Introducción
Bienvenido al proyecto de simulación del Problema de Monty Hall. El problema de Monty Hall es un acertijo de probabilidad basado en un escenario de concurso de televisión. En este proyecto, lo guiaremos para crear una simulación web simple para demostrar el acertijo. Al final, tendrás una simulación funcional de Monty Hall para probar la teoría por ti mismo.
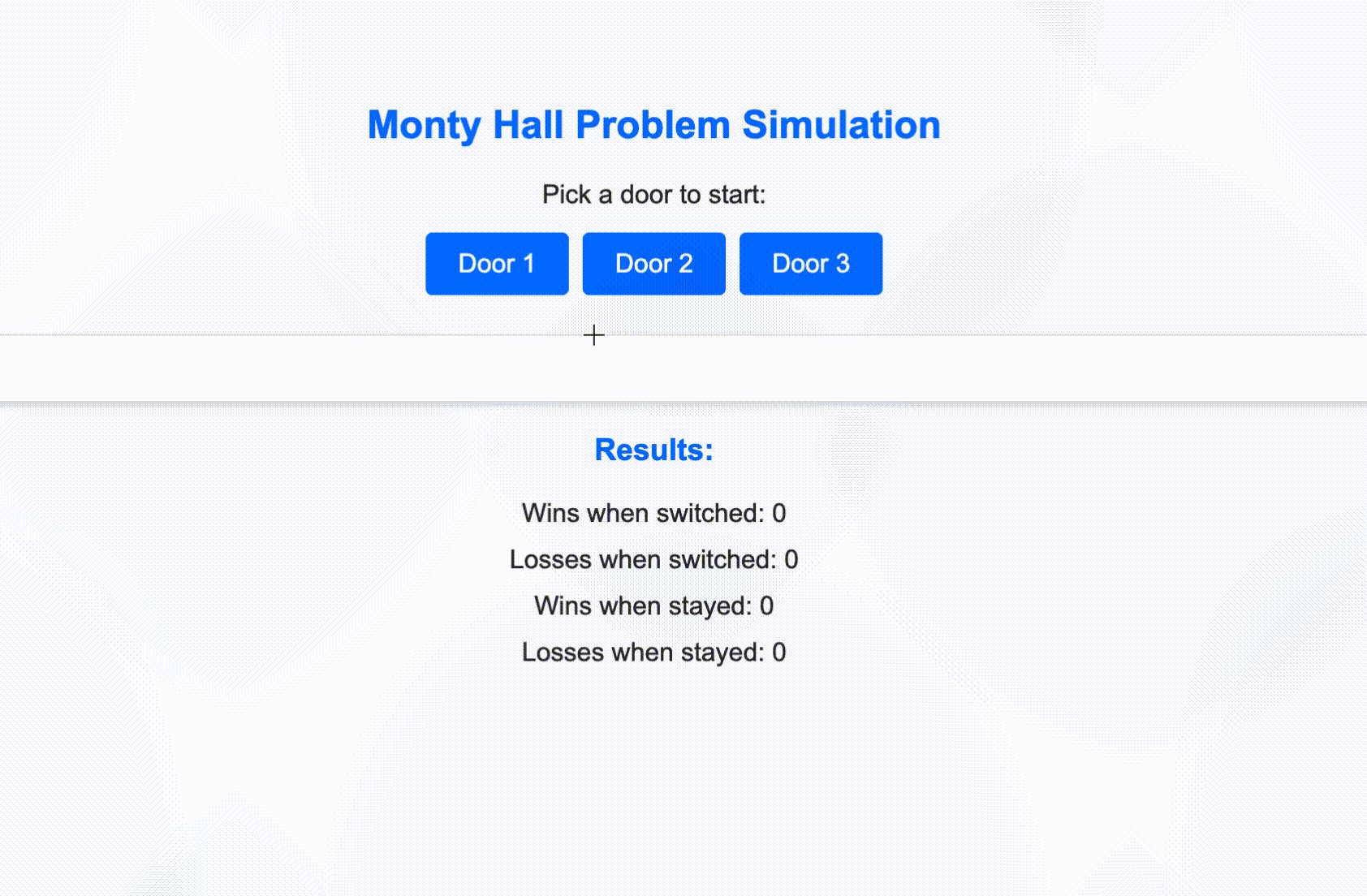
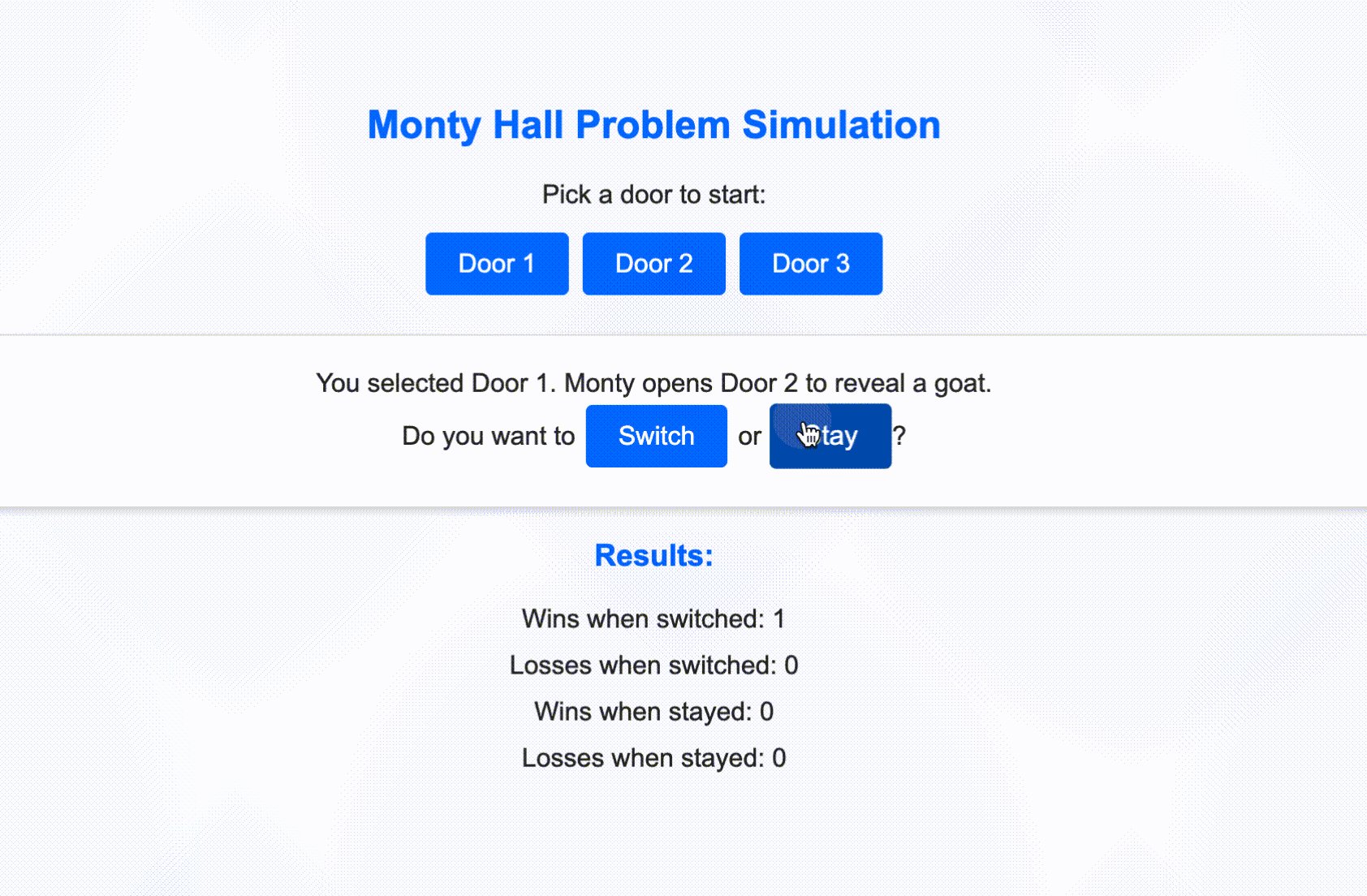
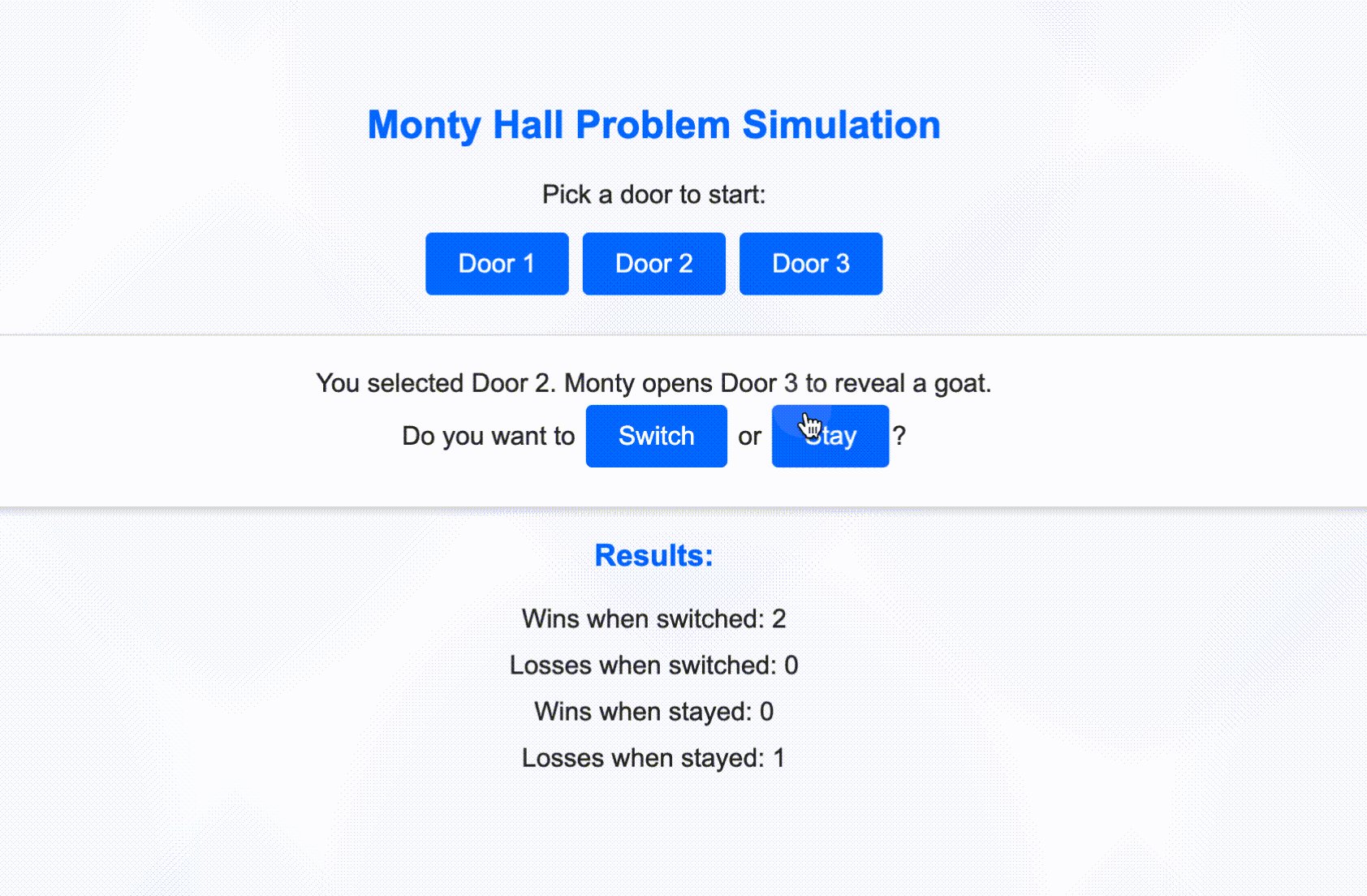
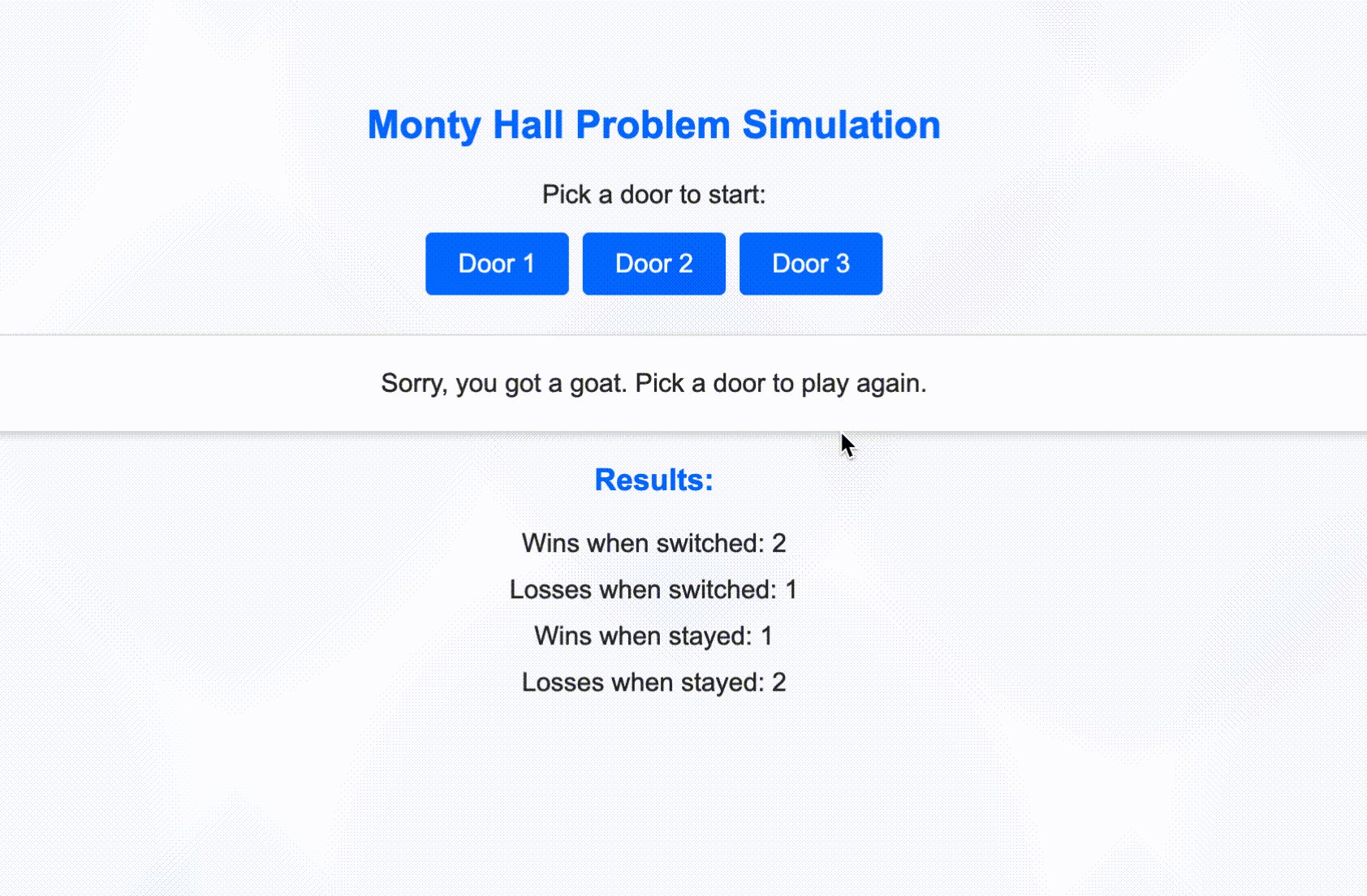
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar una estructura básica de proyecto para una aplicación web.
- Cómo diseñar una interfaz de usuario simple con elementos interactivos utilizando HTML y CSS.
- Cómo implementar la lógica del juego utilizando JavaScript, simulando el problema de Monty Hall.
- Cómo mostrar retroalimentación dinámica a los usuarios basada en sus interacciones.
- Cómo entender y aplicar conceptos fundamentales de probabilidad a través de una simulación práctica.
🏆 Logros
Después de completar este proyecto, podrás:
- Desarrollar una estructura básica de aplicación web.
- Crear una interfaz de usuario interactiva utilizando HTML y CSS.
- Implementar la lógica del juego y la toma de decisiones condicionales en JavaScript.
- Proporcionar retroalimentación dinámica a los usuarios basada en sus acciones.
- Adquirir una comprensión más profunda de los conceptos de probabilidad a través de una simulación práctica.