简介
在这个项目中,你将学习如何创建一个冰墩墩情绪量表,这是一种有趣且互动性强的方式,用于表达你对2022年奥运会的满意度。冰墩墩吉祥物已在全球引起轰动,这个项目让你能够与它互动并对你的总体满意度进行评分。
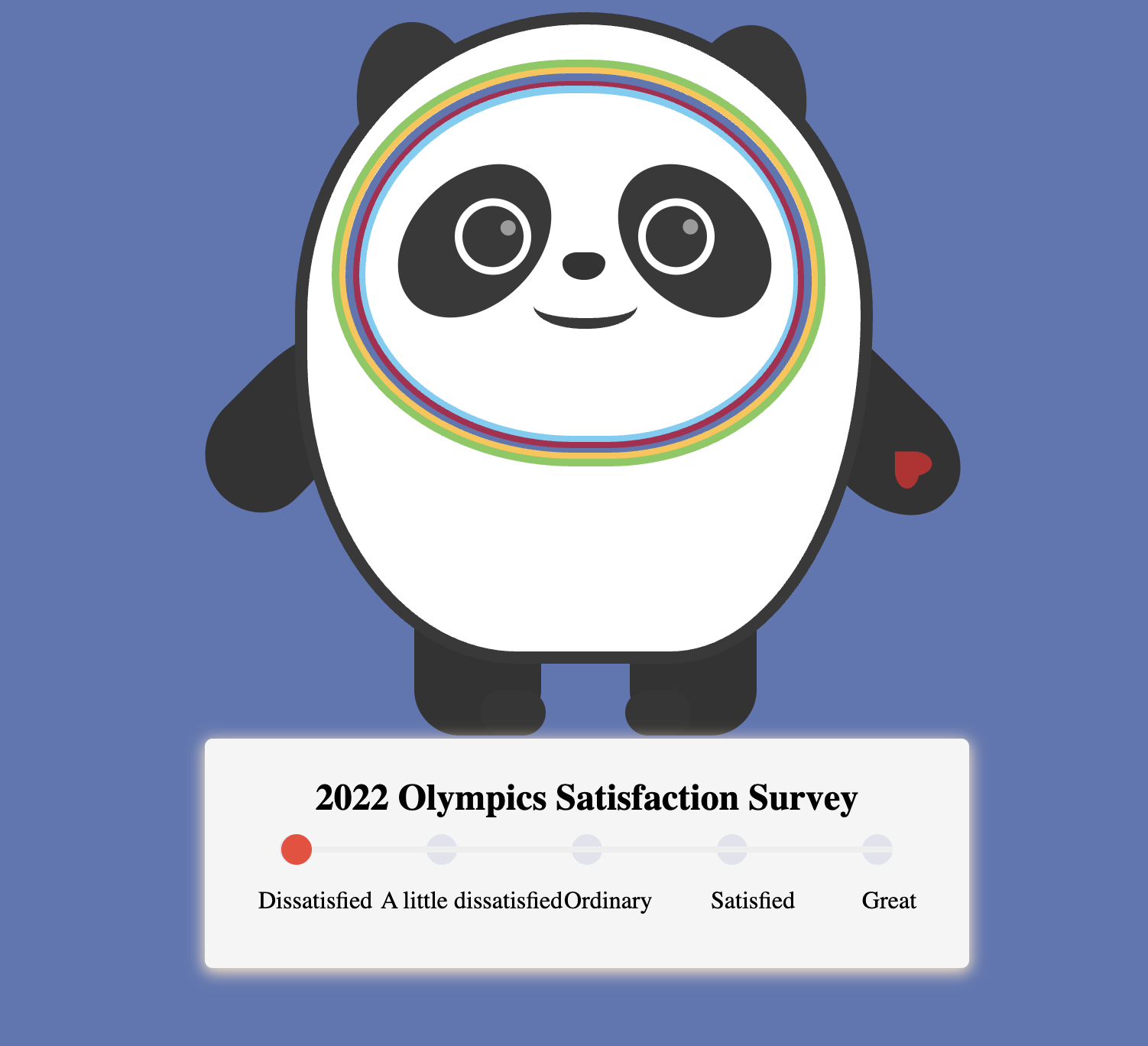
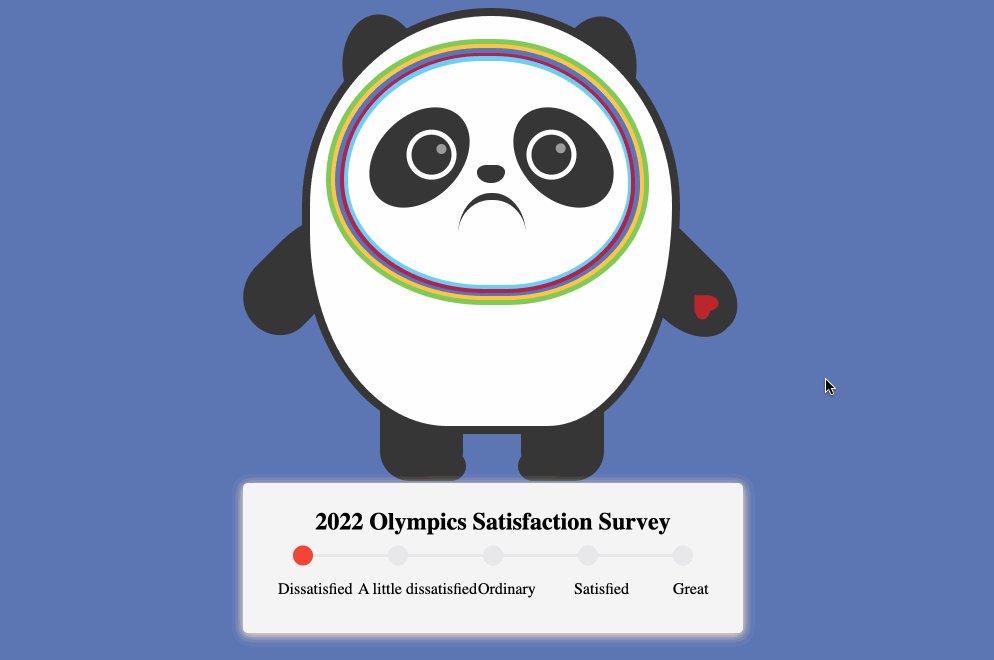
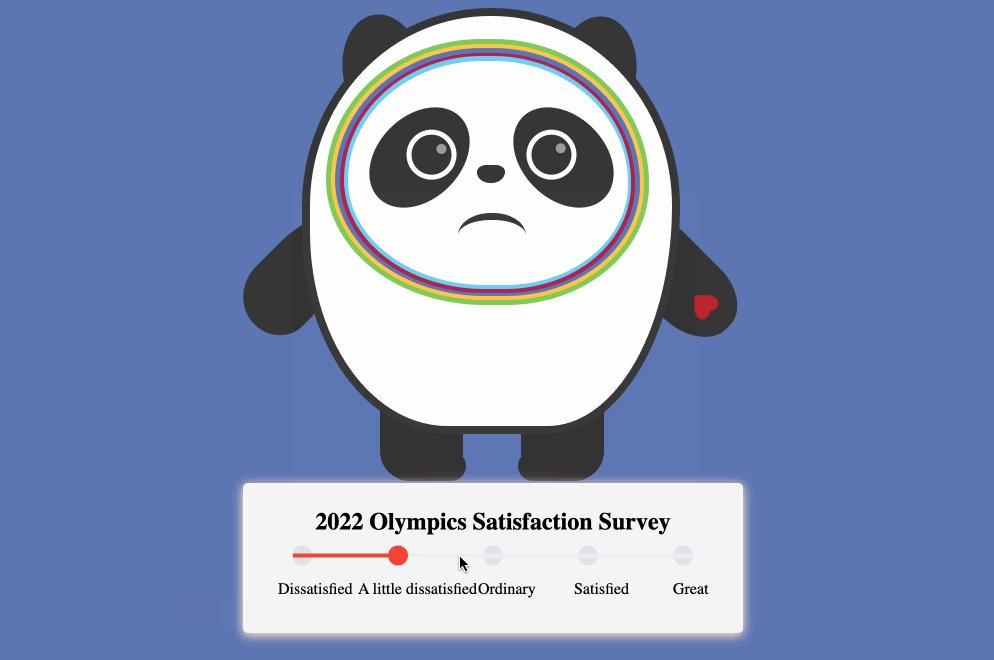
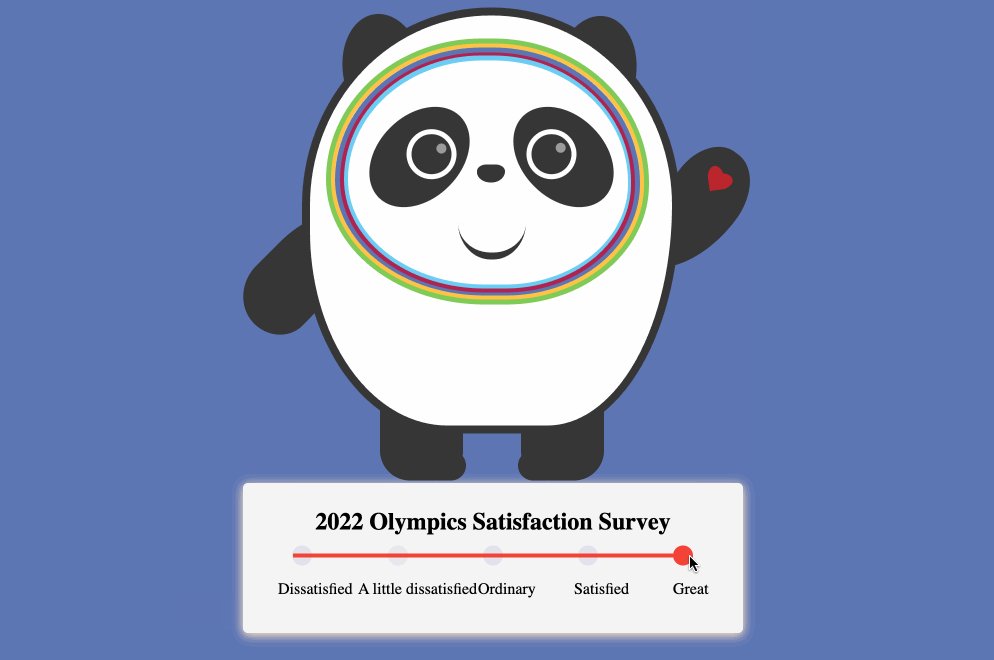
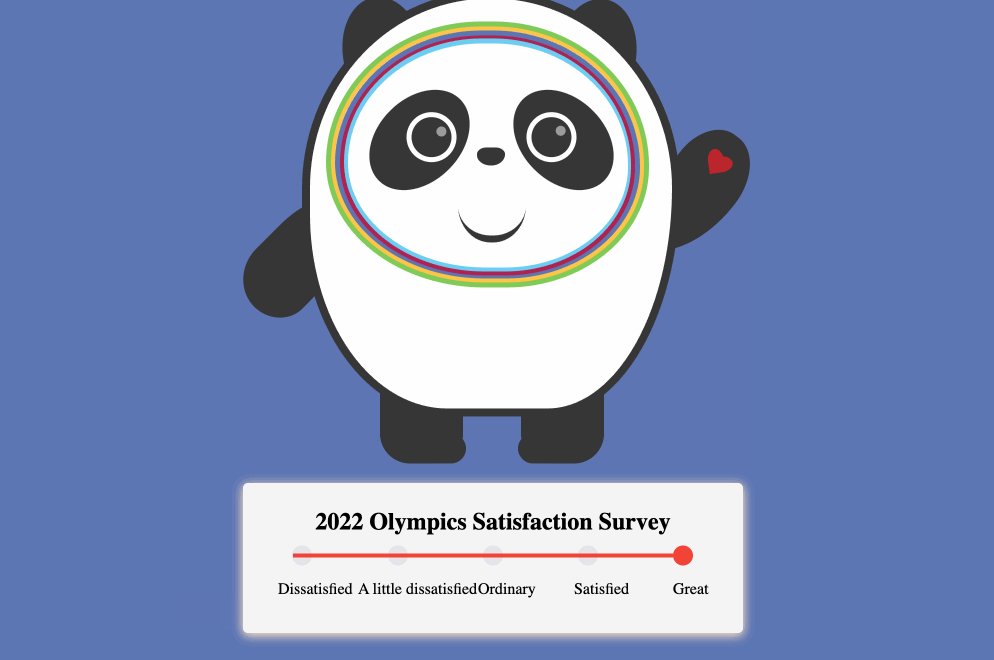
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何将冰墩墩情绪量表初始化为初始情绪状态为“不满意”
- 如何根据进度条的位置更新冰墩墩的情绪,以反映不同程度的满意度
🏆 成果
完成这个项目后,你将能够:
- 操作文档对象模型(DOM),根据用户输入更改HTML元素的外观
- 使用JavaScript事件处理程序来响应用户交互
- 将CSS类应用于元素以更改其视觉外观
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
javascript(("JavaScript")) -.-> javascript/BasicConceptsGroup(["Basic Concepts"])
javascript(("JavaScript")) -.-> javascript/DOMManipulationGroup(["DOM Manipulation"])
javascript/BasicConceptsGroup -.-> javascript/variables("Variables")
javascript/BasicConceptsGroup -.-> javascript/cond_stmts("Conditional Statements")
javascript/DOMManipulationGroup -.-> javascript/dom_select("DOM Selection")
javascript/DOMManipulationGroup -.-> javascript/dom_manip("DOM Manipulation")
javascript/DOMManipulationGroup -.-> javascript/event_handle("Event Handling")
javascript/DOMManipulationGroup -.-> javascript/dom_traverse("DOM Traversal")
subgraph Lab Skills
javascript/variables -.-> lab-299855{{"冰墩墩情绪量表"}}
javascript/cond_stmts -.-> lab-299855{{"冰墩墩情绪量表"}}
javascript/dom_select -.-> lab-299855{{"冰墩墩情绪量表"}}
javascript/dom_manip -.-> lab-299855{{"冰墩墩情绪量表"}}
javascript/event_handle -.-> lab-299855{{"冰墩墩情绪量表"}}
javascript/dom_traverse -.-> lab-299855{{"冰墩墩情绪量表"}}
end