Введение
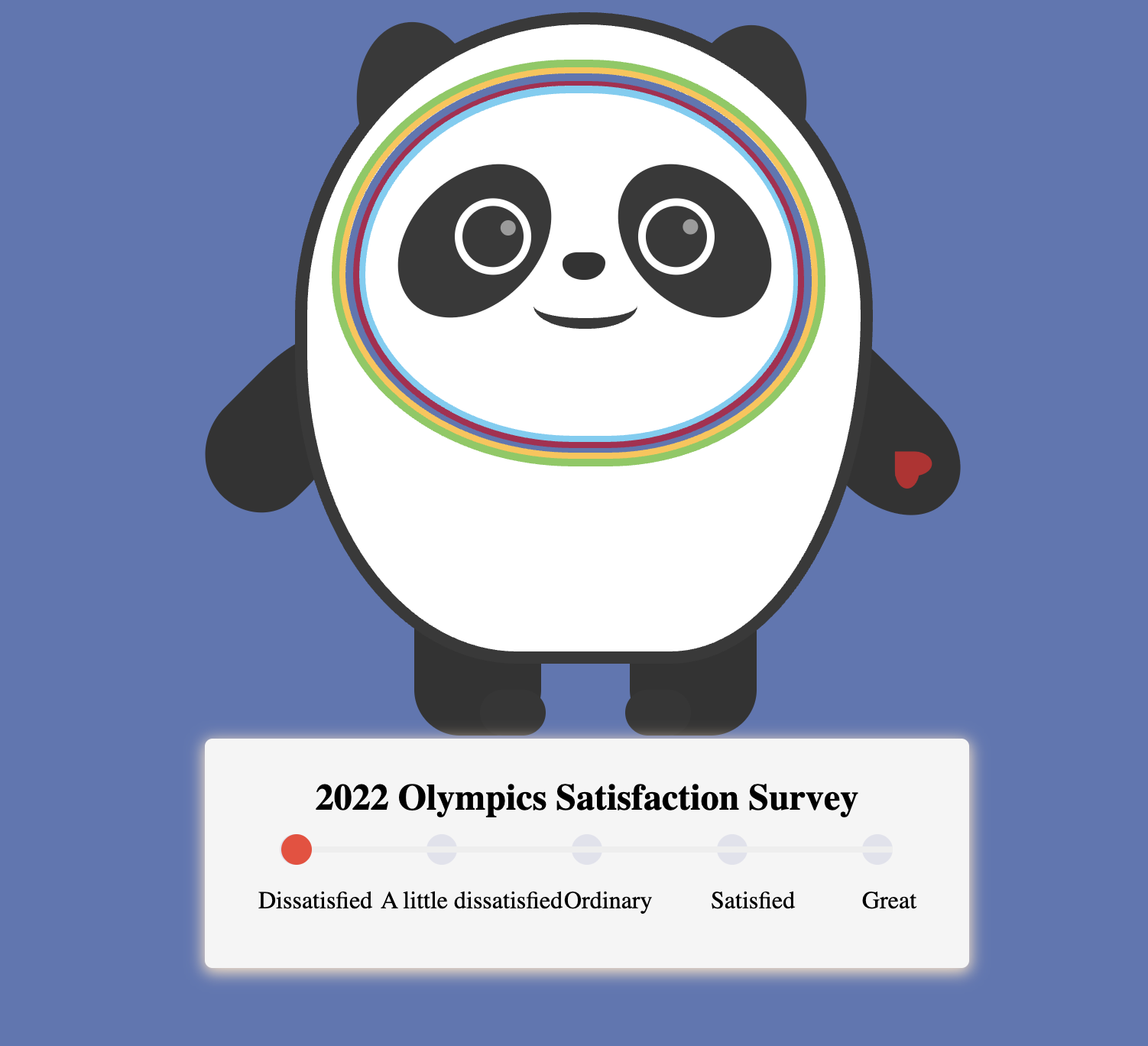
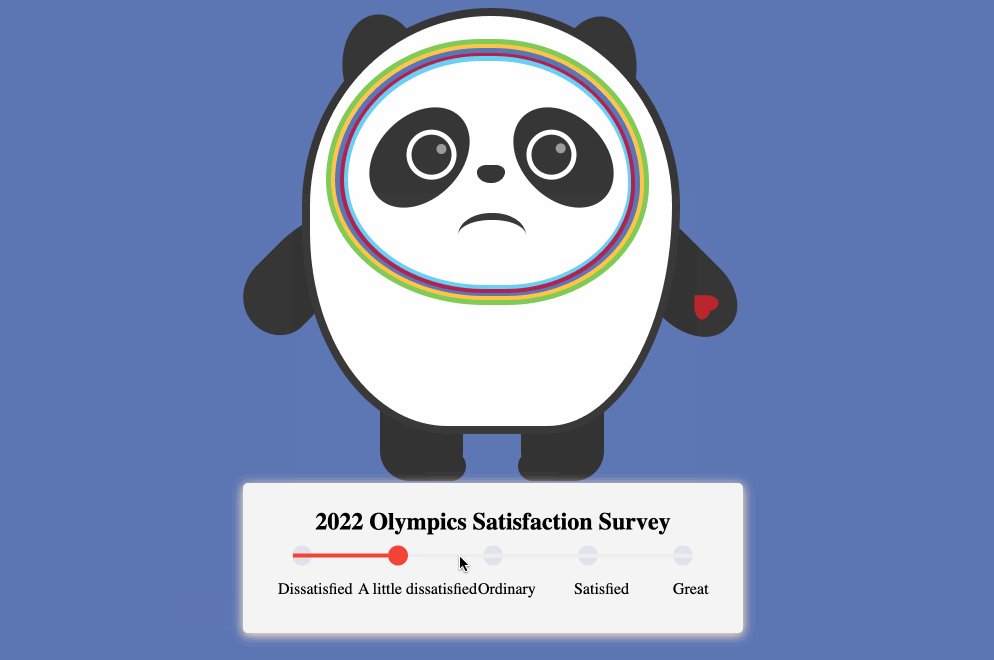
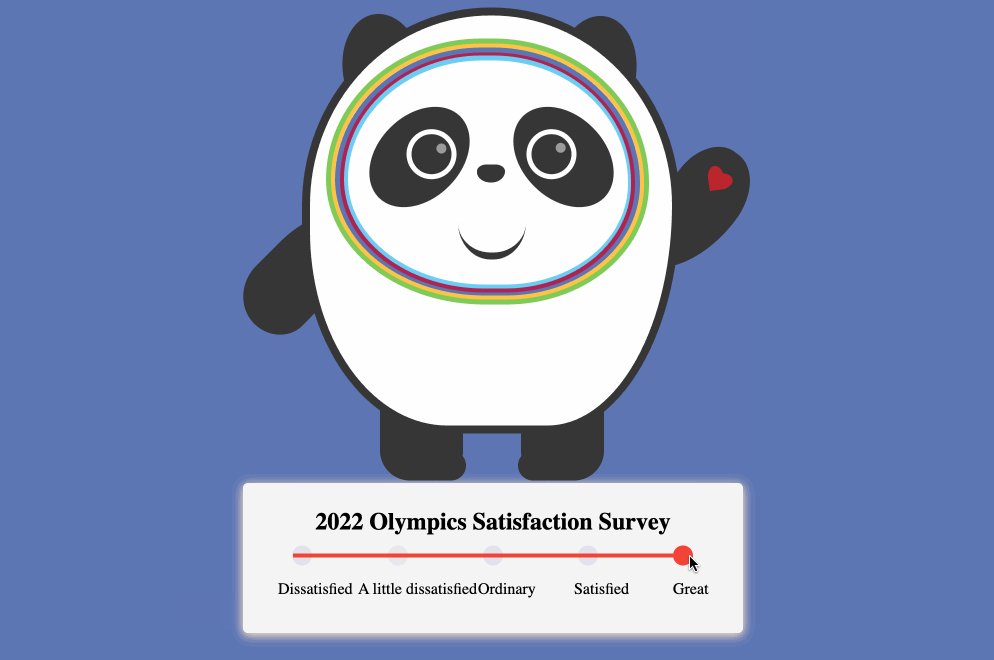
В этом проекте вы научитесь создавать шкалу настроения Бинь Двень Двень, которая представляет собой веселый и интерактивный способ выразить уровень вашего удовлетворенности Олимпийскими играми 2022 года. Мальчик-символ Олимпиады Бинь Двень Двень стал всемирным феноменом, и этот проект позволяет вам взаимодействовать с ним и оценивать общий уровень вашего удовлетворенности.
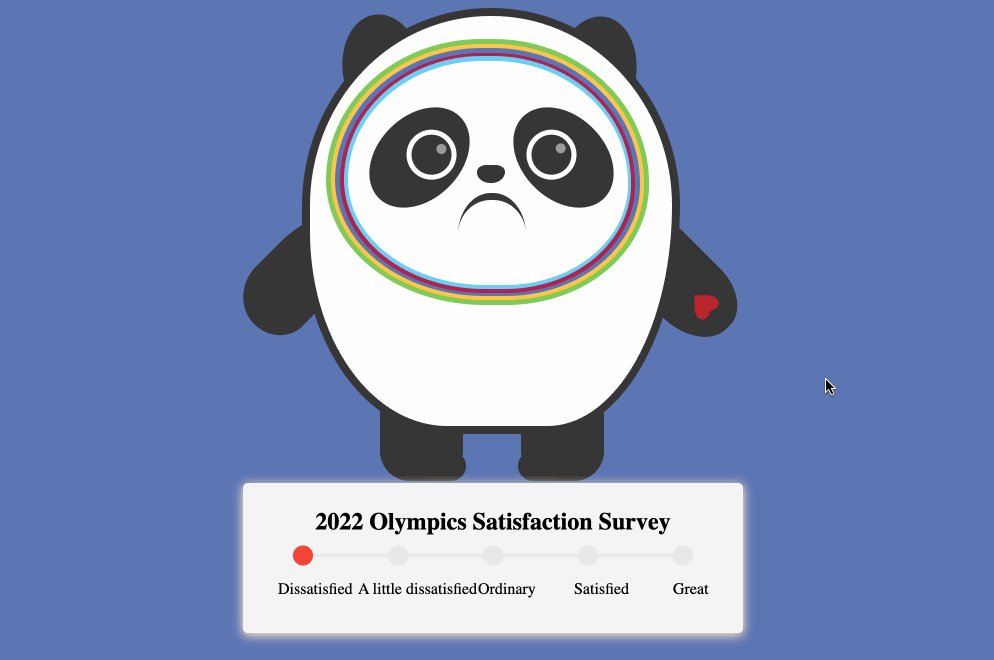
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Инициализировать шкалу настроения Бинь Двень Двень с начальным состоянием настроения "недовольство"
- Обновлять настроение Бинь Двень Двень на основе положения полосы прогресса, отражающей различные уровни удовлетворенности
🏆 Достижения
После завершения этого проекта вы сможете:
- Манипулировать DOM (Document Object Model) для изменения внешнего вида HTML-элемента на основе ввода пользователя
- Использовать обработчики событий JavaScript для реакции на взаимодействие пользователя
- Применять классы CSS к элементу для изменения его визуального вида