Einführung
In diesem Lab begleiten wir Alex, einen entschlossenen Webdesigner in einem hektischen Tech-Startup, der nun in das Gebiet der Datenpersistenz eintaucht. Nachdem er erfolgreich einen Mechanismus zur Verfolgung und Darstellung von Finanzaufzeichnungen im persönlichen Finanztracker geschaffen hat, ist die nächste Herausforderung, sicherzustellen, dass diese Aufzeichnungen über Browser-Sitzungen hinweg bestehen. Das Ziel ist es, Nutzern zu ermöglichen, zur App zurückzukehren und alle zuvor eingegebenen Daten unversehrt zu finden, was die Benutzerfreundlichkeit und die Nutzerzufriedenheit der App erhöht. Diese Aufgabe führt Alex zum Konzept des Web-Speichers, insbesondere zur Nutzung der localStorage-API zum Speichern und Abrufen des App-Zustands.
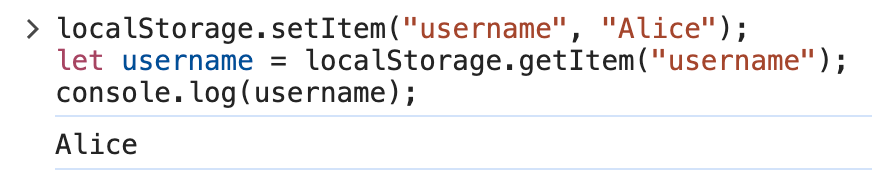
In diesem Lab lernen Sie, wie Sie localStorage verwenden, um Daten lokal im Browser des Benutzers zu speichern und so Datenpersistenz in Webanwendungen zu gewährleisten.
Wissenspunkte:
localStorage-Verwendung- JSON-Serialisierung und -Deserialisierung (
JSON.stringify,JSON.parse)