Введение
В этом проекте вы научитесь создавать статистическую диаграмму урожайности сельскохозяйственных культур в городе за последние пять лет с использованием ECharts. Цель проекта - показать, как практические проблемы могут быть проанализированы с помощью статистики урожайности сельскохозяйственных культур, которая напрямую влияет на жизнь людей.
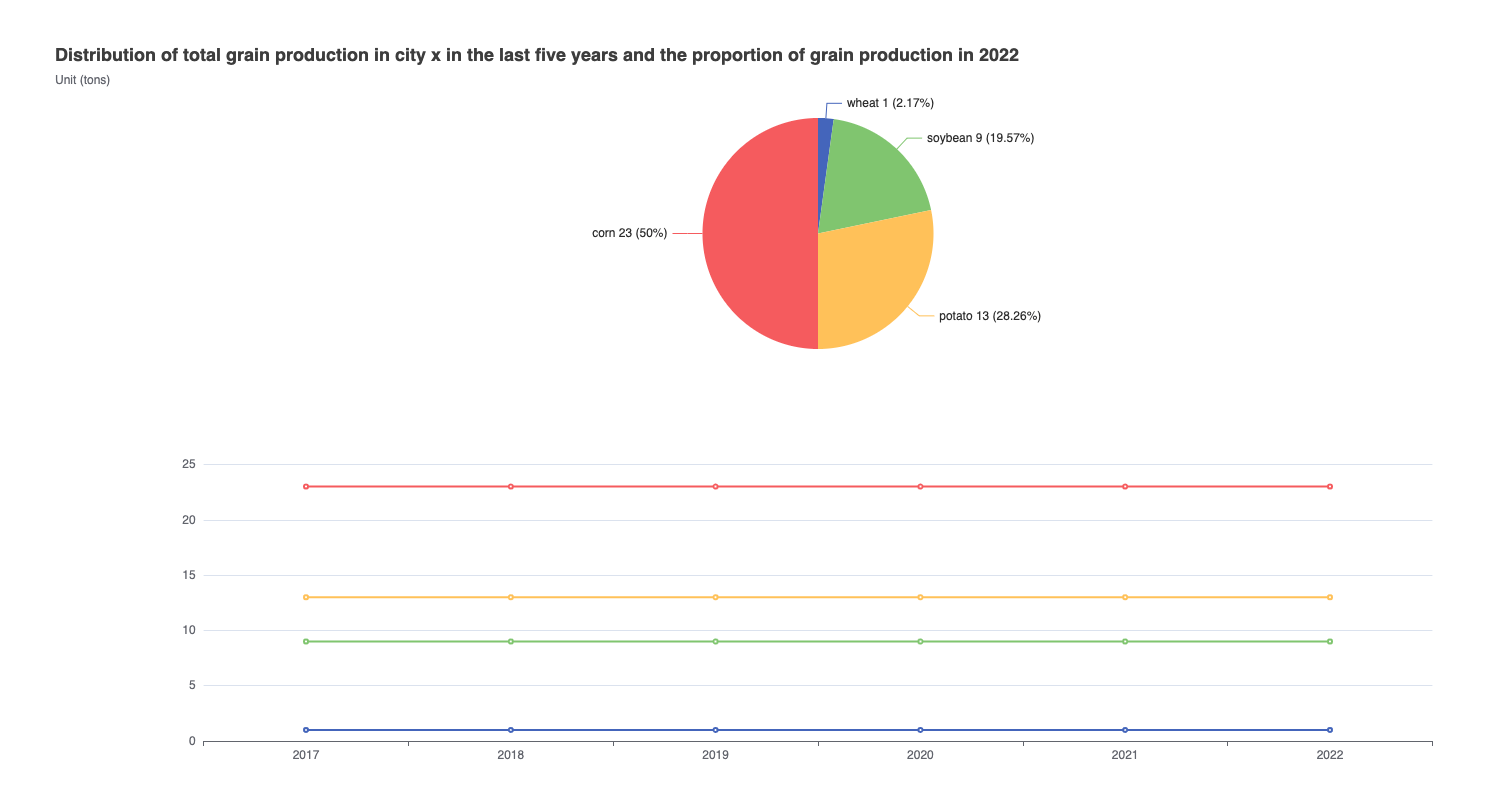
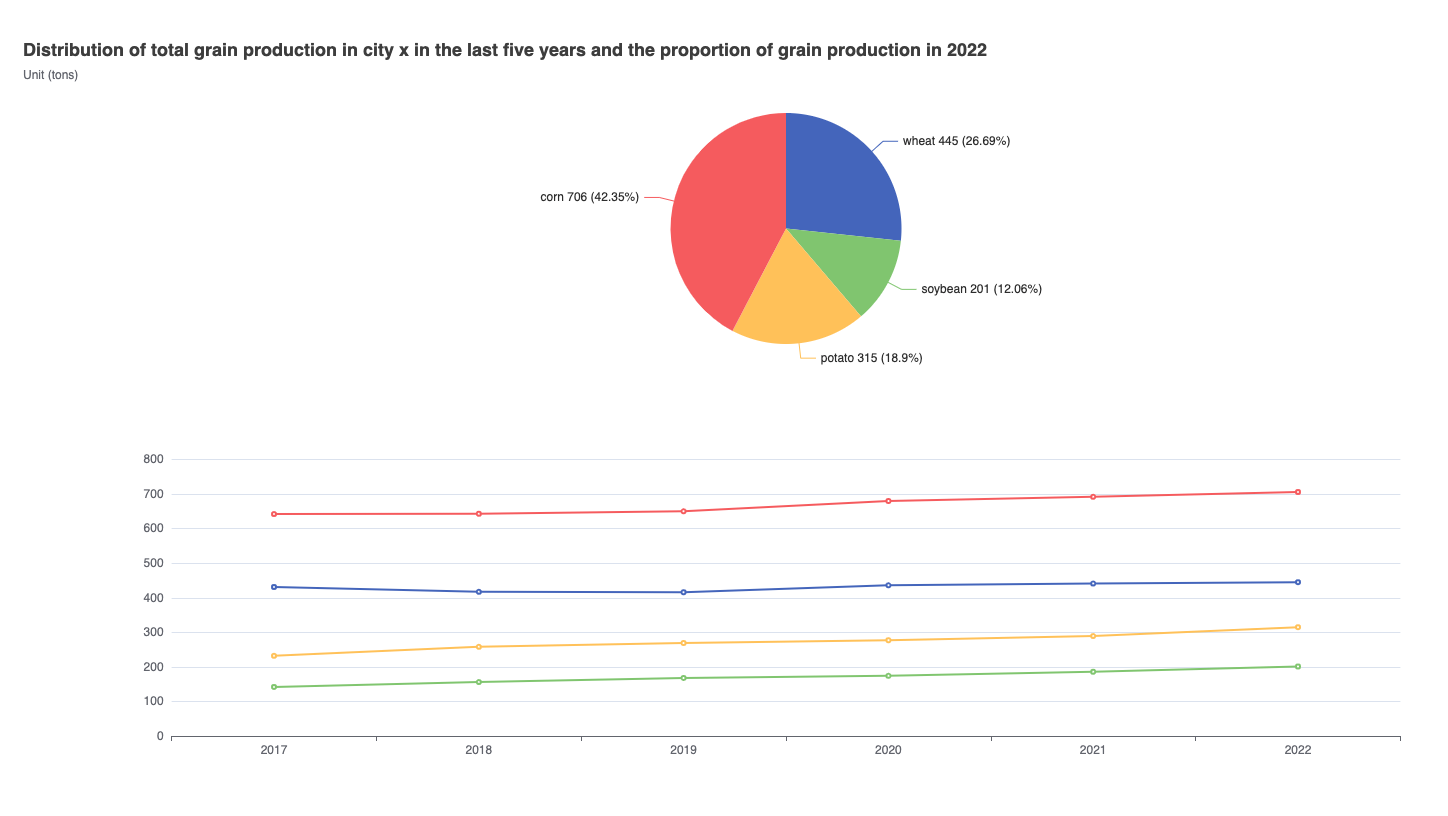
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать проектную среду и понимать предоставленные файлы;
- получать данные из JSON-файла и обрабатывать их для обновления визуализации ECharts;
- настраивать внешний вид и макет линейной и круговой диаграмм.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать библиотеку Axios для получения данных из JSON-файла;
- манипулировать объектом параметров ECharts для обновления визуализации;
- настраивать диаграммы, настраивая заголовок, макет и другие свойства.