Introduction
Dans ce projet, nous allons créer un jeu de puzzle avec glisser-déposer à l'aide de React. Il s'agit d'un excellent projet pour les débutants qui souhaitent apprendre les composants React, la gestion de l'état et la gestion des interactions utilisateur. À la fin de ce projet, vous aurez un jeu de puzzle fonctionnel.
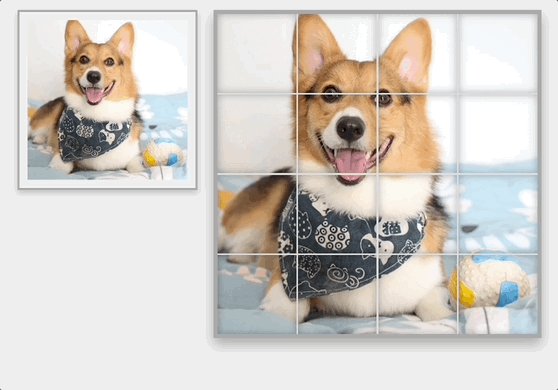
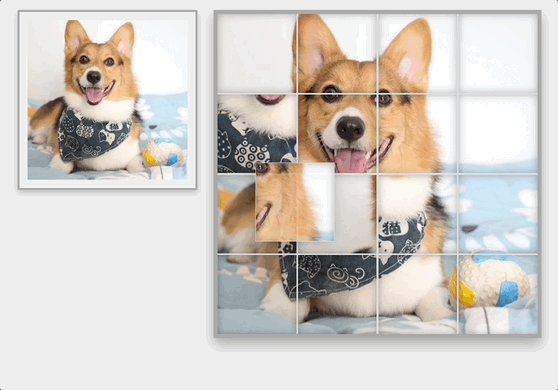
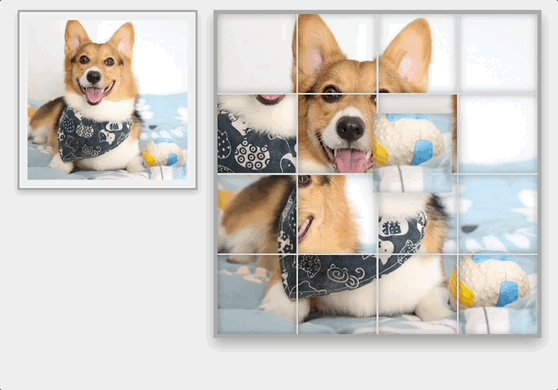
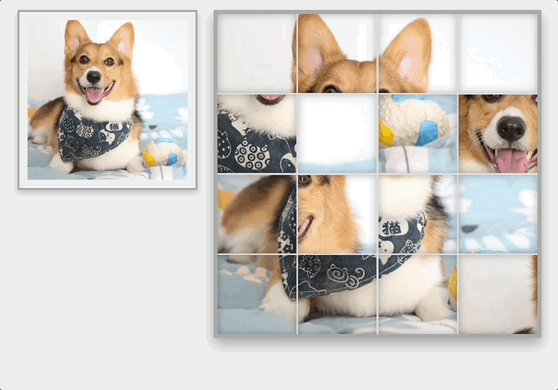
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer une nouvelle application React
- Comment créer le composant principal du jeu de puzzle
- Comment gérer l'état et configurer l'image du puzzle
- Comment afficher les pièces du puzzle à l'écran
- Comment implémenter la fonctionnalité de glisser-déposer
- Comment intégrer le composant PuzzleGame dans le fichier principal de l'application
- Comment ajouter du CSS pour styliser le puzzle
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Configurer une application React et créer un composant
- Gérer l'état et gérer les interactions utilisateur
- Implémenter la fonctionnalité de glisser-déposer
- Intégrer un style pour rendre le puzzle visuellement attrayant




