Введение
В этом проекте вы научитесь проектировать и стилизовать страницу входа с красивым интерфейсом. Цель - создать привлекательную страницу входа, которая обеспечит приятный пользовательский опыт.
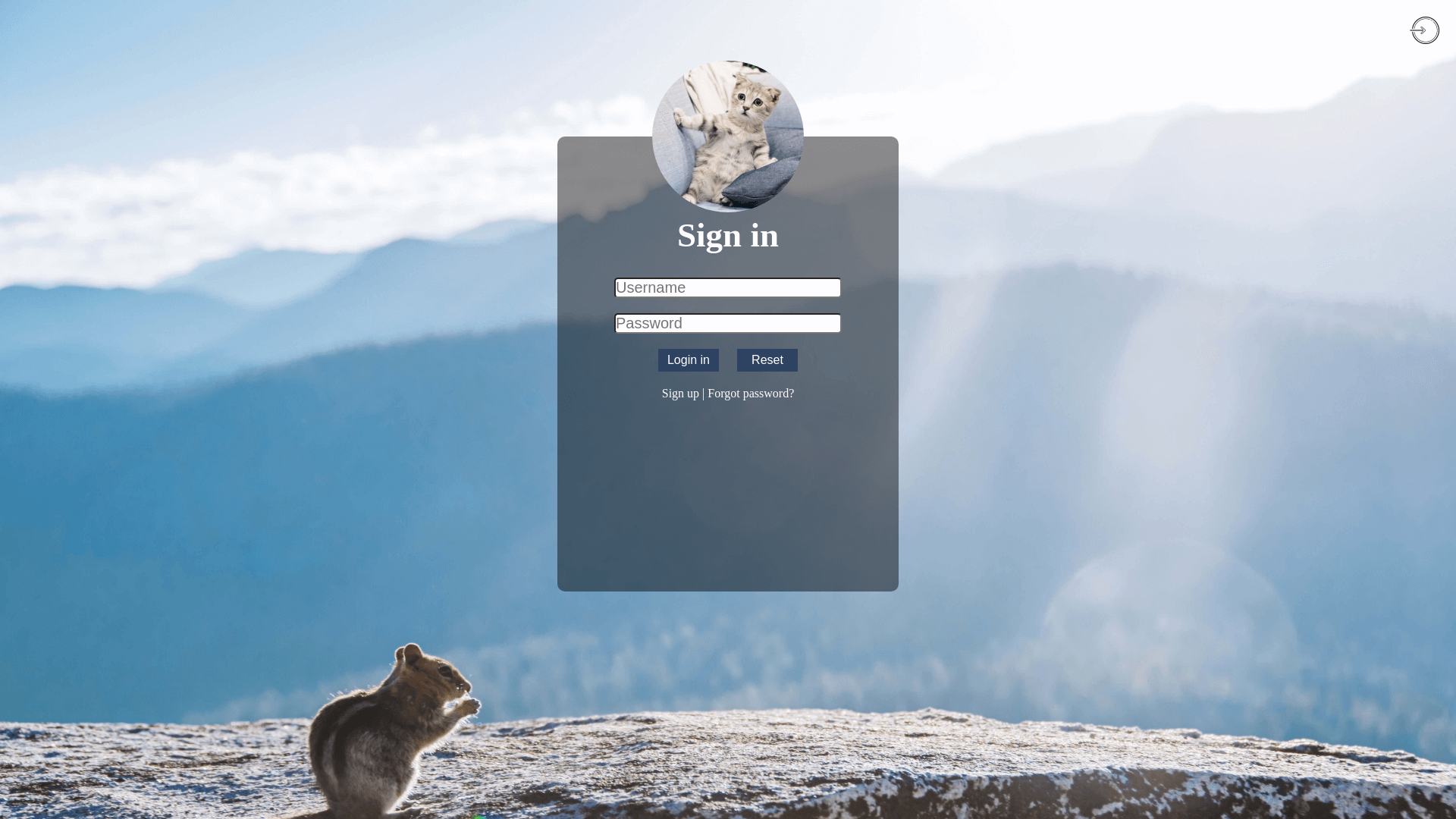
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать структуру проекта и понимать предоставленные файлы;
- стилизовать тело и панель навигации страницы входа;
- стилизовать форму входа, включая изображение аватара, контейнер формы, элементы формы и текст.
🏆 Достижения
После завершения этого проекта вы сможете:
- создавать привлекательный макет страницы входа с использованием CSS;
- стилизовать различные элементы формы входа, такие как поля ввода, кнопки и текст;
- внедрять изображения и стили фона, чтобы улучшить общий дизайн страницы входа.




