はじめに
このプロジェクトでは、HTML、CSS、JavaScriptを使って簡単な折りたたみ式のアコーディオンを作成する方法を学びます。折りたたみ式のアコーディオンは、ユーザーがコンテンツのセクションを展開および折りたためる一般的なUI要素であり、コンパクトかつ整理された形で情報を表示するのに便利な機能です。
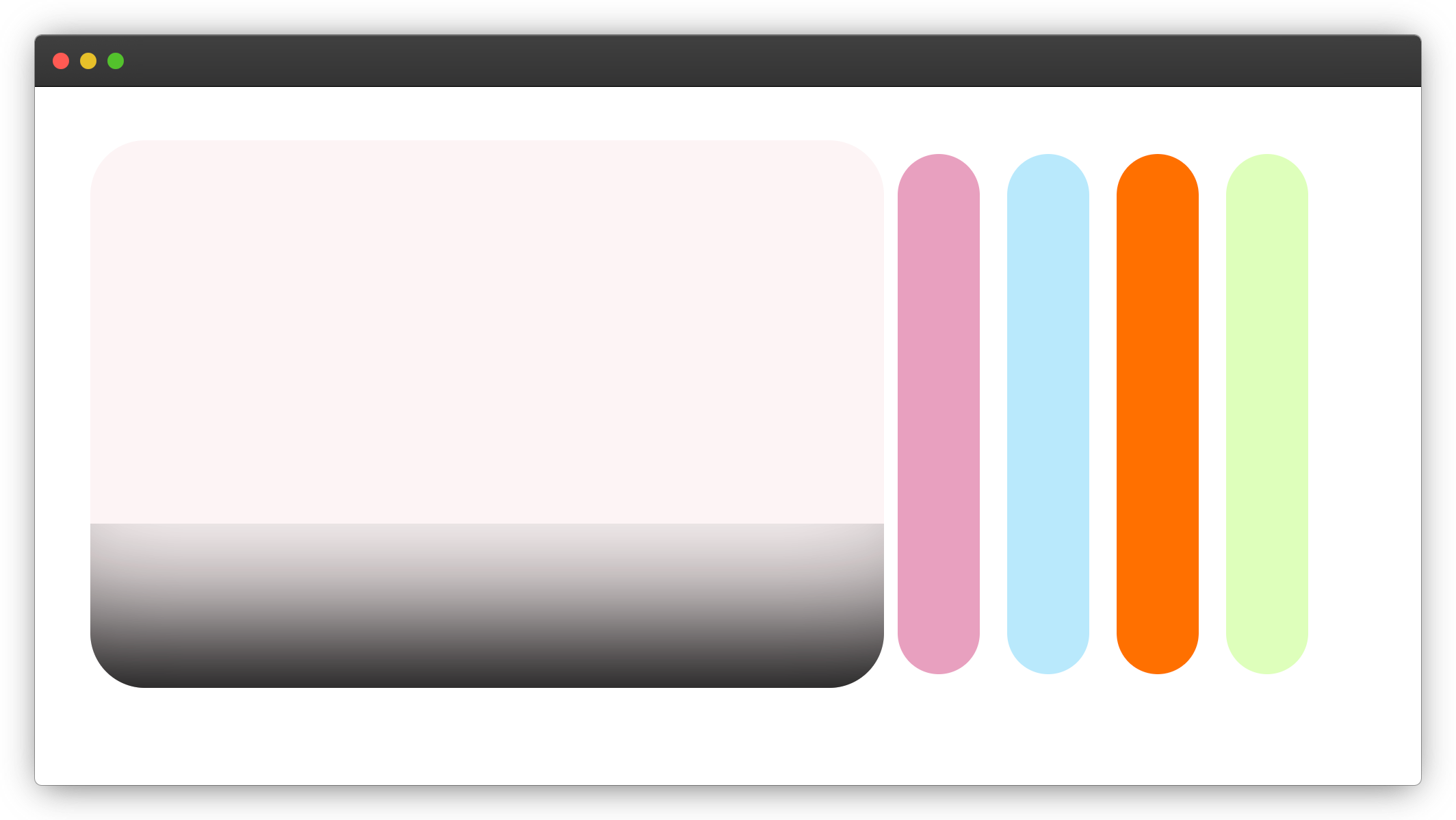
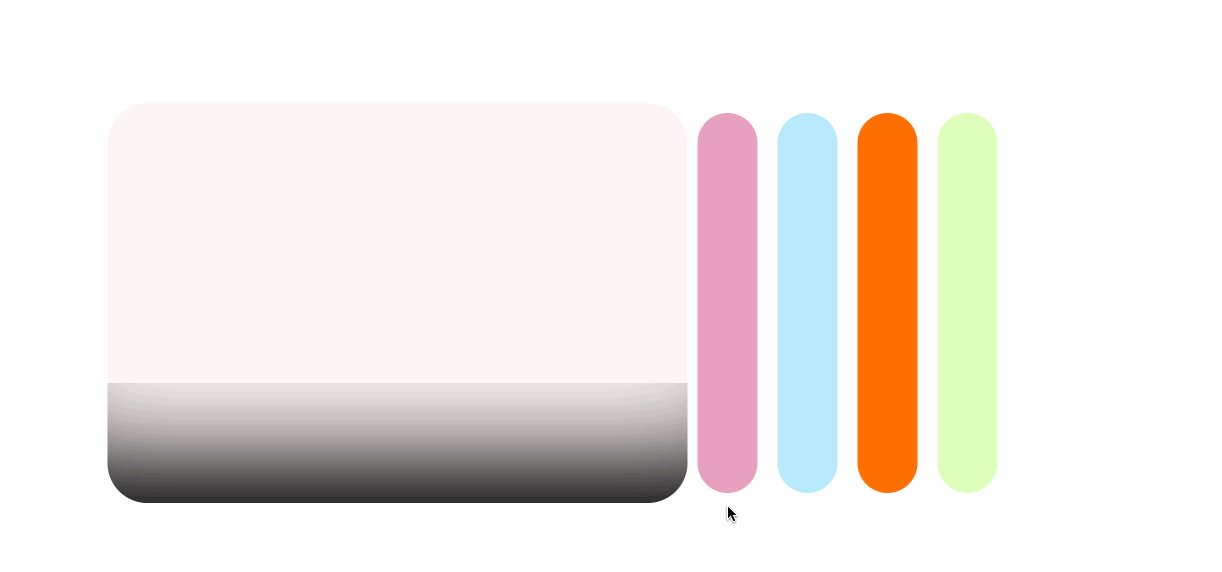
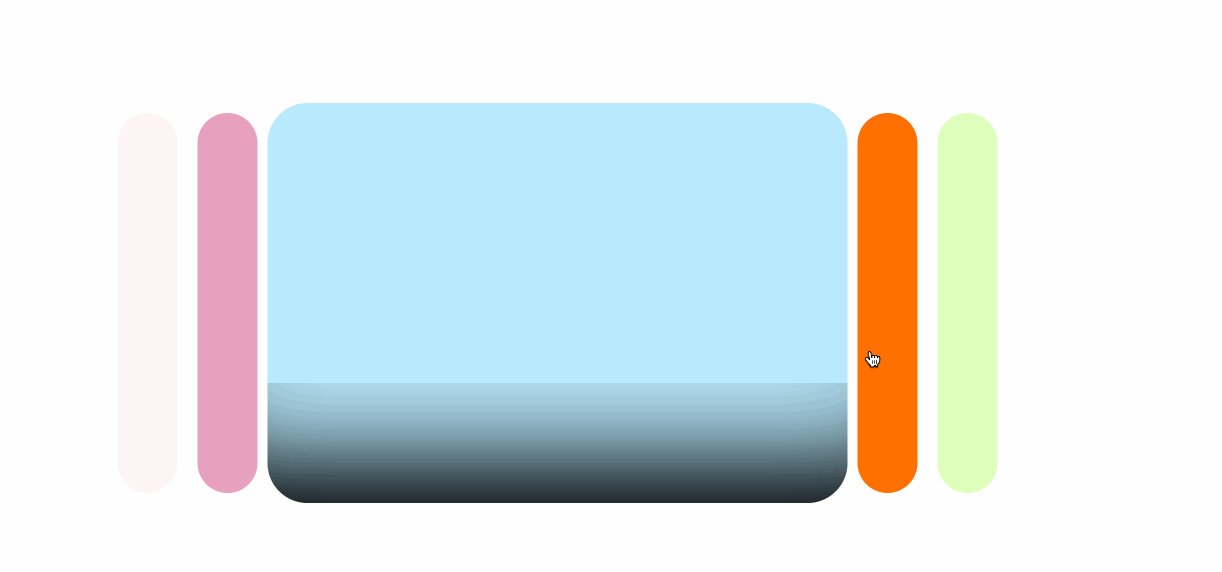
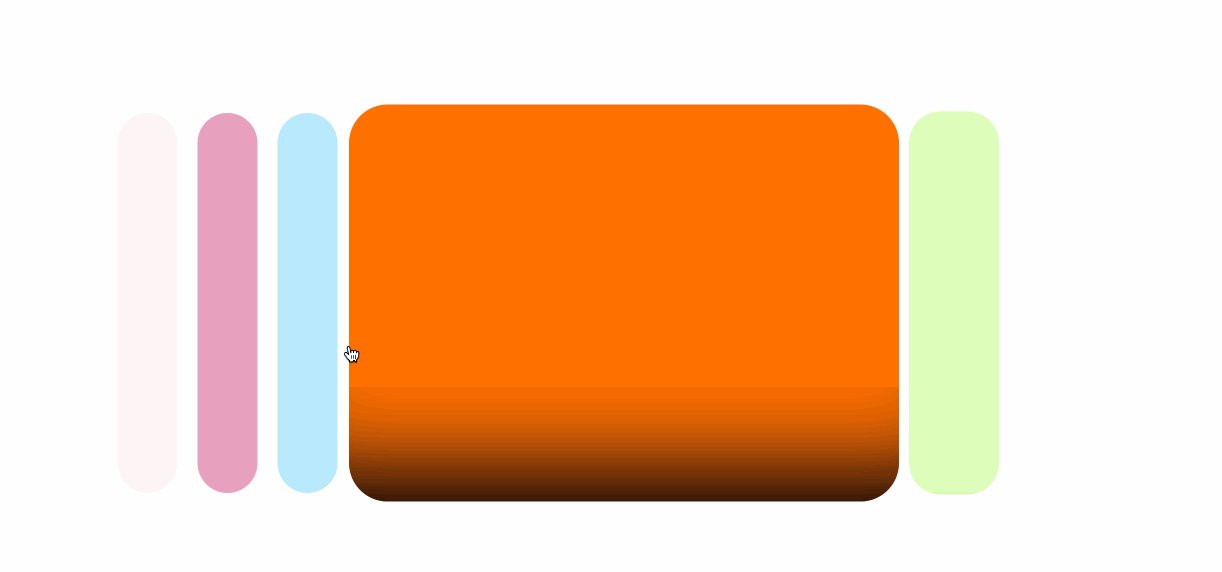
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- 折りたたみ式のアコーディオン用のHTML構造を設定する方法
- CSSを使ってアコーディオンをスタイリッシュにする方法
- JavaScriptを使ってアコーディオンにインタラクティビティを追加する方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- 応答性があり、視覚的に魅力的なアコーディオンインターフェイスを作成する
- JavaScriptを使ってWeb要素にインタラクティビティと動的な動作を追加する
- HTML、CSS、JavaScriptを統合して機能的でユーザーフレンドリーなWebコンポーネントを構築する
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
javascript(("JavaScript")) -.-> javascript/DOMManipulationGroup(["DOM Manipulation"])
javascript/DOMManipulationGroup -.-> javascript/dom_select("DOM Selection")
javascript/DOMManipulationGroup -.-> javascript/dom_manip("DOM Manipulation")
javascript/DOMManipulationGroup -.-> javascript/event_handle("Event Handling")
subgraph Lab Skills
javascript/dom_select -.-> lab-445654{{"応答性のあるアコーディオンインターフェイスの構築"}}
javascript/dom_manip -.-> lab-445654{{"応答性のあるアコーディオンインターフェイスの構築"}}
javascript/event_handle -.-> lab-445654{{"応答性のあるアコーディオンインターフェイスの構築"}}
end