Introduction
Dans ce projet, vous allez apprendre à créer un jeu de puzzle interactif à l'aide de JavaScript. Le jeu consiste à rearranger les pièces du puzzle pour reconstruire l'image complète, offrant une expérience captivante et stimulante pour les joueurs.
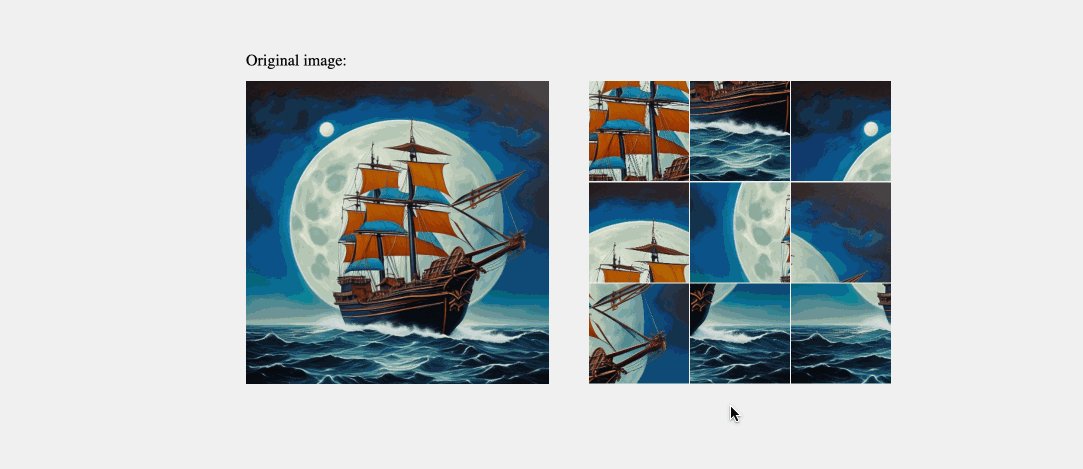
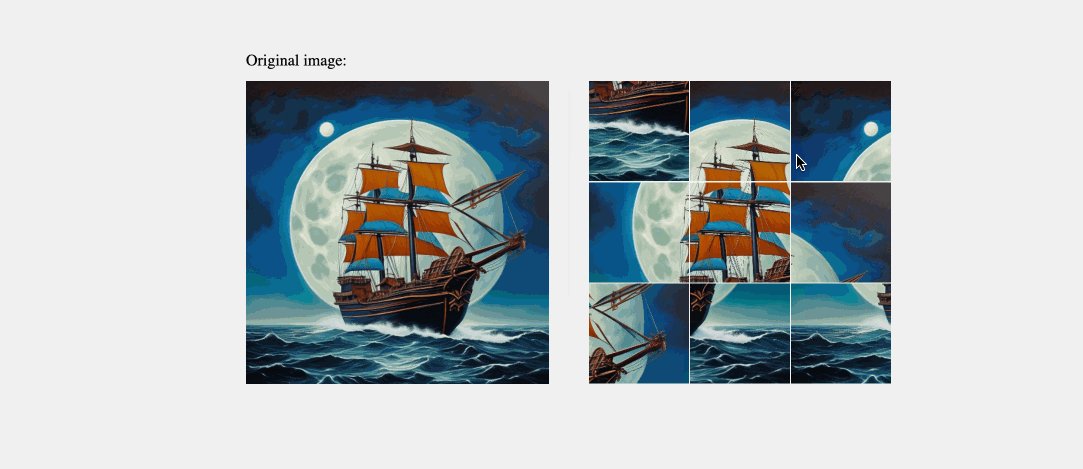
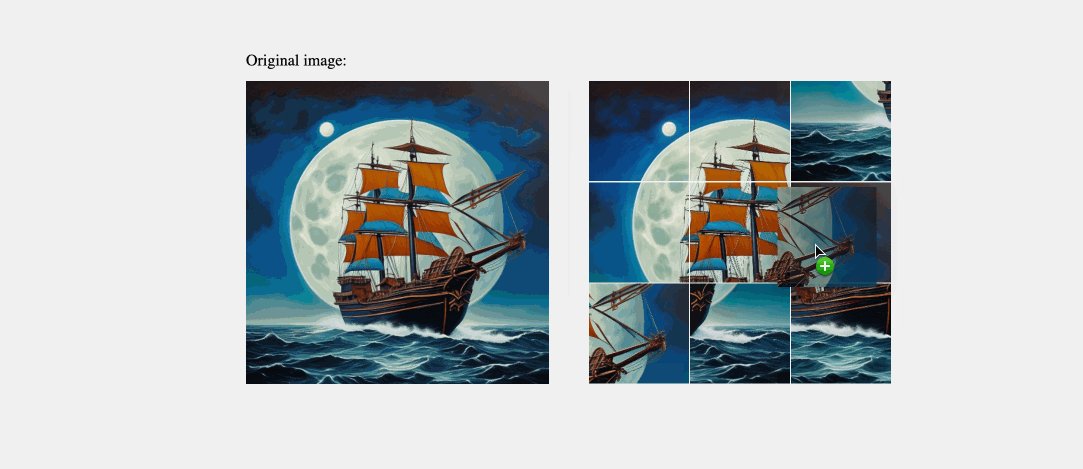
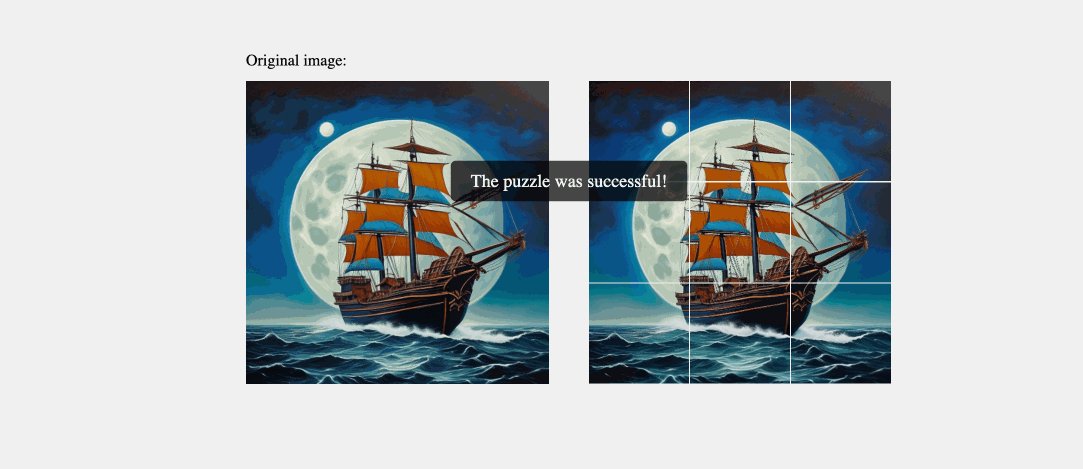
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer l'environnement du projet et comprendre la structure des fichiers.
- Comment implémenter la fonctionnalité de glisser-déposer pour les pièces du puzzle.
- Comment vérifier la complétion du puzzle et afficher un message de réussite en conséquence.
- Comment tester le projet terminé et s'assurer de la bonne fonctionnalité du jeu.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer un jeu interactif à l'aide de JavaScript.
- Comprendre les principes de la fonctionnalité de glisser-déposer dans le développement web.
- Implémenter une logique pour vérifier la complétion d'une tâche et fournir des retours à l'utilisateur.
- Gagner de l'expérience dans la manipulation du Document Object Model (DOM) et des éléments HTML.




