Введение
В этом проекте вы научитесь исправлять проблемы отображения веб-сайта и обеспечивать правильный стиль и макет. Цель - взять неоконченный веб-сайт и сделать его похожим на желаемый готовый продукт.
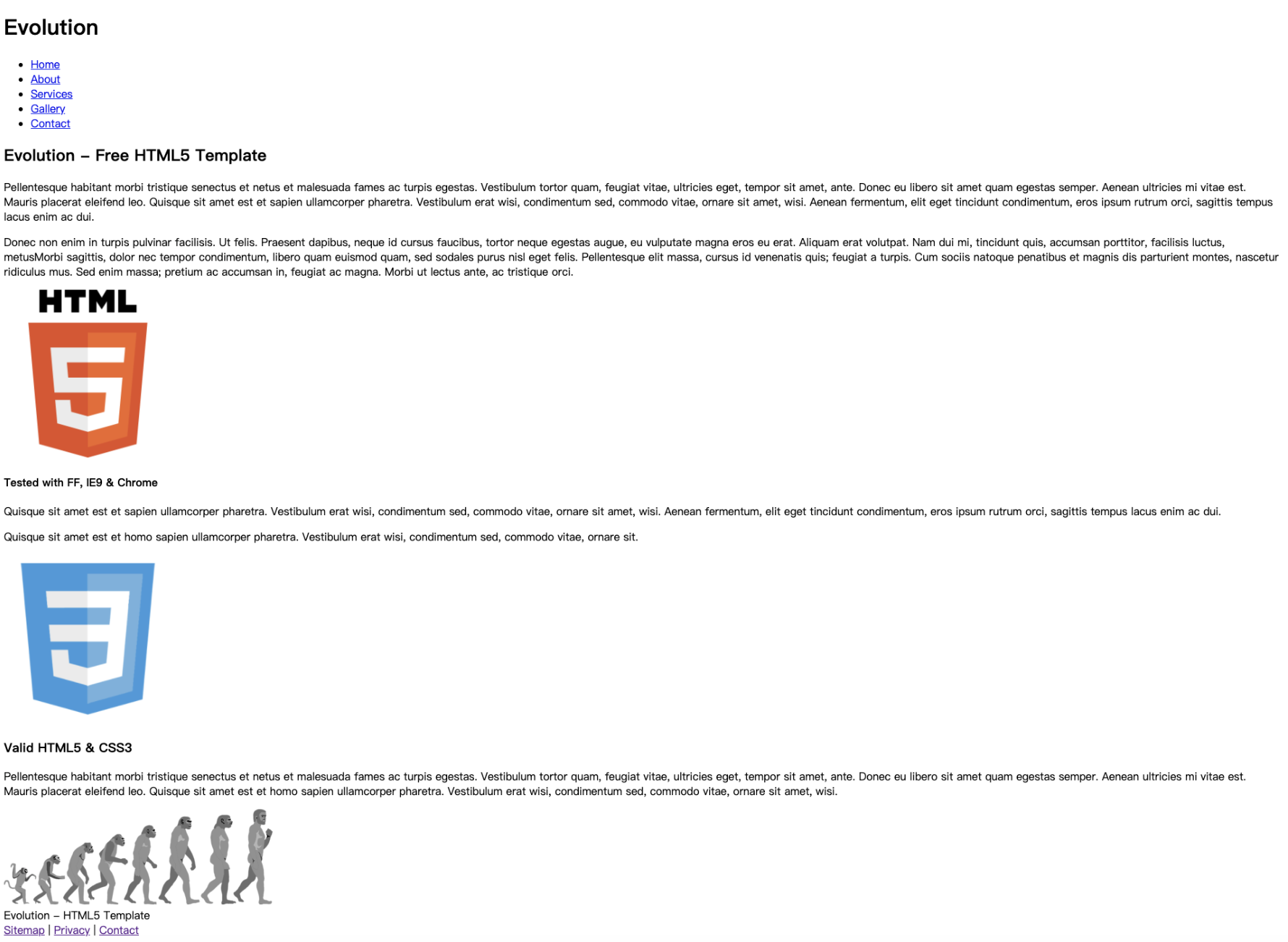
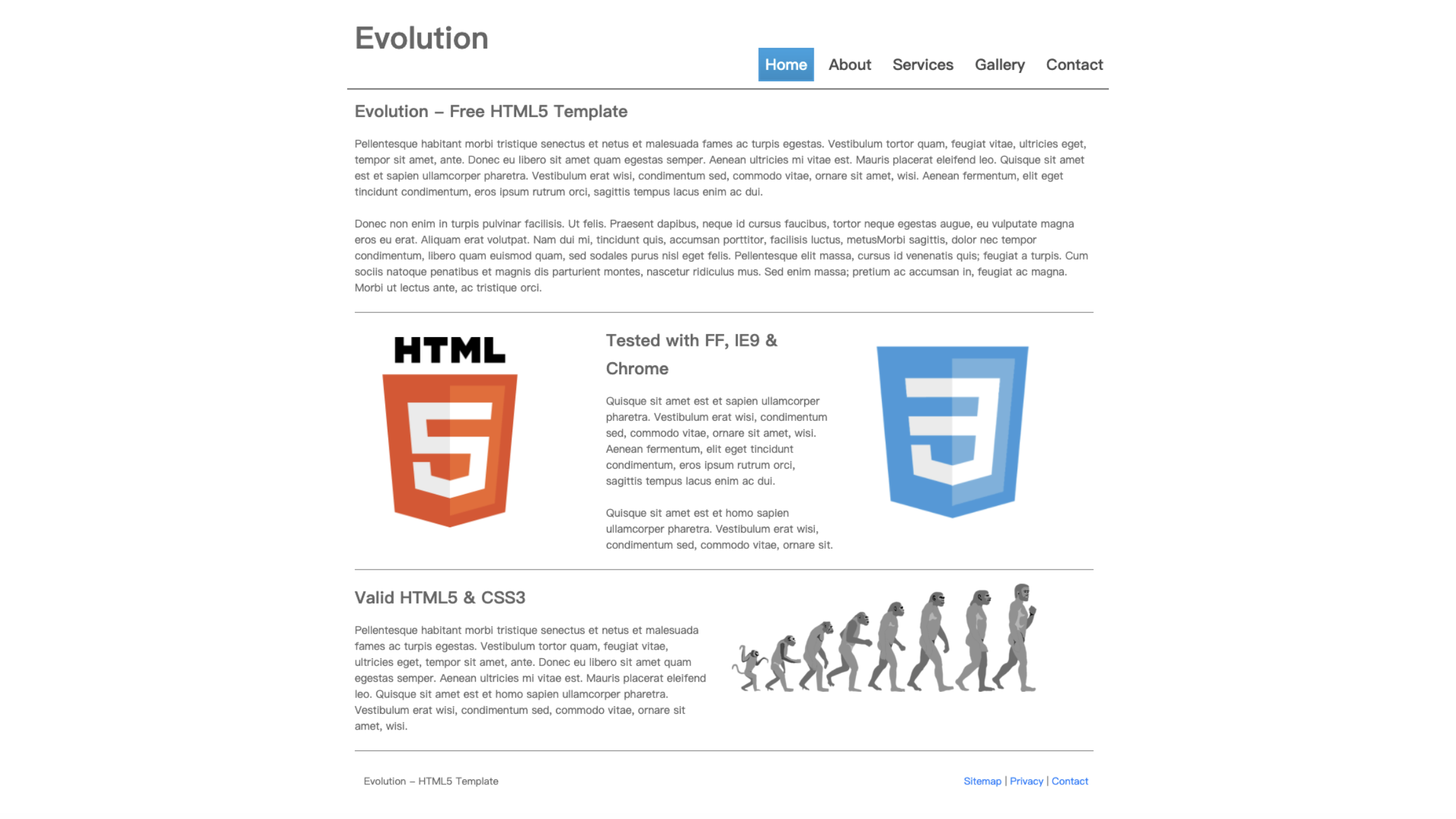
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Определять и исправлять проблемы в HTML-файле
- Обновлять CSS-файл для применения правильных стилей
- Обеспечивать отображение веб-сайта с желаемой шириной и макетом
🏆 Достижения
После завершения этого проекта вы сможете:
- Анализировать и устранять ошибки в HTML и CSS-коде
- Применять методы для правильной структуры и стилизации веб-страниц
- Показать важность тщательного подхода к разработке веб-сайтов