Introducción
En este proyecto, aprenderás a crear un juego de Whack-a-Mole utilizando HTML, CSS y JavaScript. El juego consiste en golpear a los topitos que aparecen al azar de los agujeros dentro de un límite de tiempo especificado. Crearás los archivos HTML, CSS y JavaScript necesarios e implementarás la lógica del juego paso a paso.
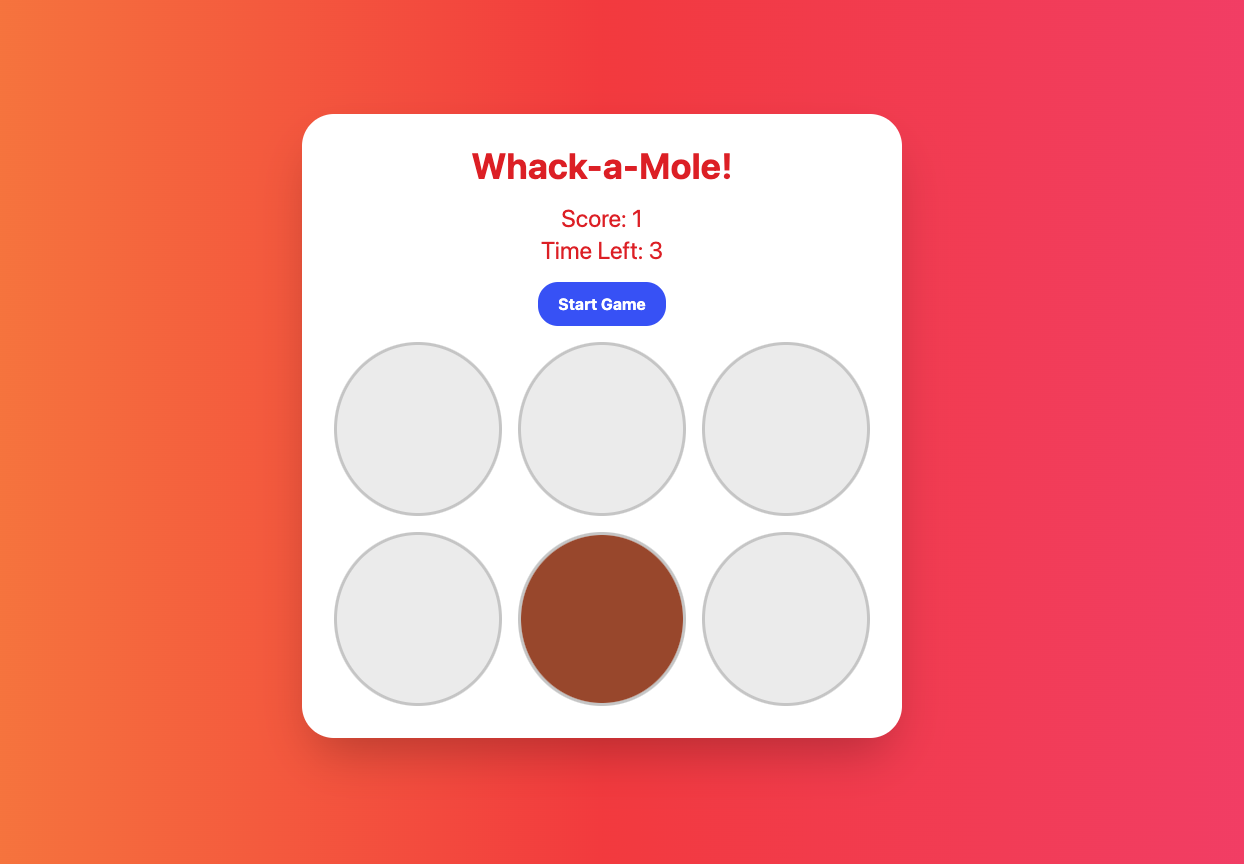
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar los archivos del proyecto para el juego de Whack-a-Mole
- Cómo agregar los estilos CSS necesarios para crear el diseño y la disposición del juego
- Cómo implementar la lógica del juego para hacer que los topitos aparezcan y desaparezcan, llevar la cuenta de los puntos y controlar el tiempo
- Cómo crear oyentes de eventos para golpear a los topitos y comenzar el juego
🏆 Logros
Después de completar este proyecto, podrás:
- Crear archivos HTML, CSS y JavaScript para un juego basado en la web
- Utilizar CSS para dar estilo y disposición a los elementos del juego
- Manipular el DOM utilizando JavaScript para hacer que los elementos del juego aparezcan y desaparezcan
- Manejar las interacciones del usuario y actualizar el estado del juego
- Utilizar temporizadores en JavaScript para controlar el tiempo y el flujo del juego