Introduction
Dans ce projet, vous allez apprendre à développer une classe RequestControl qui collecte les demandes de lancement pour les vaisseaux spatiaux et organise automatiquement le lancement du prochain lot de vaisseaux spatiaux en fonction des résultats des vaisseaux spatiaux. Cela aidera les humains à éviter l'impact du "Dual Vector Foil" du problème des trois corps, qui réduit l'espace tridimensionnel à un plan bidimensionnel.
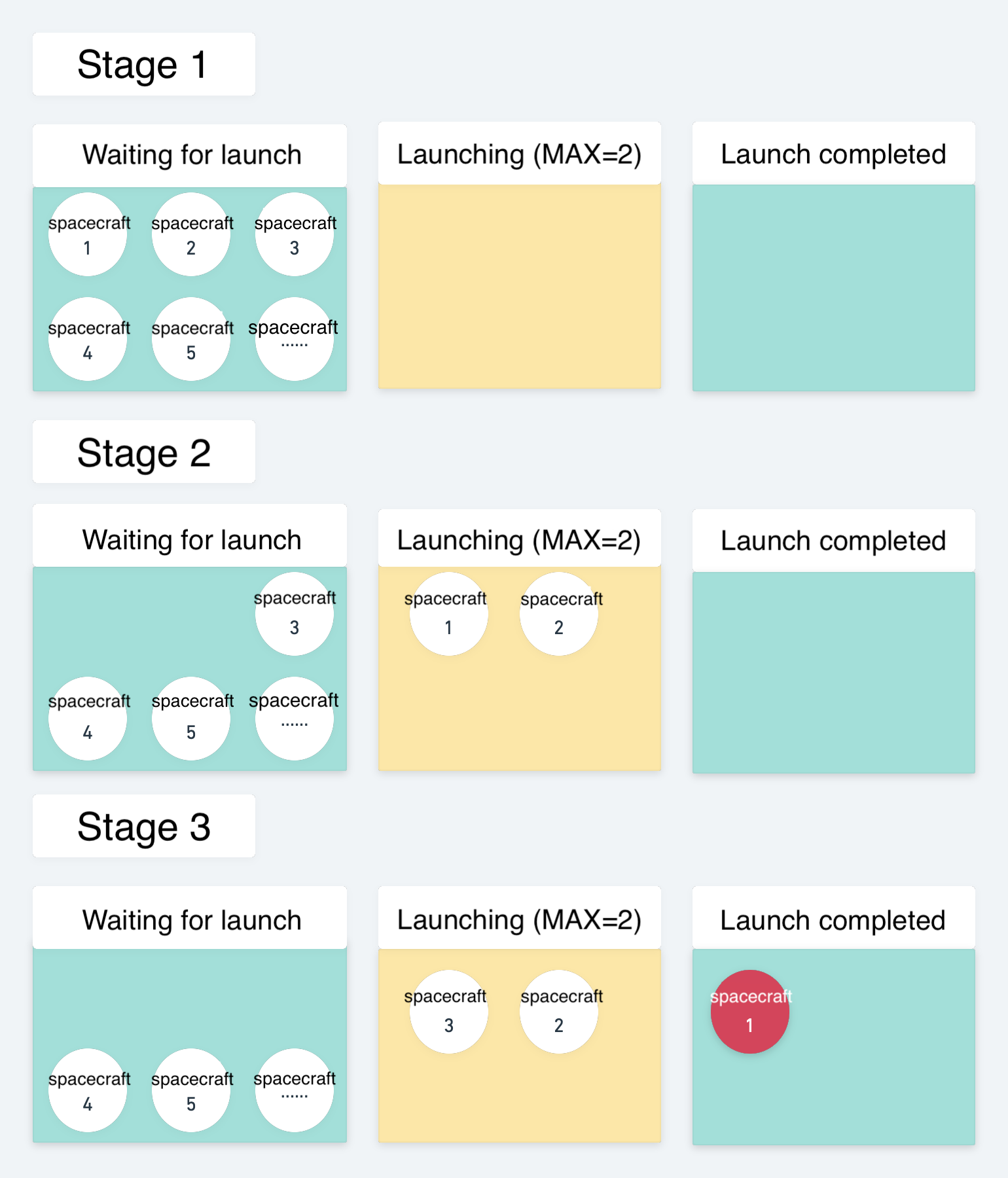
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment implémenter la fonction
rundans la classeRequestControlpour gérer le lancement des vaisseaux spatiaux. - Comment afficher les résultats du lancement sur la page à l'aide de la fonction
render.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser des promesses pour simuler le processus de lancement des vaisseaux spatiaux.
- Gérer la file d'attente de lancement et contrôler le nombre de vaisseaux spatiaux qui peuvent être lancés à la fois.
- Mettre à jour l'interface utilisateur pour afficher les résultats du lancement.