Introduction
Dans ce projet, vous allez apprendre à corriger un bogue dans Vue Router v2.5.2 où la fonction next() de beforeRouteUpdate est déclenchée trop tôt lors du retour sur une route dans une transition "sortie-entré".
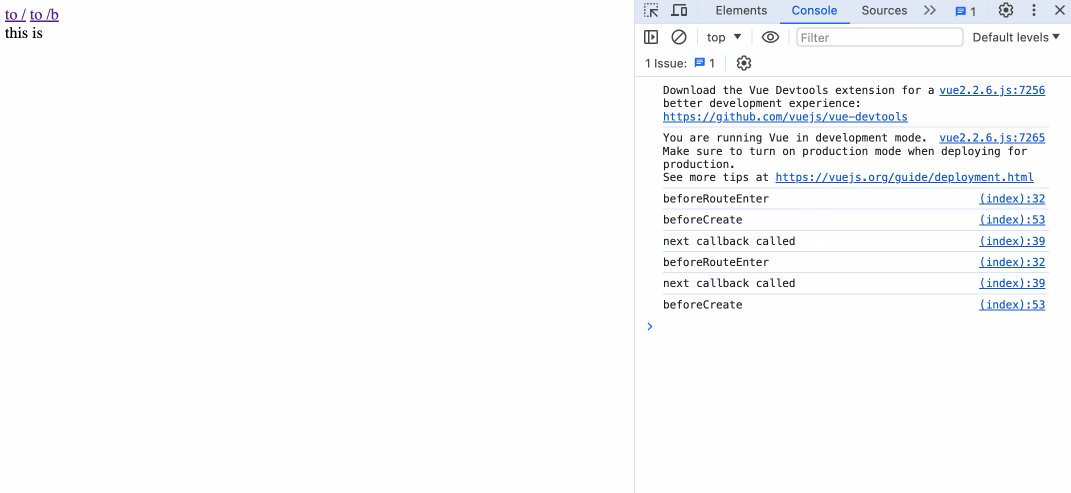
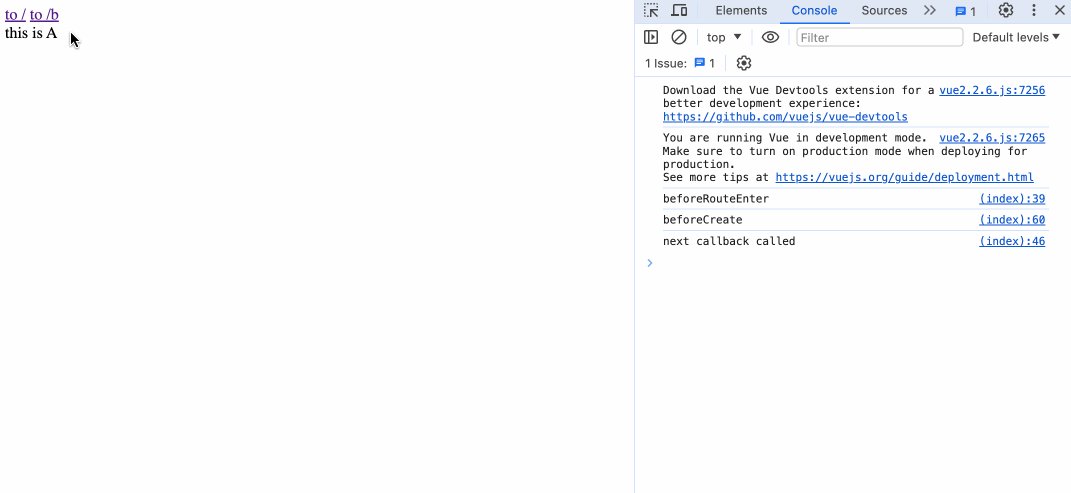
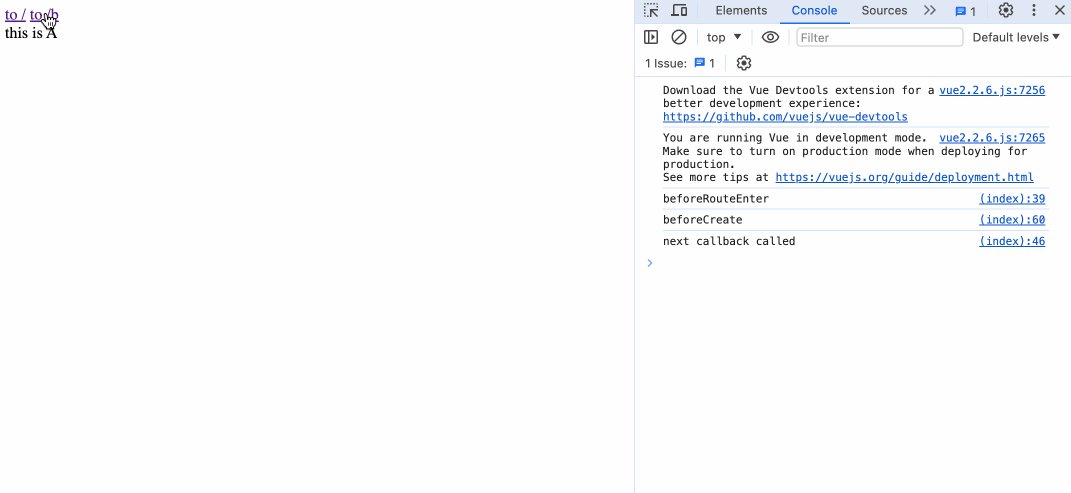
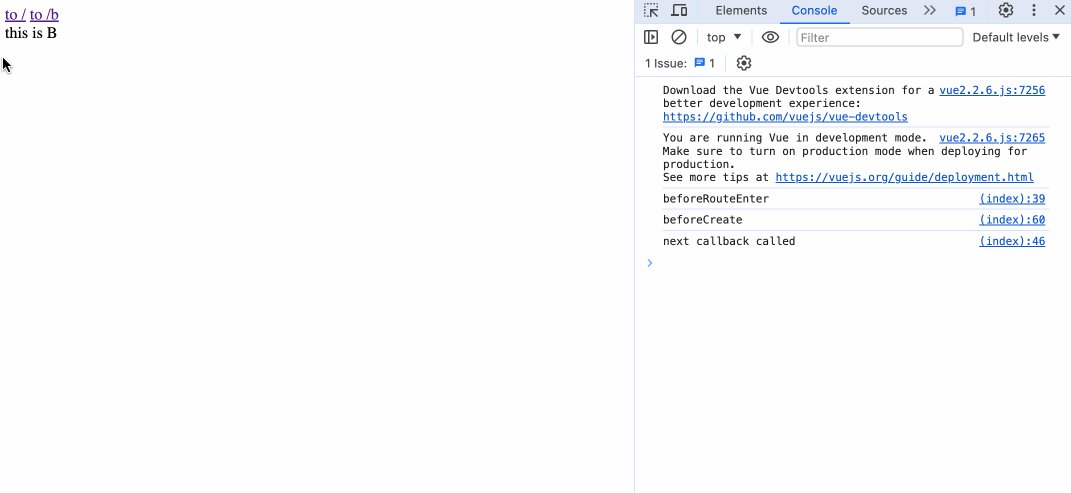
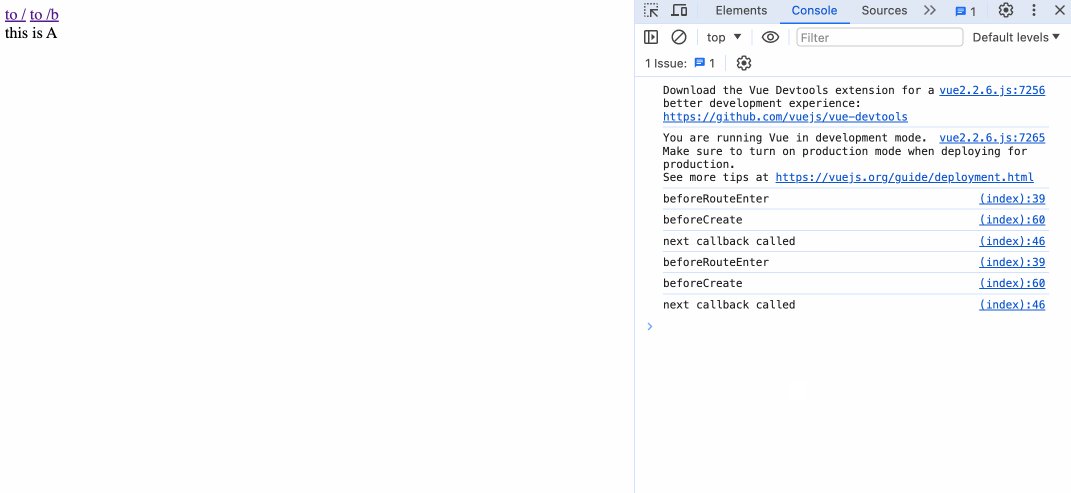
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment localiser et comprendre le problème dans le fichier
vue-router-2.5.2/src/components/view.js - Comment corriger le problème en mettant à jour la fonction
data.registerRouteInstance - Comment reconstruire le projet
vue-router-2.5.2avec la correction - Comment tester la correction pour vous assurer que le problème est résolu
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Identifier et corriger les problèmes dans la bibliothèque Vue Router
- Rebâtir un projet après avoir apporté des modifications au code
- Tester et vérifier la correction pour vous assurer qu'elle résout le problème