はじめに
このプロジェクトでは、Vue.js を使って時刻変換ツールを作成する方法を学びます。このツールを使えば、日付とタイムスタンプの間で変換できます。これは多くのビジネスアプリケーションで共通の要件です。
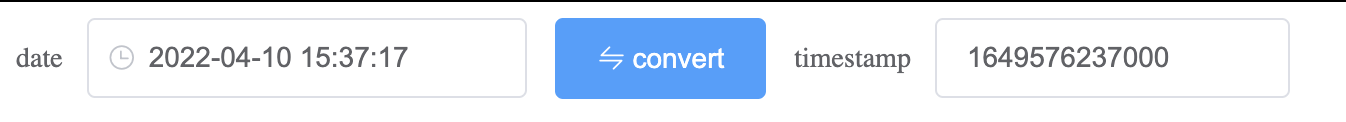
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- Vue.js プロジェクトをセットアップし、提供されたコード構造を理解する方法
- 日付とタイムスタンプの間で変換する機能を実装する方法
- 変換結果が望ましい形式で正しく表示されるようにする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Vue.js を使って簡単な Web アプリケーションを構築する
- Web アプリケーションで日付と時刻のデータを扱う
- 日付やタイムスタンプなど、異なる時刻表現の間で変換する
- 変換機能の正しさをテストして検証する




