Введение
В этом проекте вы научитесь создавать простой и красивый макет главной страницы для сайта LabEx Knowledge Network. Цель - разработать привлекательную главную страницу, которая эффективно представляет содержание и функции сайта.
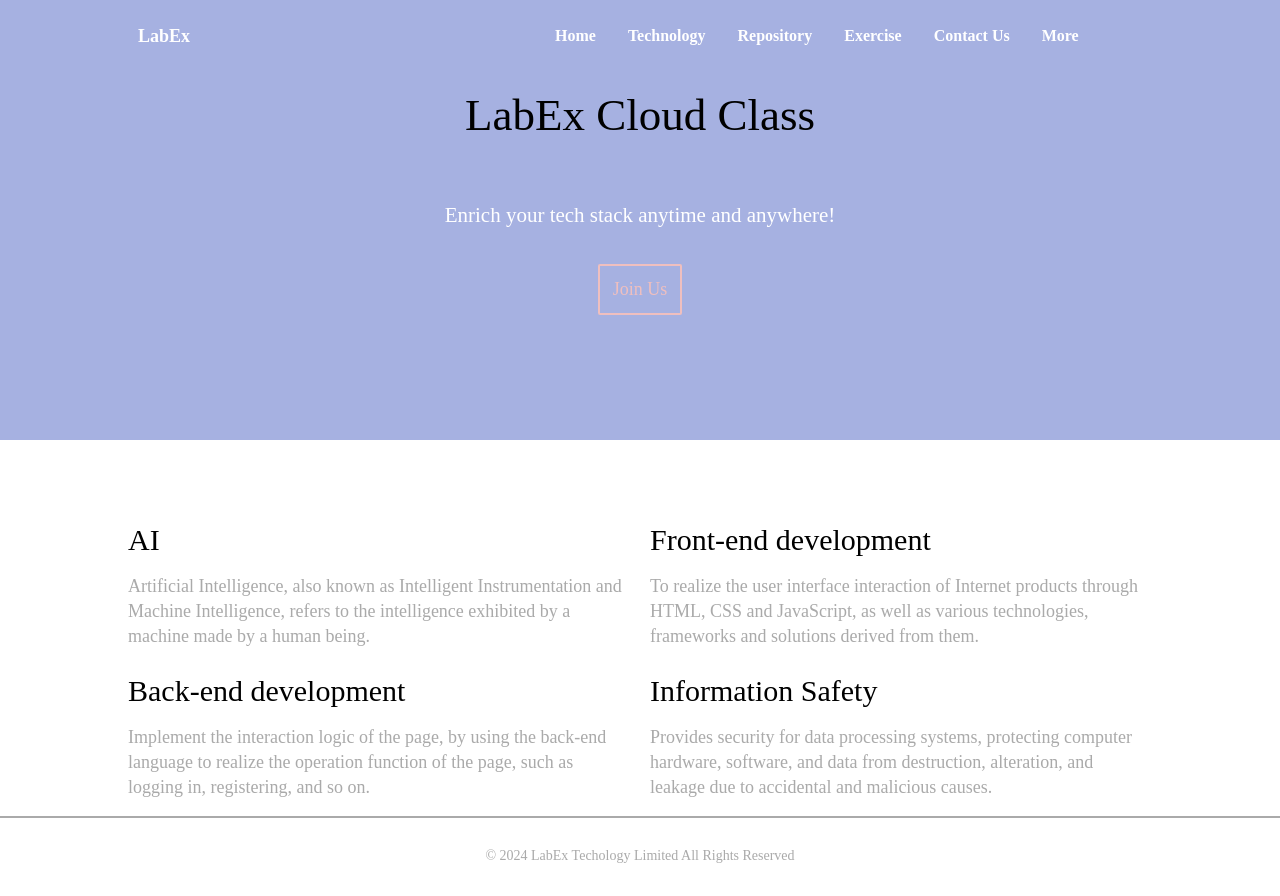
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать файлы и структуру проекта;
- стилизовать верхнюю область страницы, включая заголовок и навигацию;
- стилизовать содержимое внутри области заголовка;
- стилизовать область содержания страницы;
- стилизовать подвал страницы.
🏆 Достижения
После завершения этого проекта вы сможете:
- создавать визуально привлекательный макет с использованием CSS;
- структурировать и организовать HTML- и CSS-файлы для веб-страницы;
- применять CSS-стили к различным разделам веб-страницы;
- обеспечить адаптивность макета и его согласованность на различных размерах экранов.




