はじめに
モンティ・ホール問題のシミュレーションプロジェクトへようこそ。モンティ・ホール問題は、番組のシナリオに基づく確率のパズルです。このプロジェクトでは、このパズルを示すための簡単なウェブベースのシミュレーションを作成する方法を案内します。最後までやると、機能するモンティ・ホールのシミュレーションができ、自分で理論をテストできるようになります。
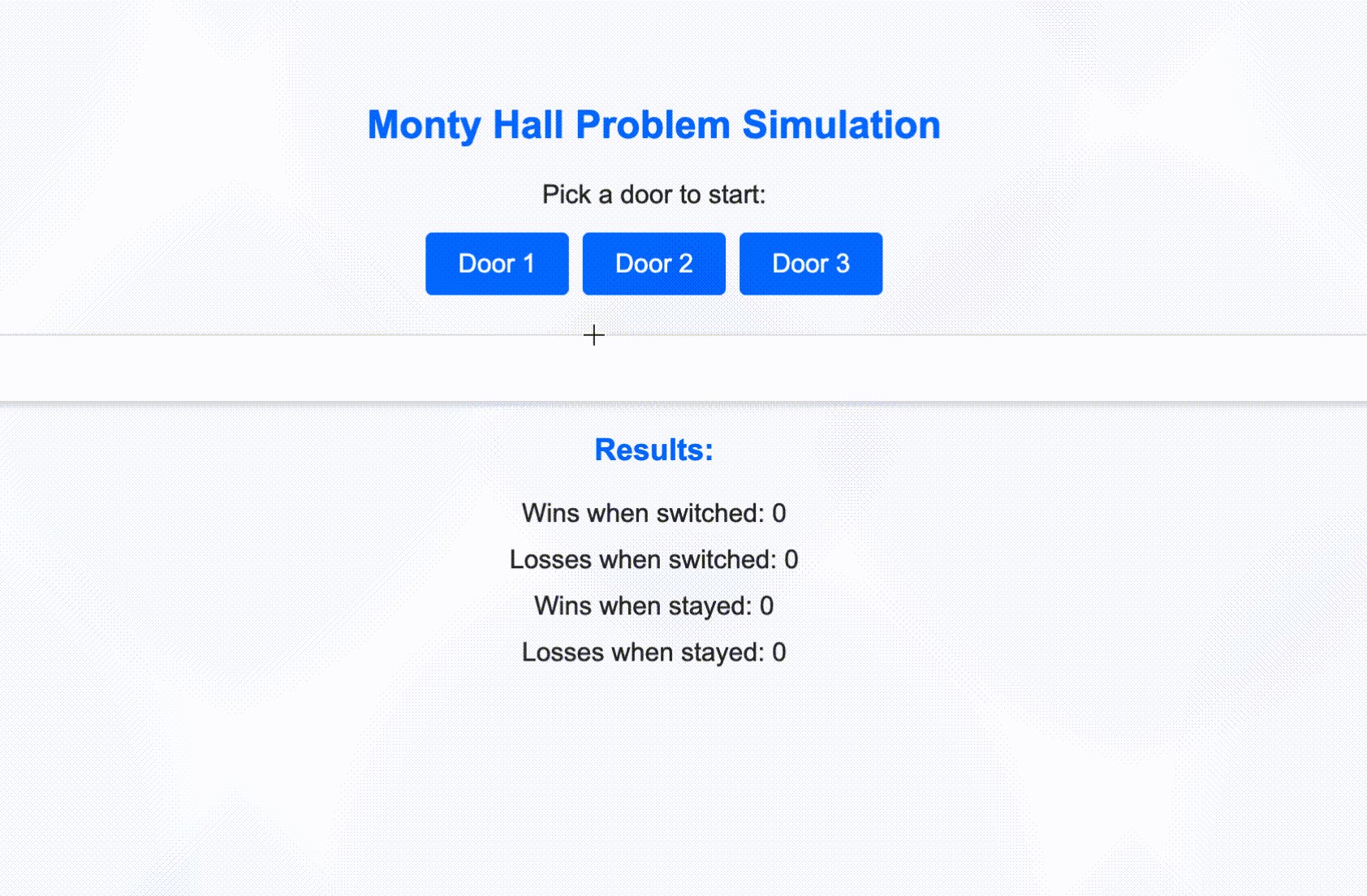
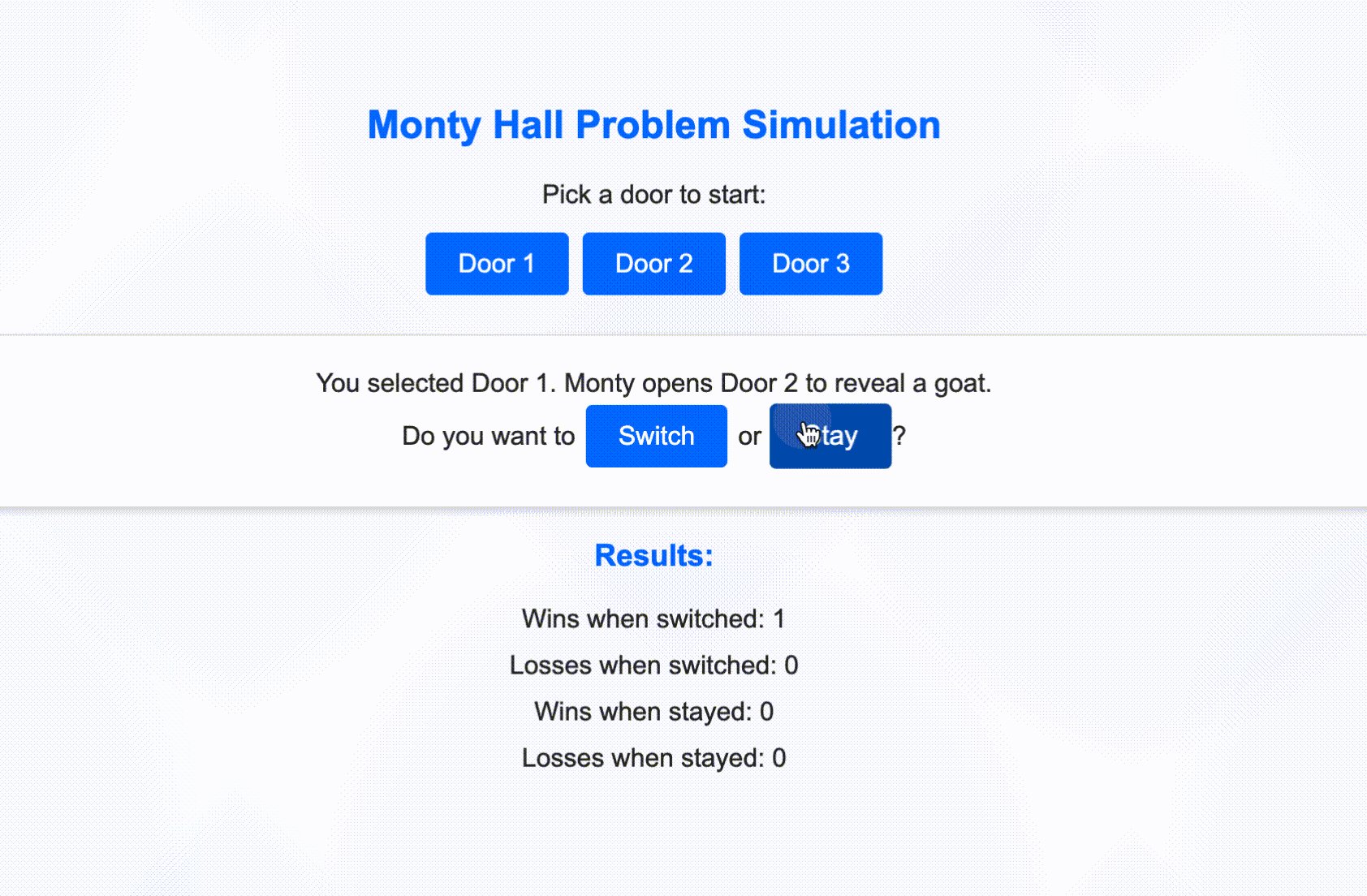
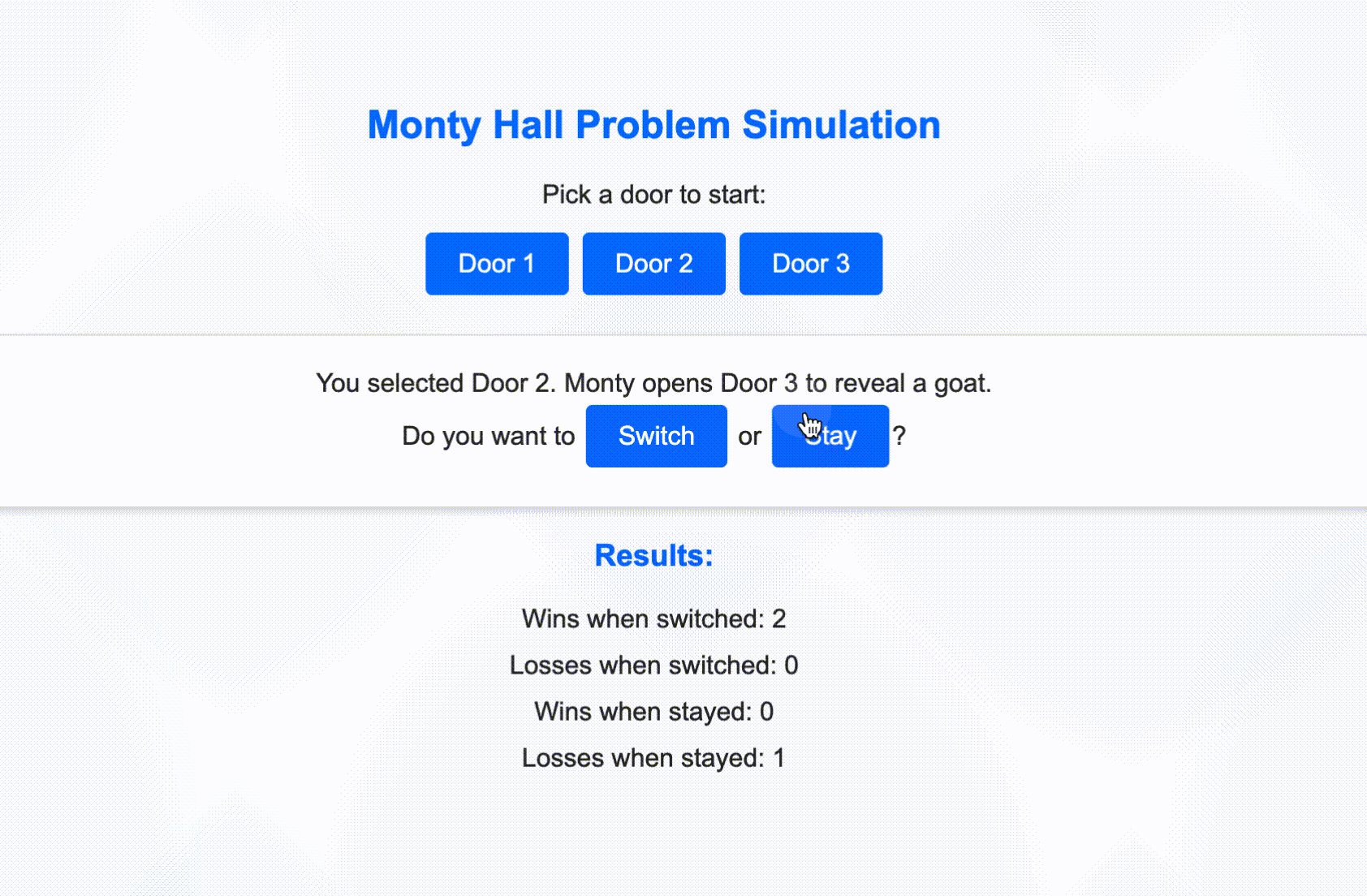
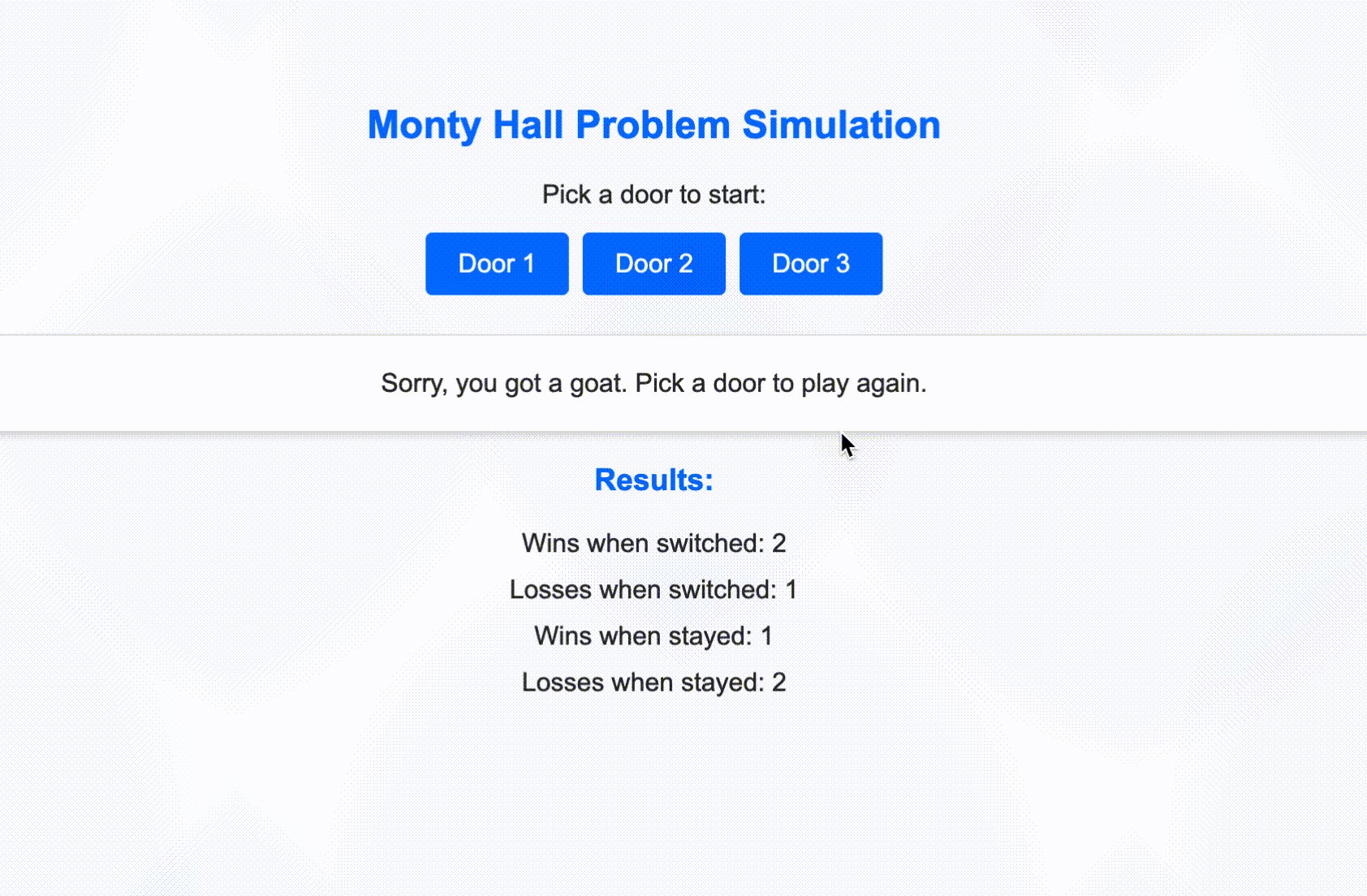
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
- ウェブアプリケーションの基本的なプロジェクト構造を設定する方法。
- HTMLとCSSを使ってインタラクティブな要素を持つ簡単なユーザーインターフェイスを設計する方法。
- JavaScriptを使ってゲームロジックを実装し、モンティ・ホール問題をシミュレートする方法。
- ユーザーのインタラクションに基づいて動的なフィードバックをユーザーに表示する方法。
- 手を動かしたシミュレーションを通じて、確率の基本概念を理解して適用する方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- 基本的なウェブアプリケーション構造を開発する。
- HTMLとCSSを使ってインタラクティブなユーザーインターフェイスを作成する。
- JavaScriptでゲームロジックと条件付きの意思決定を実装する。
- ユーザーの行動に基づいて動的なフィードバックを提供する。
- 実際のシミュレーションを通じて、確率の概念を深く理解する。