Введение
В этом проекте вы научитесь реализовывать динамическую вкладочную панель, которая фиксируется вверху страницы при скроллинге вниз. Эта функция часто встречается в мобильных приложениях и веб-сайтах, обеспечивая гладкий и интуитивный пользовательский опыт.
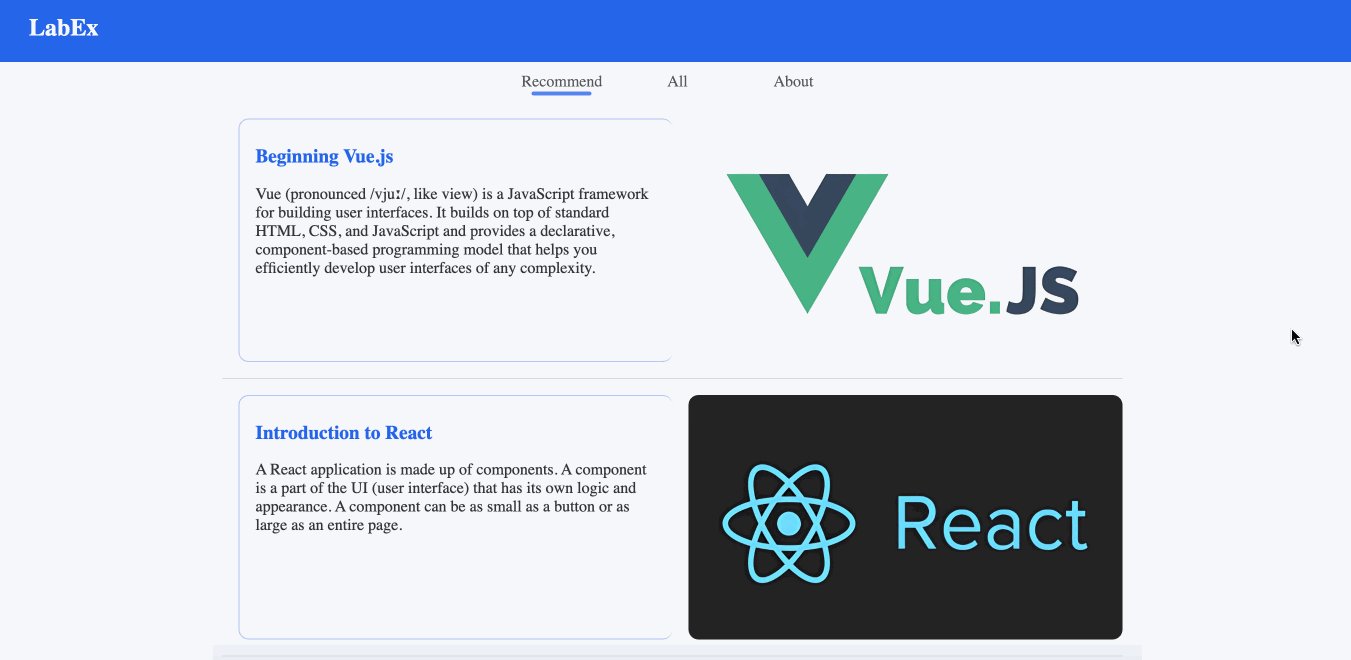
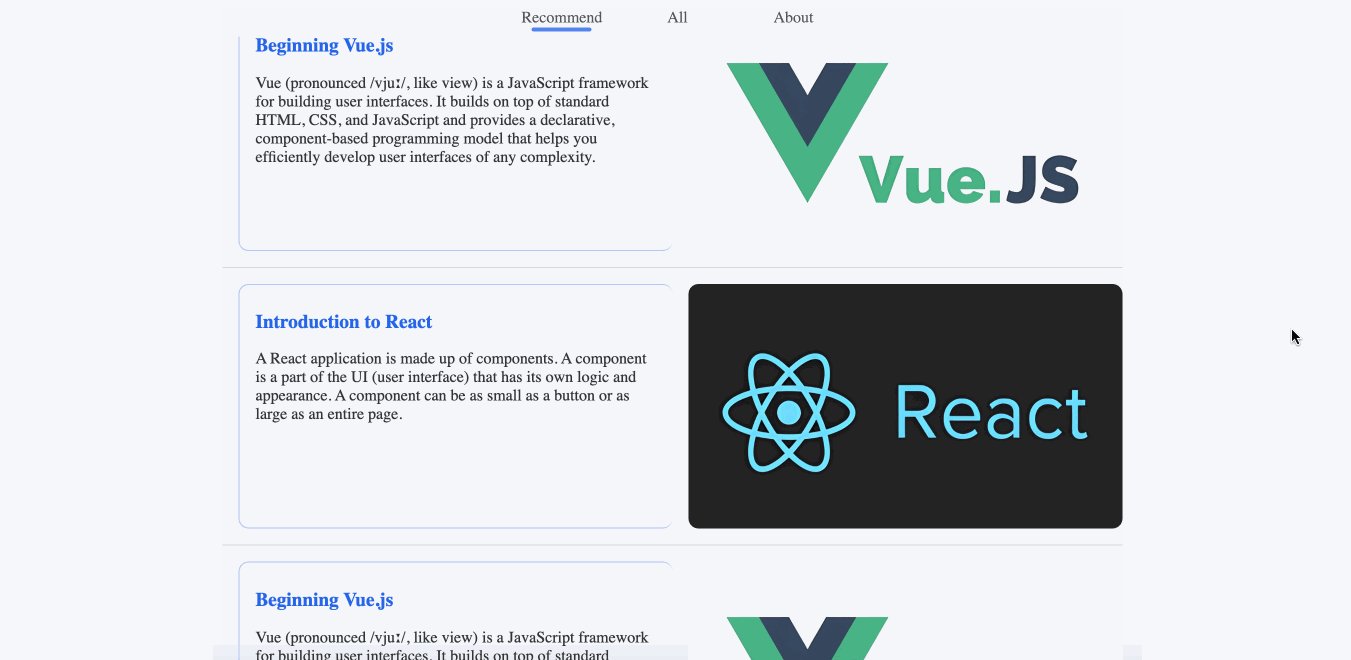
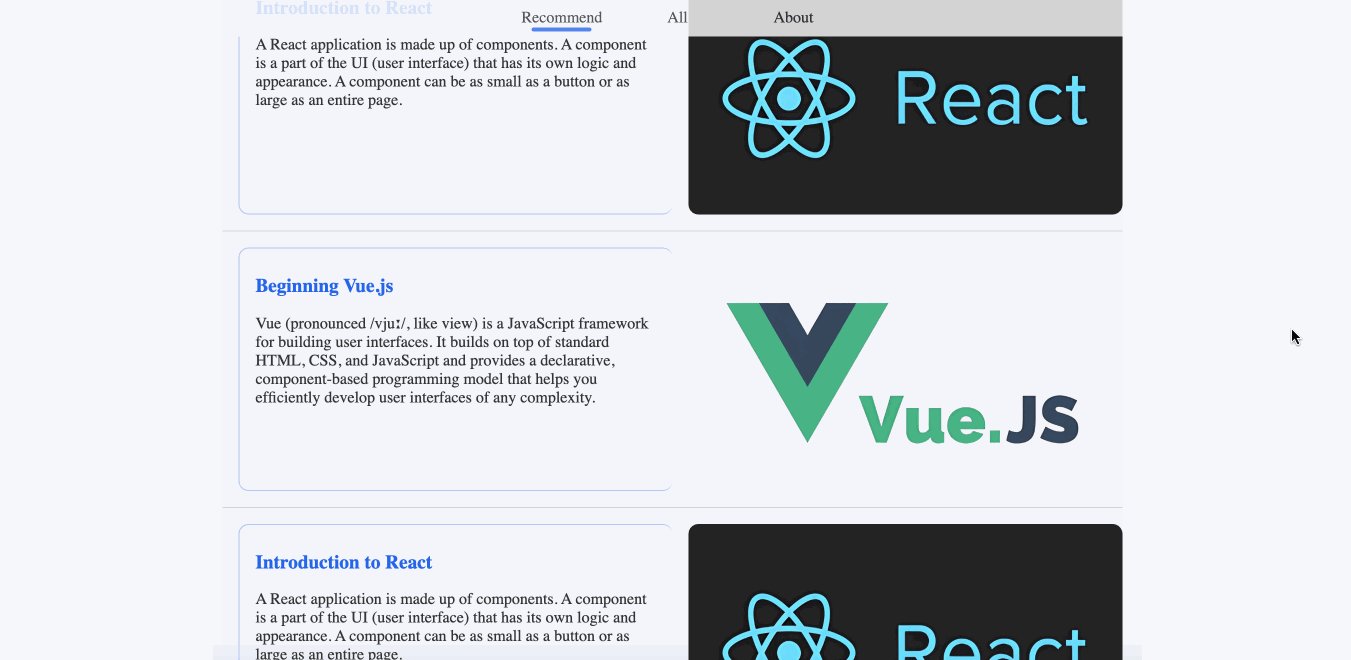
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать динамическую вкладочную панель с использованием позиционирования в CSS;
- реализовывать поведение скроллинга, чтобы вкладочная панель оставалась на исходном месте, пока пользователь не прокрутит страницу выше панели с заголовком;
- тестировать функцию динамической вкладочной панели и убедиться, что она работает как ожидается.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать CSS-свойство
position: stickyдля создания фиксированной вкладочной панели; - тестировать и отлаживать функцию динамической вкладочной панели, чтобы обеспечить бесперебойный пользовательский опыт.