Einführung
Dieses Projekt, das "jQuery Flip Puzzle Game", bietet eine praktische Erfahrung im Web-Entwicklung, mit einem Schwerpunkt auf JavaScript, jQuery und Bootstrap. Es beinhaltet objektorientiertes Programmieren in JavaScript und behandelt das häufige Problem der "this" Bindung im Kontext der Web-Entwicklung. Das Spiel wird mit jQuery und Bootstrap 3 für die Benutzeroberfläche implementiert. Während eine Vertrautheit mit Bootstrap hilfreich ist, wird die Kernlogik des Projekts mit jQuery und JavaScript aufgebaut.
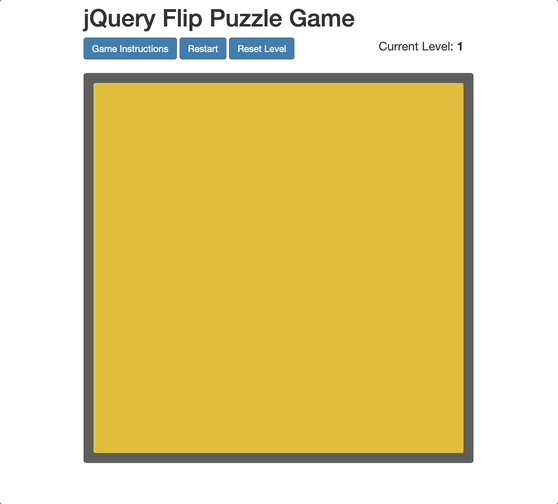
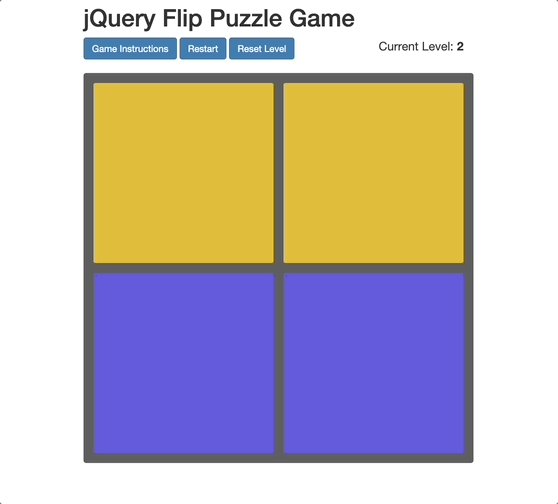
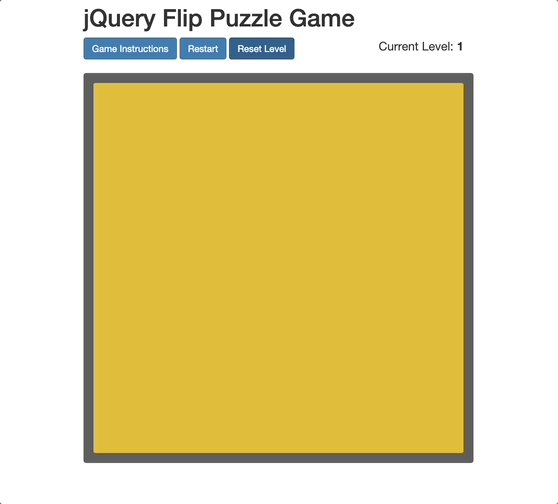
Im Spiel beginnen die Spieler mit einem Gitter aus orangenen Blöcken. Jeder Block hat eine orangene Seite und eine blaue Seite. Wenn ein Spieler auf einen Block klickt, wechselt seine Farbe, und die Farben der angrenzenden Blöcke ändern sich ebenfalls. Das Ziel ist, alle Blöcke blau zu machen, um das Spiel zu gewinnen.
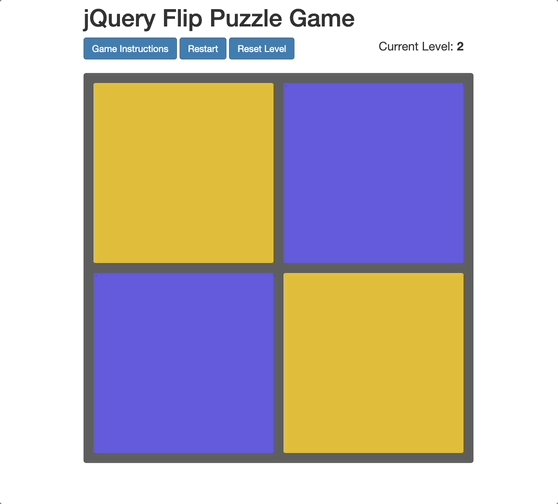
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie man objektorientiertes Programmieren in JavaScript implementiert und das Problem der "this" Bindung löst.
- Wie man die Kernlogik des Spiels mit jQuery und JavaScript aufbaut.
- Wie man ein interaktives Puzzle-Spiel erstellt, in dem die Spieler die Blockfarben umkehren, um zu gewinnen.
🏆 Errungenschaften
Nach Abschluss dieses Projekts werden Sie in der Lage sein:
- Objektorientierte Programmierungsprinzipien in JavaScript anzuwenden.
- Die "this" Bindung in JavaScript für die Ereignisbehandlung und Objektmethoden zu behandeln.
- Interaktive Webbspiele mit jQuery zu entwickeln.
- Bootstrap 3 nutzen, um visuell ansprechende und benutzerfreundliche Oberflächen zu erstellen.