Introduction
Dans ce projet, vous allez apprendre à créer une application "Billet-sticky de souhaits" à l'aide de Vue.js et de la bibliothèque Element-UI. Le projet vise à fournir une plateforme anonyme et pratique pour que les gens puissent exprimer leurs objectifs, leurs idéaux et leurs aspirations de manière sûre et confidentielle.
👀 Aperçu
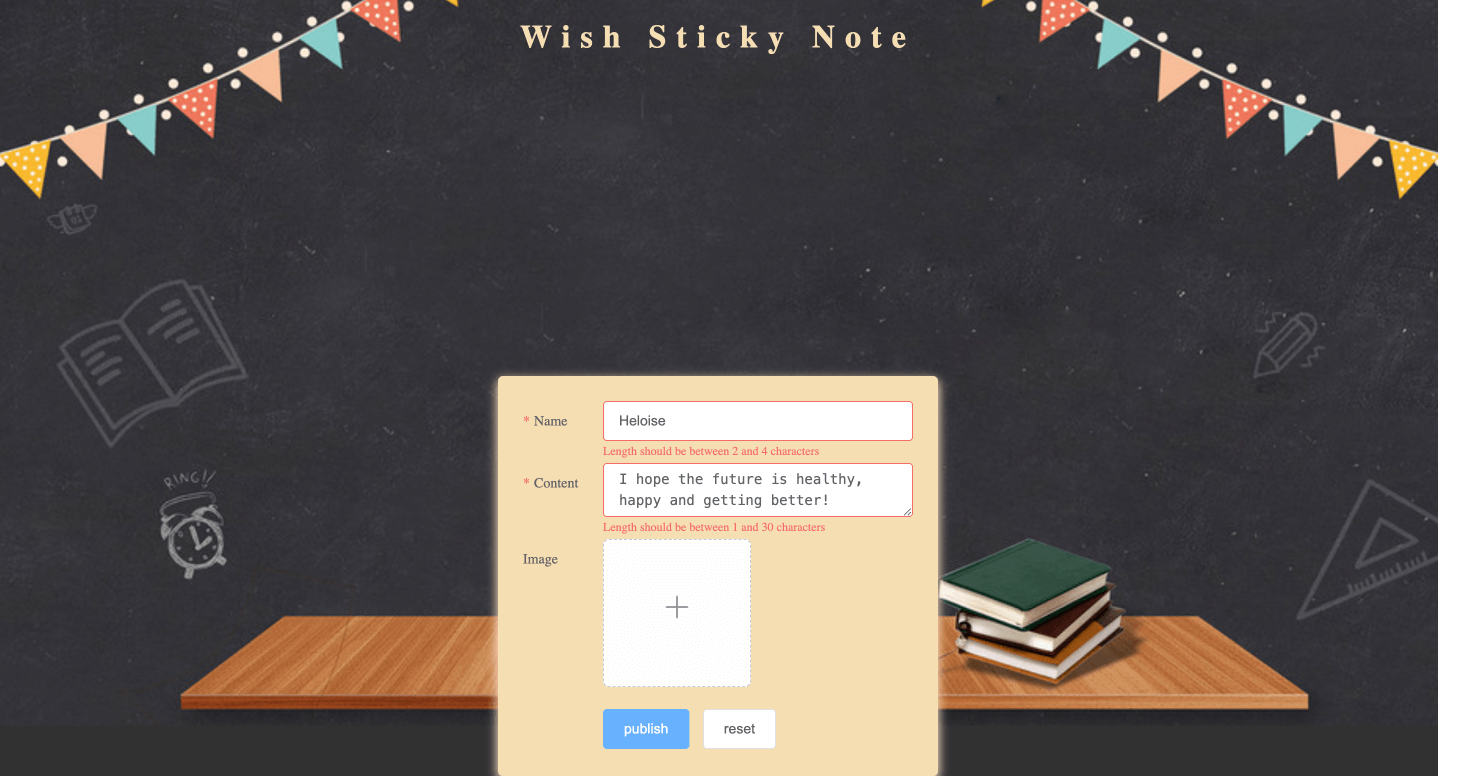
Le message d'erreur suivant sera rapporté lorsque les conditions de validation du champ ne sont pas remplies :

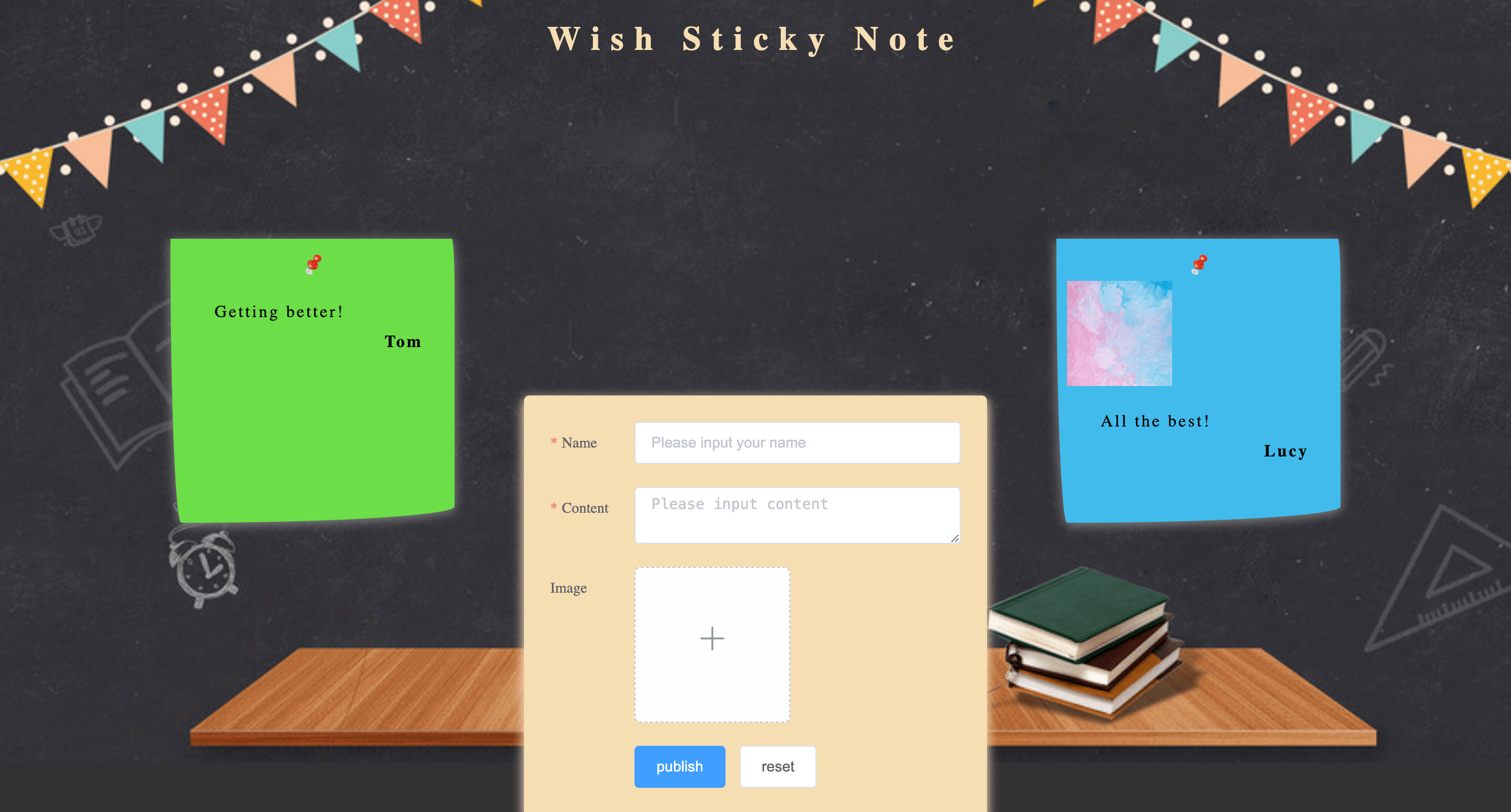
Après avoir rempli les conditions et publié le souhait, l'effet est le suivant :

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure du projet et préparer les fichiers et les dossiers nécessaires.
- Comment afficher le formulaire terminé sur le mur des souhaits.
- Comment implémenter la validation du formulaire pour vous assurer que les champs de saisie répondent aux critères requis.
- Comment gérer la soumission et la fonction de réinitialisation du formulaire.
- Comment implémenter la fonction de téléchargement et d'affichage d'aperçu d'image.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Structurer et organiser un projet Vue.js.
- Utiliser la bibliothèque Element-UI pour créer des formulaires et gérer les interactions utilisateur.
- Implémenter la validation du formulaire à l'aide des règles de validation d'Element-UI.
- Gérer les téléchargements de fichiers et les aperçus d'image dans une application Vue.js.
- Gérer l'état et mettre à jour l'interface utilisateur en fonction des actions de l'utilisateur.