はじめに
この手順に従ったプロジェクトでは、HTML、CSS、JavaScriptを使ってタスクタイマーのWebアプリケーションを作成する方法を学びます。このWebアプリでは、ユーザーがタスクを追加し、各タスクのタイマーを開始および停止し、タスクを削除できるようになります。このプロジェクトが終了すると、現代的でユーザーフレンドリーなインターフェイスを備えた機能完全なタスクタイマーWebアプリが完成します。
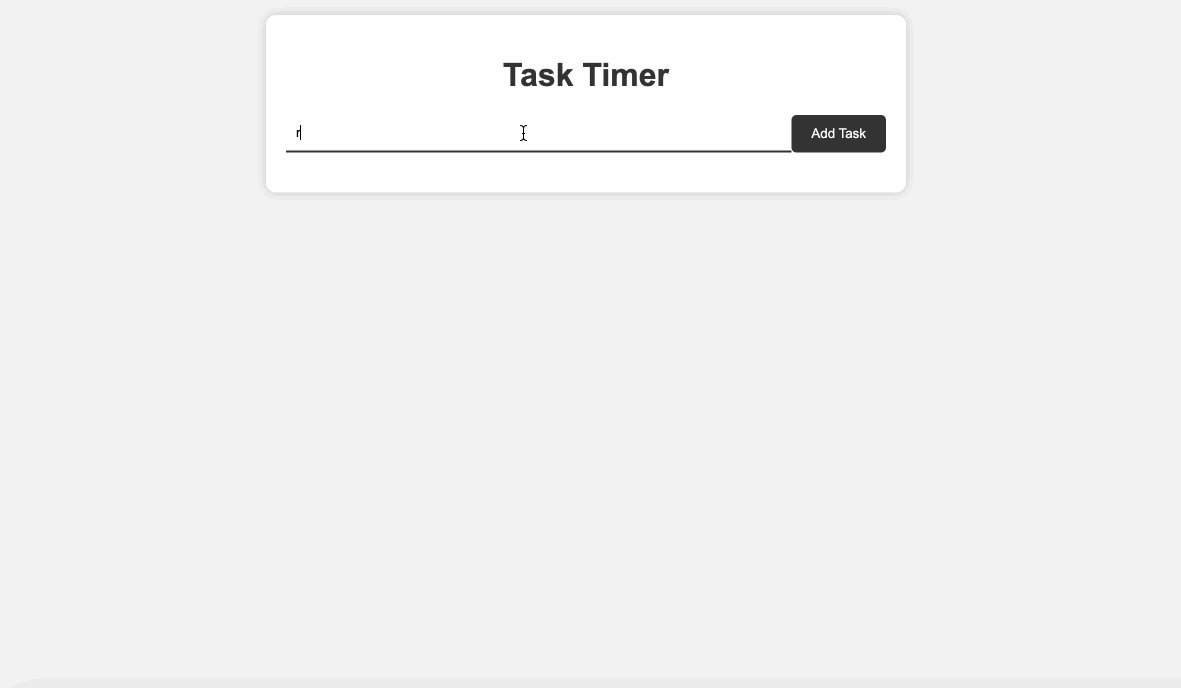
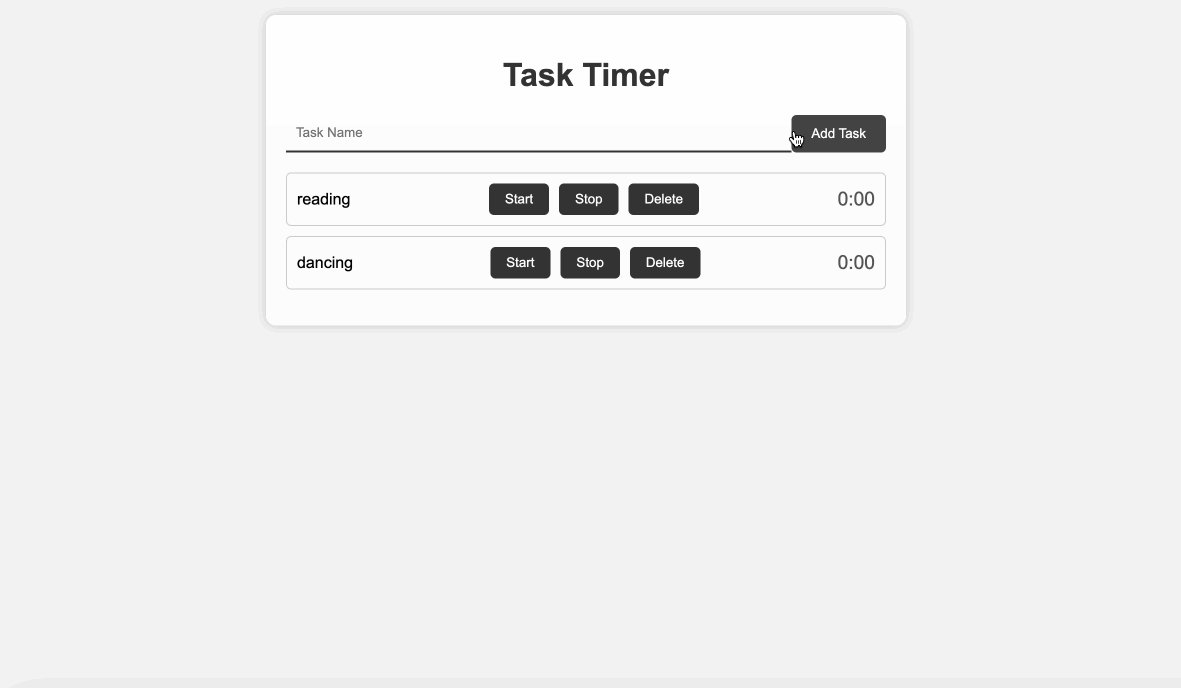
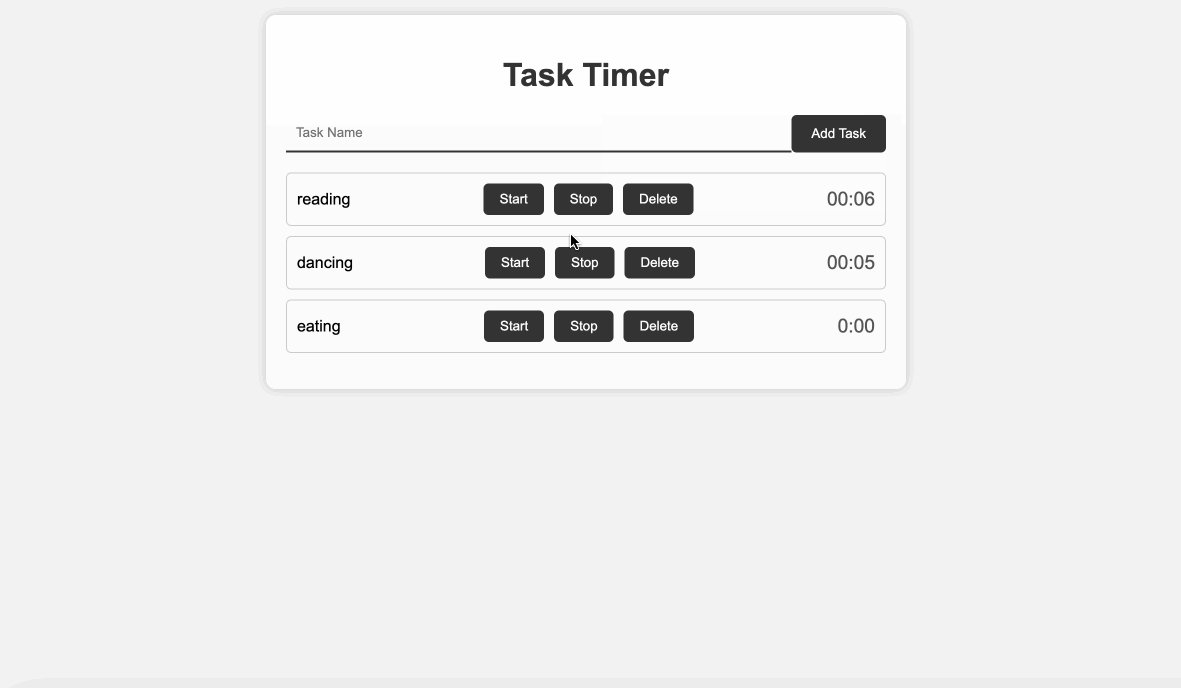
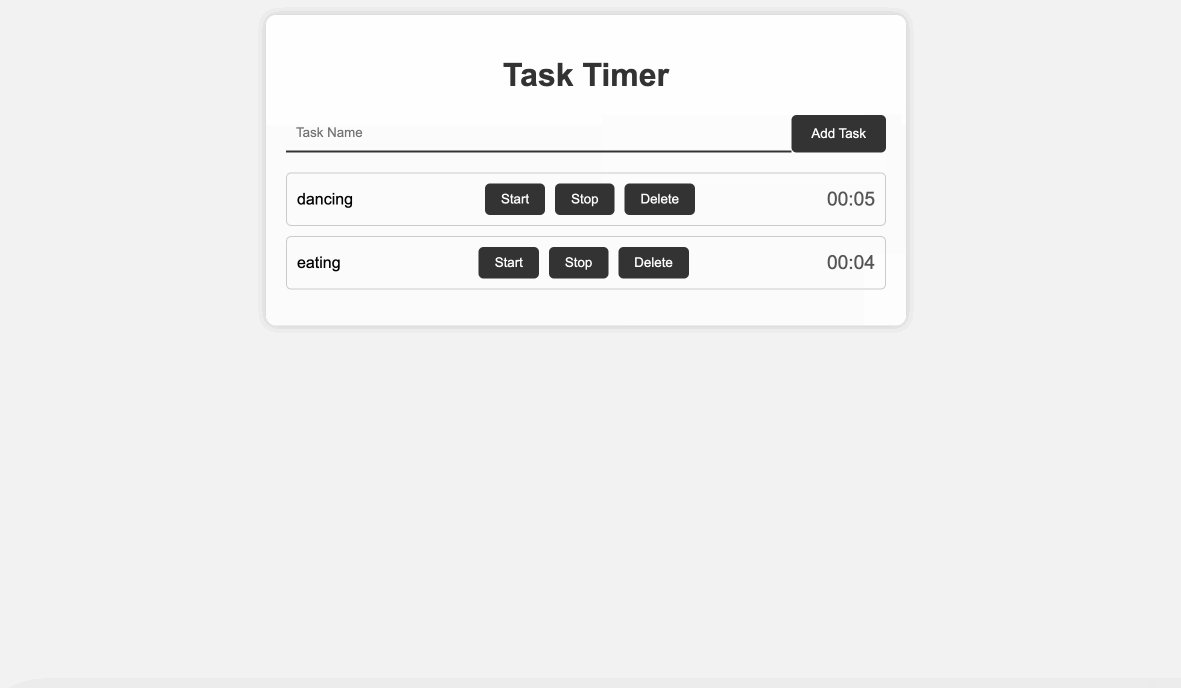
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- タスクタイマーWebアプリの基本的なHTML構造を作成する方法
- CSSを使ってWebアプリをスタイリッシュにする方法で、視覚的に魅力的にする
- JavaScriptの機能を実装して、アプリにタスクを追加する方法
- 各タスクのタイマーを開始および停止するためのタイマー機能を追加する方法
- アプリからタスクを削除する機能を実装する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Webフォームでのユーザー入力と検証を処理する
- JavaScriptを使ってタイマーを動的に開始および停止する
- ユーザーフレンドリーな形式で時間を更新して表示する
- JavaScriptを使って文書オブジェクトモデル(DOM)から要素を削除する
- シンプルなWebアプリケーションプロジェクトを構築して整理する
- ボタンを作成し、それらにイベントリスナーを追加する
- ユーザーインタラクション後に入力フィールドをクリアする
- ユーザーのアクションに基づいてボタンを有効化および無効化する
- HTML要素に情報を格納するためにデータ属性を使用する