Introduction
Dans ce projet, vous allez apprendre à créer un outil de conversion de temps à l'aide de Vue.js. Cet outil vous permettra de convertir entre des dates et des timestamps, ce qui est une exigence commune dans de nombreuses applications commerciales.
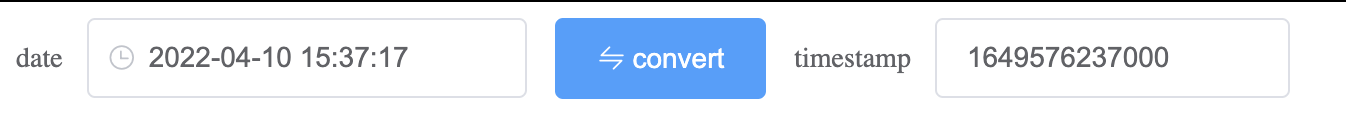
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer un projet Vue.js et comprendre la structure de code fournie
- Comment implémenter la fonctionnalité de conversion entre des dates et des timestamps
- Comment s'assurer que les résultats de conversion sont affichés correctement dans le format souhaité
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser Vue.js pour construire une application web simple
- Gérer les données de date et d'heure dans une application web
- Convertir entre différentes représentations temporelles, telles que des dates et des timestamps
- Tester et vérifier la correction de la fonctionnalité de conversion




