Introduction
Dans ce projet, vous allez apprendre à créer une mise en page de liste de produits responsive avec une fonction de basculement. Cette fonction permet aux utilisateurs de basculer facilement entre une vue en grille et une vue en liste des articles de produit.
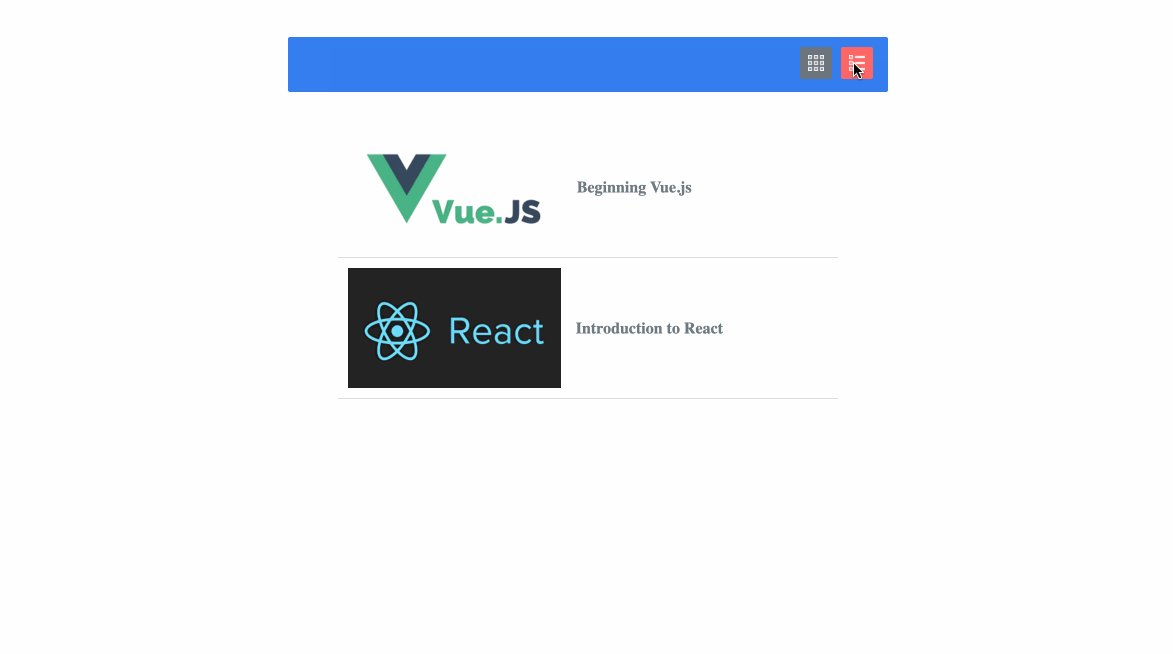
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure du projet et comprendre le but de chaque fichier et dossier
- Comment extraire des données à partir d'un fichier JSON et alimenter la liste de produits
- Comment implémenter la fonctionnalité de basculement de mise en page à l'aide de Vue.js
- Comment rendre conditionnellement les mises en page en grille et en liste en fonction de la vue sélectionnée
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Structurer efficacement un projet Vue.js
- Utiliser Axios pour extraire des données à partir d'un fichier JSON
- Utiliser des directives Vue.js telles que
v-ifetv-elsepour rendre conditionnellement du contenu - Gérer les interactions de l'utilisateur et mettre à jour l'interface utilisateur en conséquence




