はじめに
このプロジェクトでは、HTML、CSS、JavaScriptを使って面白く簡単なブロック回避ゲームを作成します。このゲームでは、ブロックを動かし、プレイヤーは黒いブロックをクリックして得点を獲得し、白いブロックをクリックしないようにします。一歩一歩、作成していきましょう!
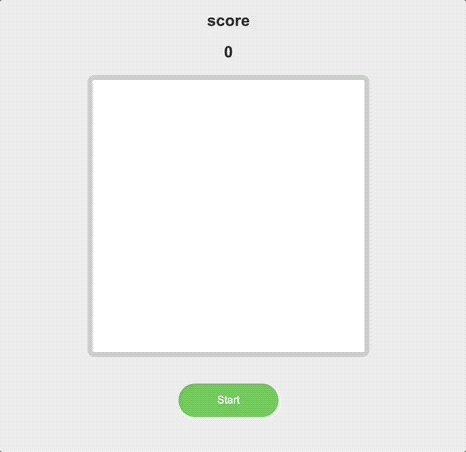
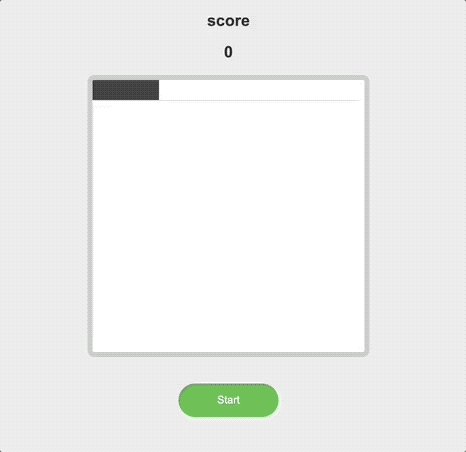
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
- HTMLを使ってゲームのレイアウトをデザインする方法
- CSSを使ってゲームにスタイリングを追加する方法
- JavaScriptを使って基本的なゲームロジックを実装する方法
- ゲームを初期化し、最初のブロックのセットを作成する方法
- ゲームプレイ機能を実装する方法(ブロッククリック検出、ゲームオーバーシナリオ、ブロック作成、移動など)
- ゲームの得点計算と速度管理を完了する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- HTMLを使ってウェブレイアウトをデザインする
- CSSを使ってスタイリング技術を適用する
- JavaScriptを使ってゲームロジックを実装する
- ドキュメントオブジェクトモデル(DOM)を操作する
- イベントとユーザーインタラクションを処理する
- ゲーム状態変数を作成して管理する
- ゲーム表示を動的に変更して更新する
- ゲーム実装をテストしてデバッグする