Введение
В этом проекте вы научитесь создавать приложение "Желание на заметке" с использованием Vue.js и библиотеки Element-UI. Цель проекта - предоставить анонимную и удобную платформу для людей, чтобы они могли выражать свои цели, идеалы и мечты в безопасной и конфиденциальной форме.
👀 Предварительный просмотр
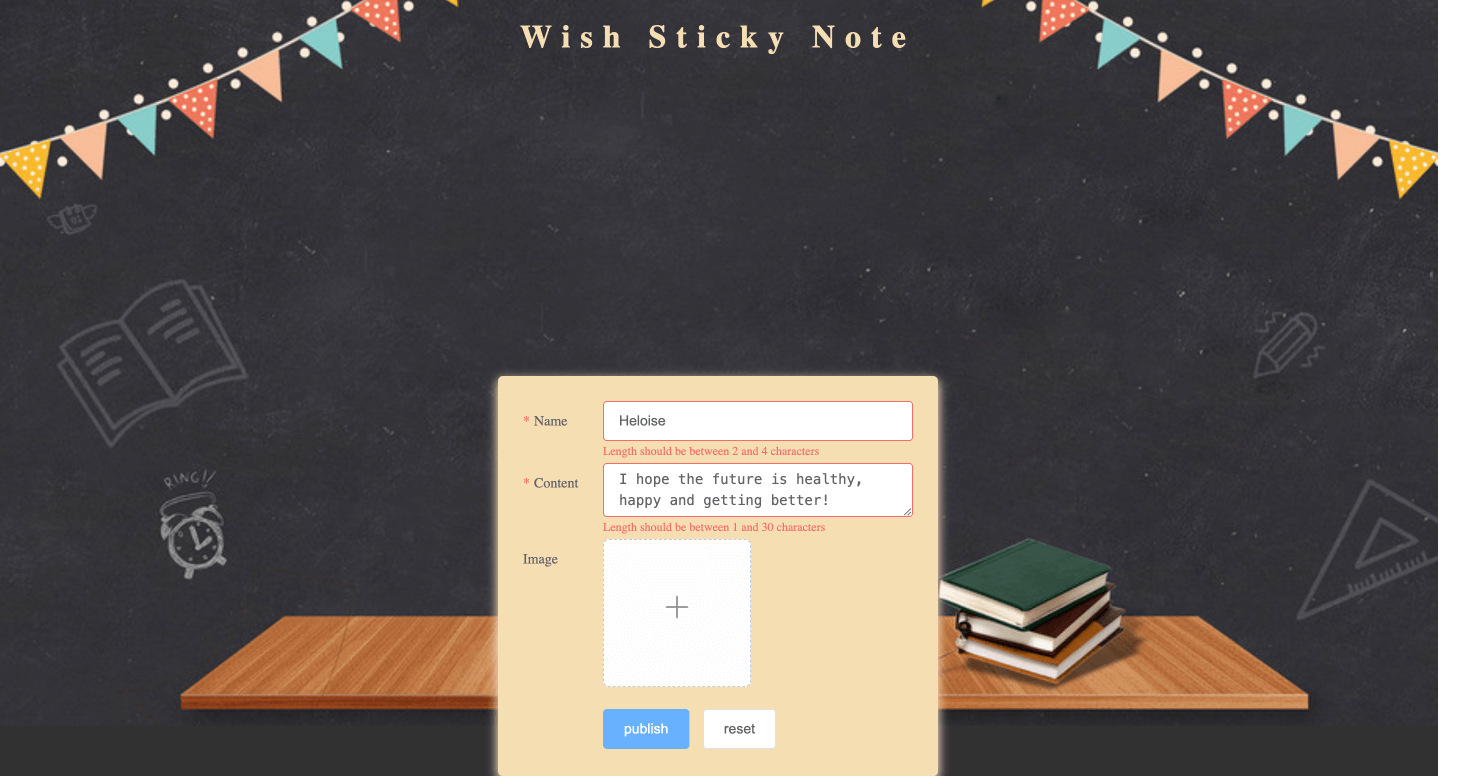
При несоответствии условиям проверки полей будет отображаться следующая ошибка:

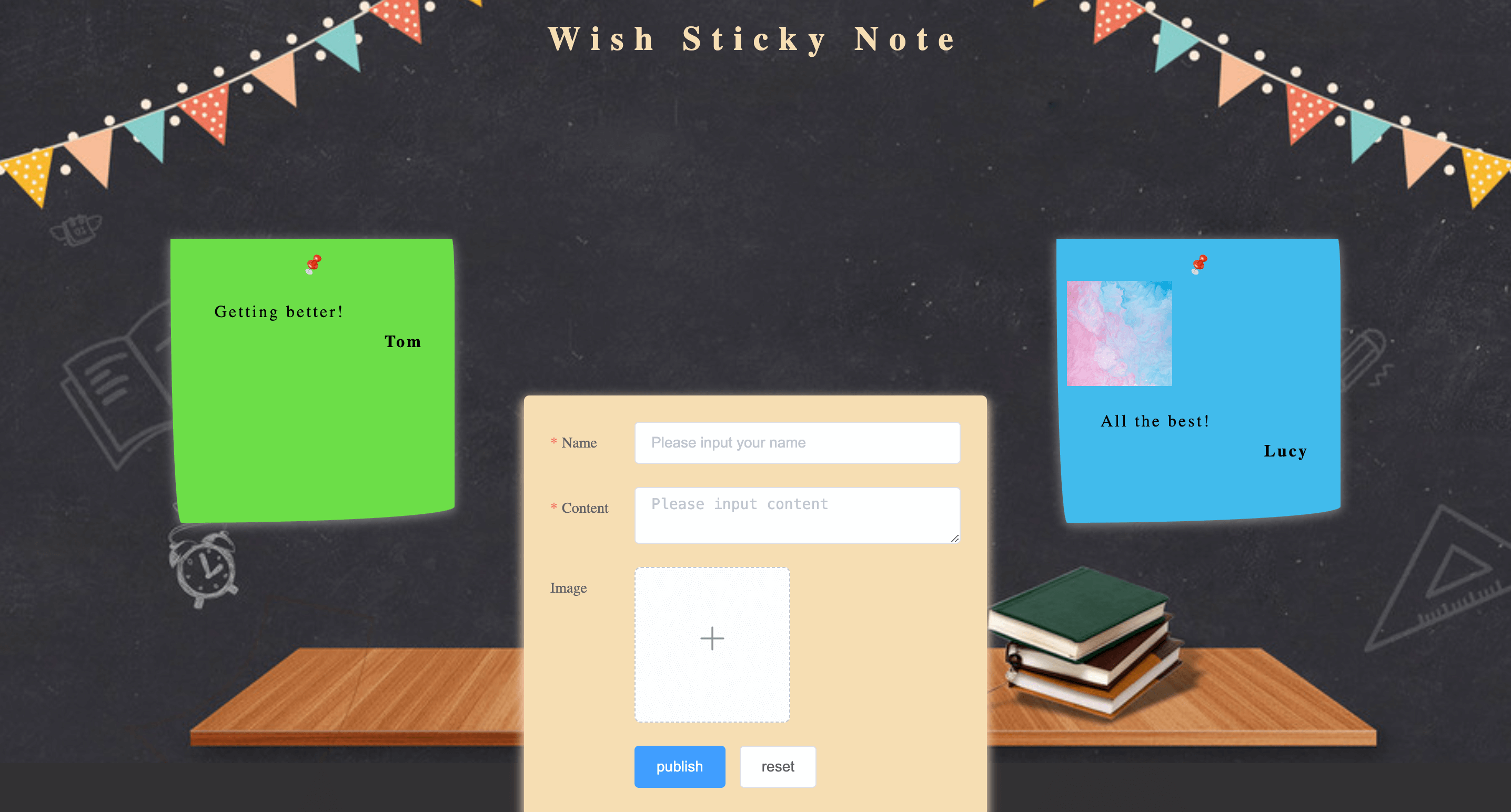
После выполнения условий и публикации желания результат будет выглядеть так:

🎯 Задачи
В этом проекте вы научитесь:
- настраивать структуру проекта и готовить необходимые файлы и папки;
- отображать заполненную форму на стене желаний;
- реализовывать проверку формы, чтобы убедиться, что поля ввода соответствуют требуемым критериям;
- обрабатывать отправку формы и функцию сброса;
- реализовывать загрузку и предварительный просмотр изображений.
🏆 Достижения
После завершения этого проекта вы сможете:
- структурировать и организовать проект на Vue.js;
- использовать библиотеку Element-UI для создания форм и обработки взаимодействия с пользователем;
- реализовать проверку формы с использованием правил проверки Element-UI;
- обрабатывать загрузку файлов и предварительный просмотр изображений в приложении на Vue.js;
- управлять состоянием и обновлять интерфейс пользователя в зависимости от действий пользователя.