Введение
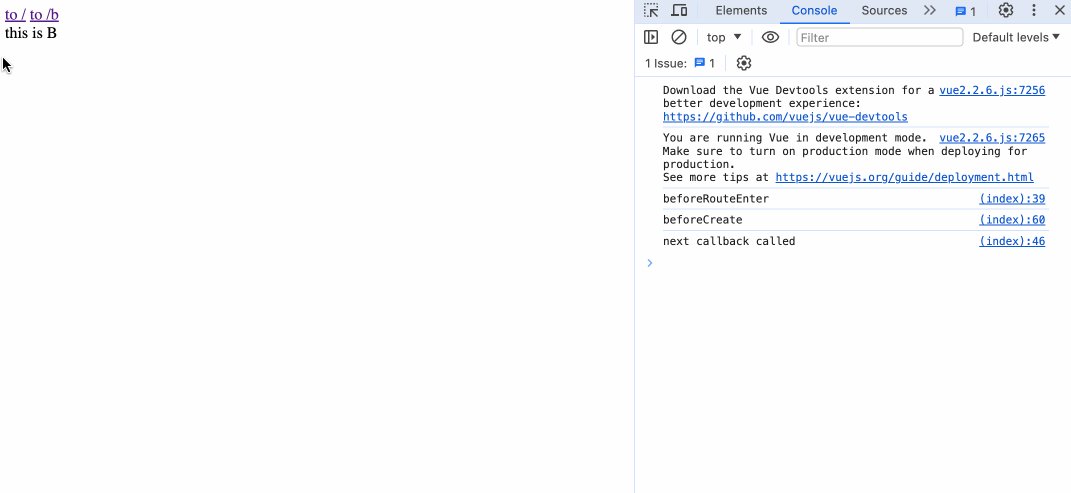
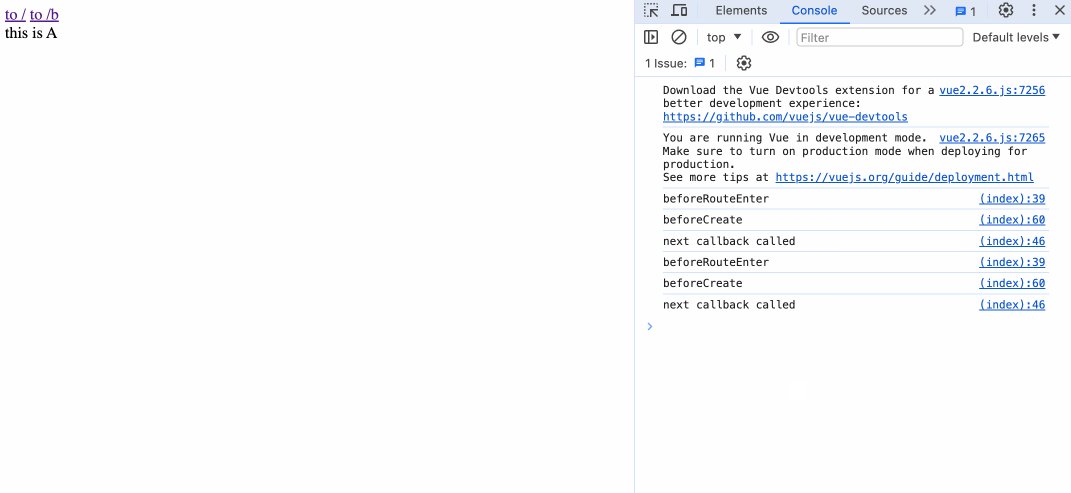
В этом проекте вы научитесь исправлять ошибку в Vue Router v2.5.2, когда функция next() в beforeRouteUpdate вызывается слишком рано при повторном посещении маршрута в переходе "внешний-внутренний".
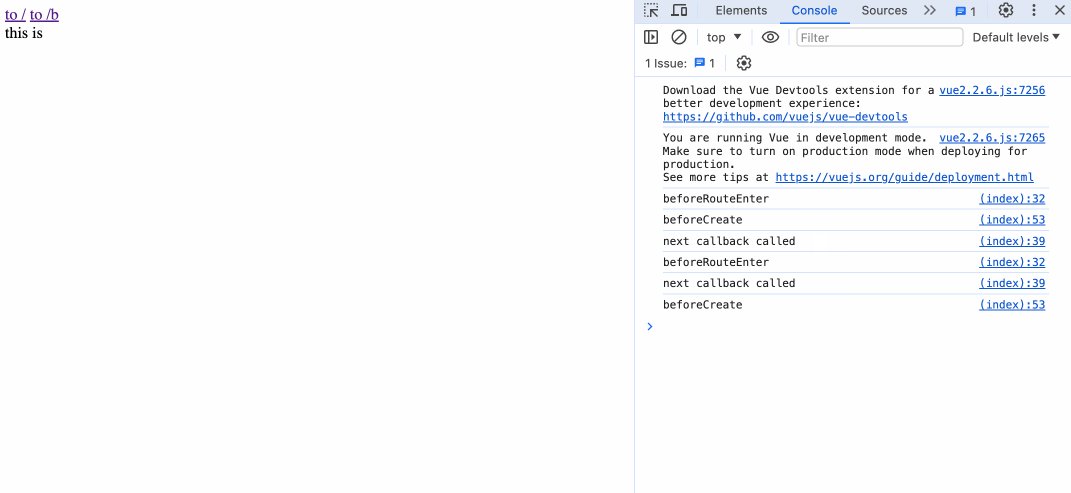
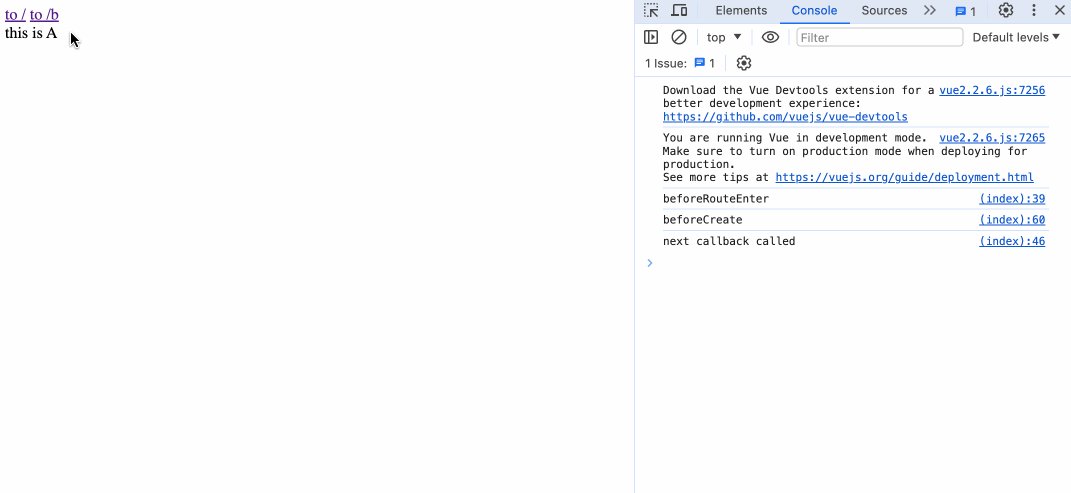
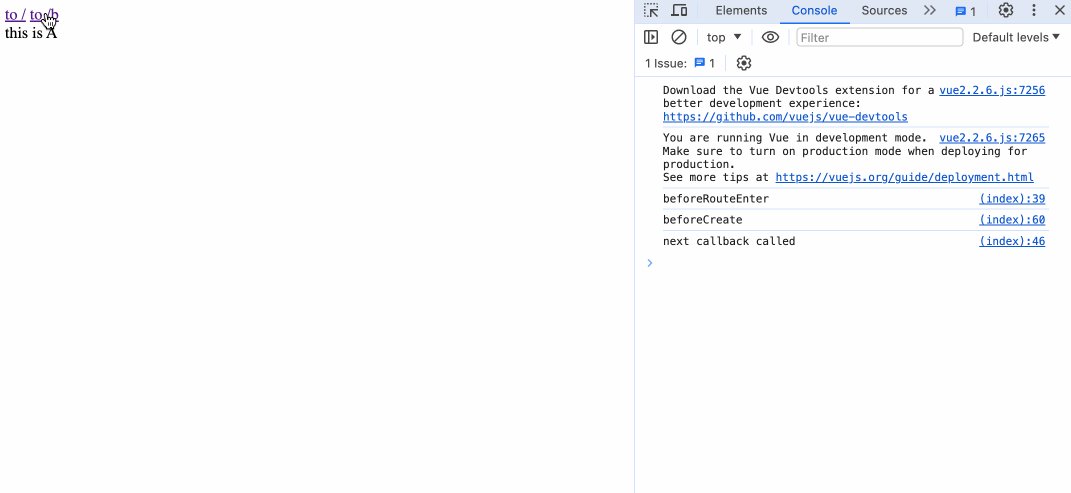
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как локализовать и понять проблему в файле
vue-router-2.5.2/src/components/view.js - Как исправить проблему, обновив функцию
data.registerRouteInstance - Как пересобрать проект
vue-router-2.5.2с исправлением - Как протестировать исправление, чтобы убедиться, что проблема решена
🏆 Достижения
После завершения этого проекта вы сможете:
- Идентифицировать и исправлять проблемы в библиотеке Vue Router
- Пересобирать проект после внесения изменений в код
- Тестировать и проверять исправление, чтобы убедиться, что оно устраняет проблему