Introduction
In this step-by-step project, you'll learn how to create a Task Timer web application using HTML, CSS, and JavaScript. This web app will allow users to add tasks, start and stop timers for each task, and delete tasks. By the end of this project, you'll have a fully functional Task Timer web app with a modern and user-friendly interface.
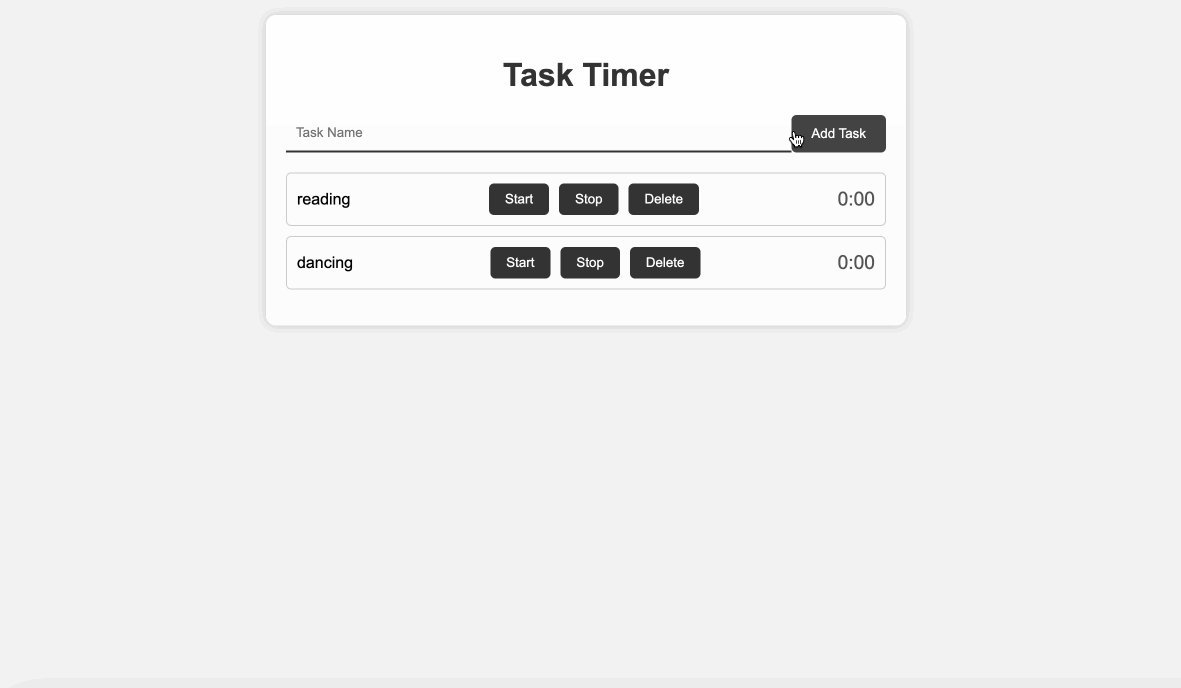
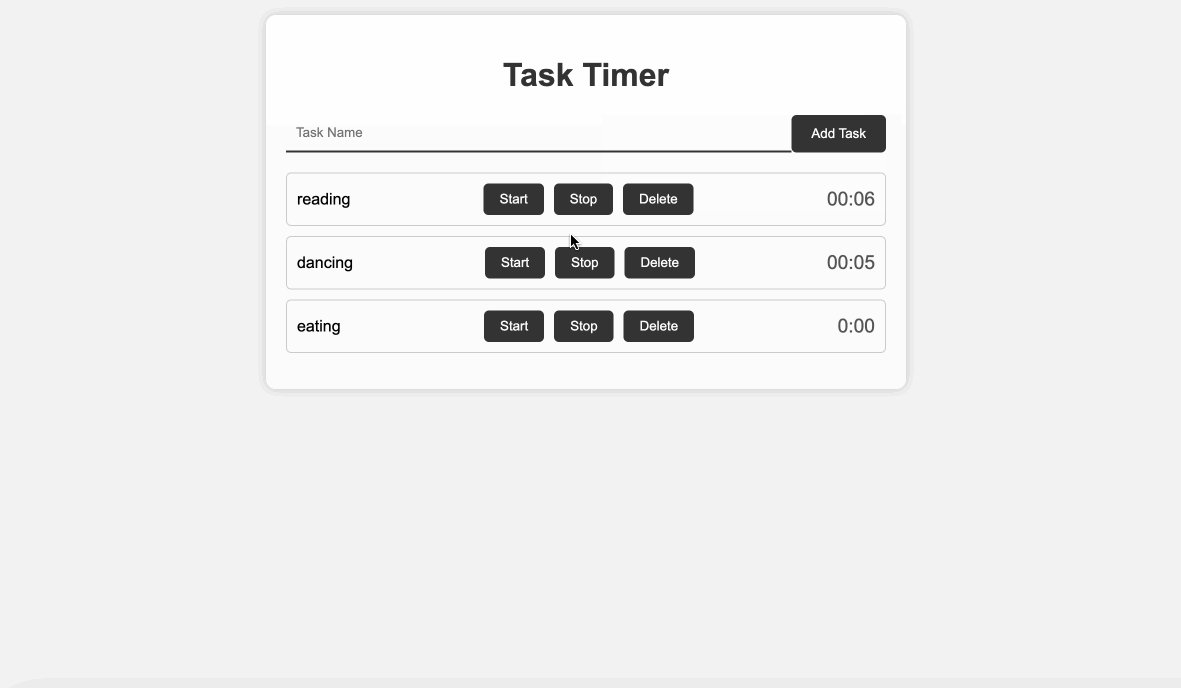
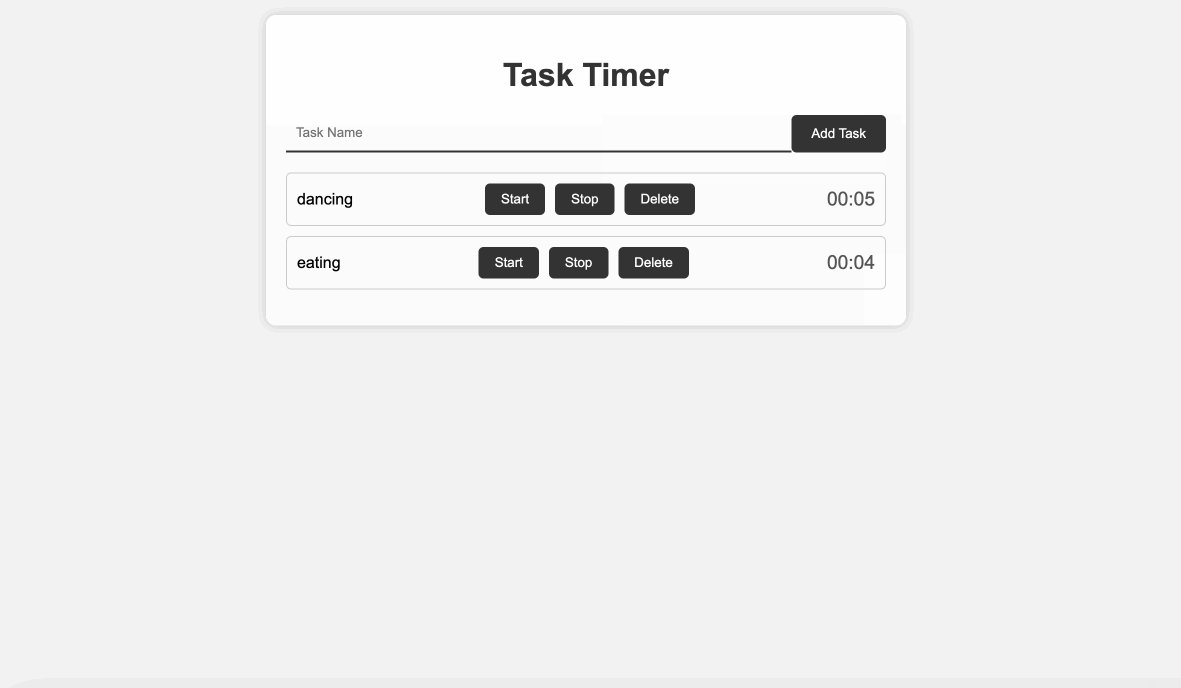
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to create the basic HTML structure for the Task Timer web app
- How to style the web app using CSS to make it visually appealing
- How to implement JavaScript functionality to add tasks to the app
- How to add timer functionality to start and stop timers for each task
- How to implement the ability to delete tasks from the app
🏆 Achievements
After completing this project, you will be able to:
- Handle user input and validation in web forms
- Start and stop timers dynamically using JavaScript
- Update and display time in a user-friendly format
- Delete elements from the Document Object Model (DOM) using JavaScript
- Structure and organize a simple web application project
- Create buttons and attach event listeners to them
- Clear input fields after user interaction
- Enable and disable buttons based on user actions
- Use data attributes to store information in HTML elements