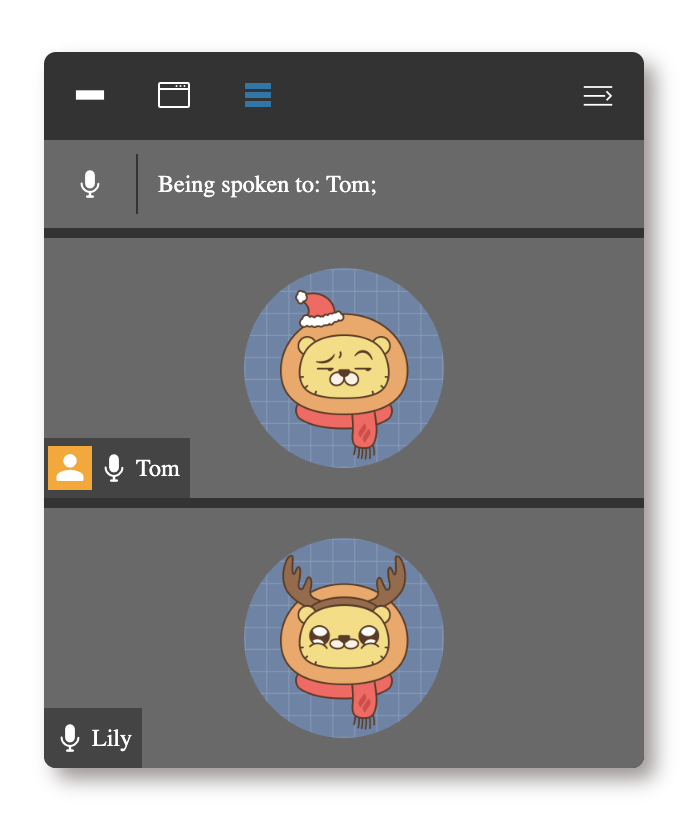
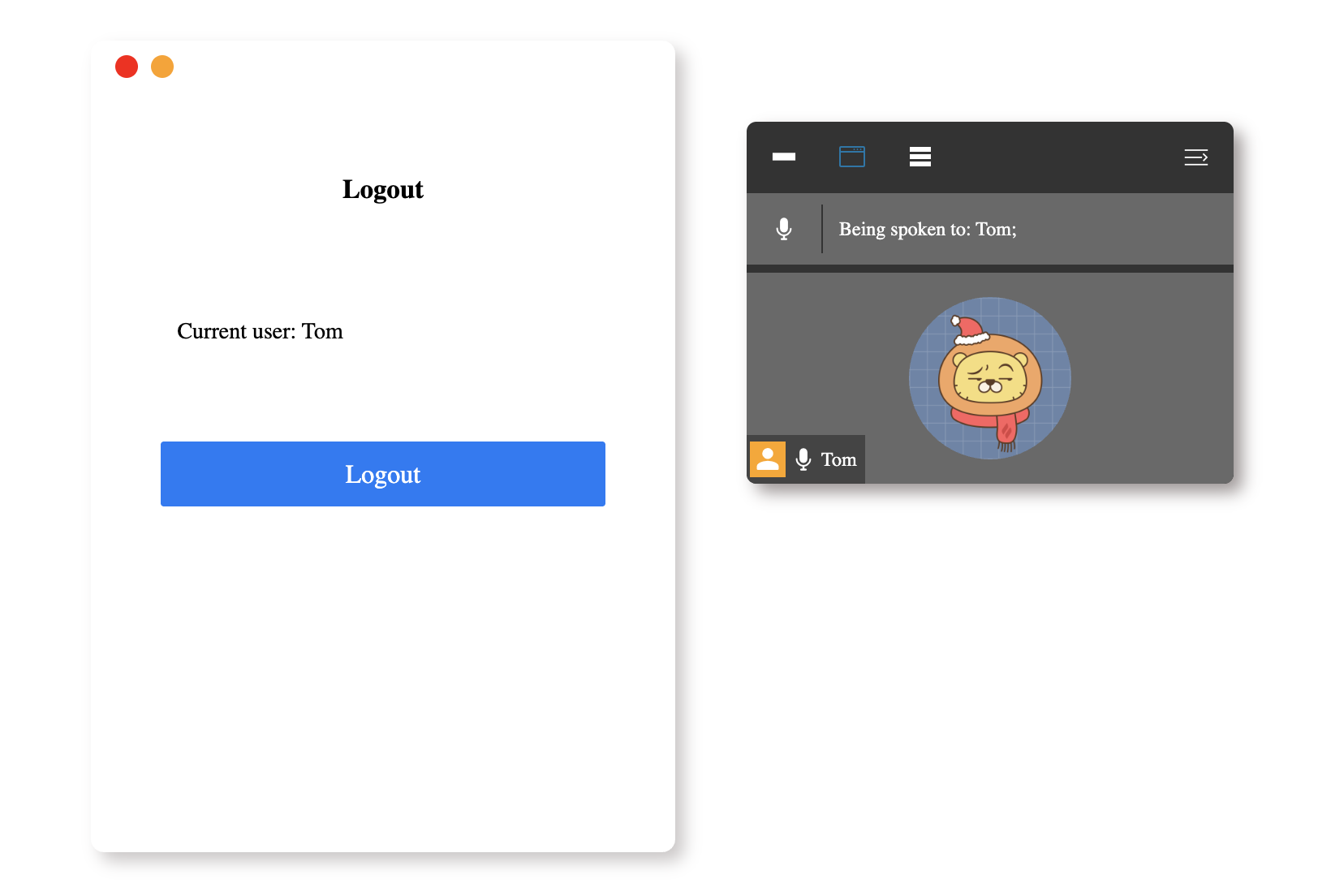
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie die Funktion zum asynchronen Lesen und Rendern von Daten implementieren, um Benutzerdaten in den Anmelde- und Teilnehmerfenstern abzurufen und anzuzeigen.
- Wie Sie die Funktion zum Umschalten zwischen Anmeldung und Abmeldung implementieren, damit Benutzer sich bei der Anwendung an- und abmelden können.
- Wie Sie sicherstellen, dass der angemeldete Benutzer immer als erster Benutzer in der Teilnehmerliste angezeigt wird.
- Wie Sie die Funktion zum Umschalten der Sichtbarkeit des Teilnehmerfensters implementieren.
- Wie Sie die Funktion zum Umschalten des Anzeigeeffekts der Teilnehmerliste implementieren, einschließlich der Anzeige aller Teilnehmer, des Versteckens der Teilnehmerliste und der Anzeige nur des aktuell angemeldeten Benutzers.
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Eine Webkonferenzanwendung mit Vue.js 2.x mit verschiedenen Benutzeroberflächenfunktionen erstellen.
- Daten asynchron mit Axios abrufen und anzeigen.
- Zustandsverwaltung und Ereignisbehandlung in einer Vue.js-Anwendung implementieren.
- Dynamische Benutzeroberflächen erstellen und zwischen verschiedenen Anzeigemodi wechseln.