Введение
В этом Лаборатории мы продолжаем следовать за Алексом по их пути веб-разработчика в технологической стартап. Сцена развивается в рабочем пространстве разработочной команды, где Алекс должен улучшить трекер личных финансов, добавив возможность обрабатывать несколько финансовых записей. Эта важная функция требует от Алексе углубиться в массивы и объекты JavaScript, сохраняя каждую финансовую запись в виде объекта внутри массива. Цель состоит в создании динамичного и интерактивного приложения, которое не только отслеживает, но и эффективно организует финансовые данные пользователей. С помощью этого занятия Алекс стремится дать пользователям четкое представление о своих финансовых операциях, тем самым сделав приложение более полезным и привлекательным.
В этой лаборатории нам нужно хранить бухгалтерские записи, манипулируя массивами и объектами. Фокус на том, чтобы понять, как использовать массивы для хранения объектов и как добавлять новые элементы в массив.
Точки знания:
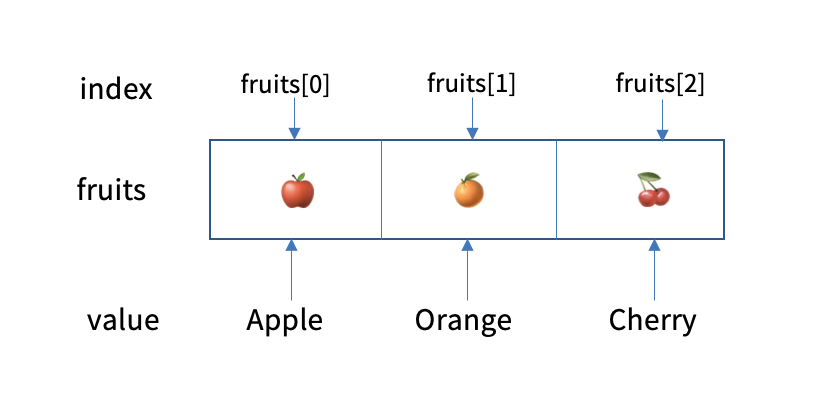
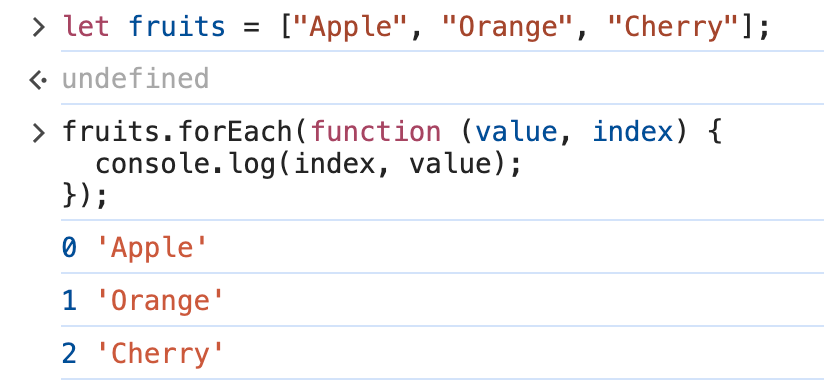
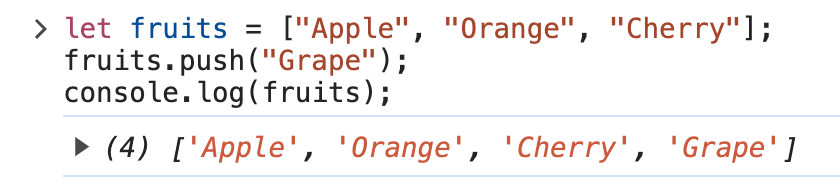
- Обработка массивов (создание, обход, добавление элементов)
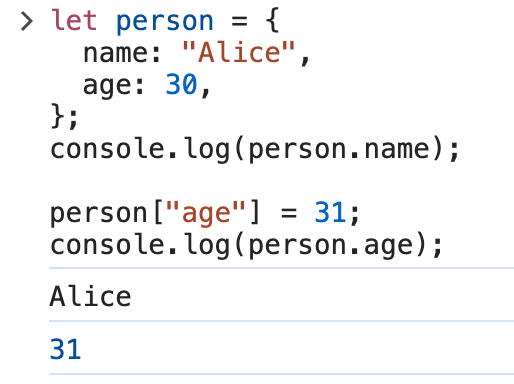
- Объекты (создание объектов, доступ и установка свойств)